Présentation Liquid Slider
Liquid Slider est un Slider jQuery Responsive, ce qui sous entend créé dans le but de s’adapter à tous les terminaux et par conséquent aux différentes tailles d’écran. Puissant, facile à utiliser et rapide.
Il est entièrement réactif et totalement adaptable aux changements de largeur et d'orientation, utilisant des animations CSS3 modernes pour forcer l'acquisition matérielle sur les périphériques mobiles, vous n'aurez jamais à vous soucier des transitions lentes ou rapides.
Pour configurer Liquid Slider, rendez -vous en Admin/Administration des données/ Diaporama texte :

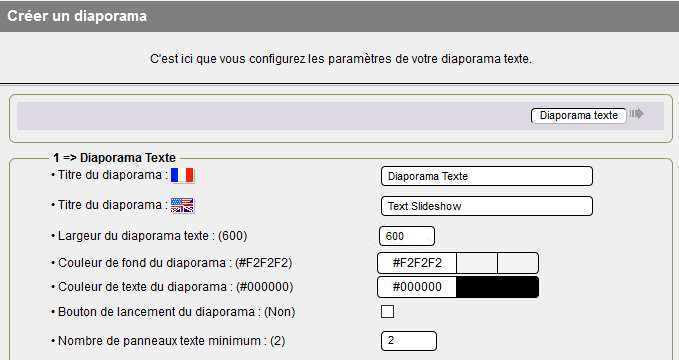
Un clic sur Diaporama texte et vous arrivez sur la page de configuration:

Vous entrez votre titre en première langue, en seconde langue et nous passons à la partie suivante:

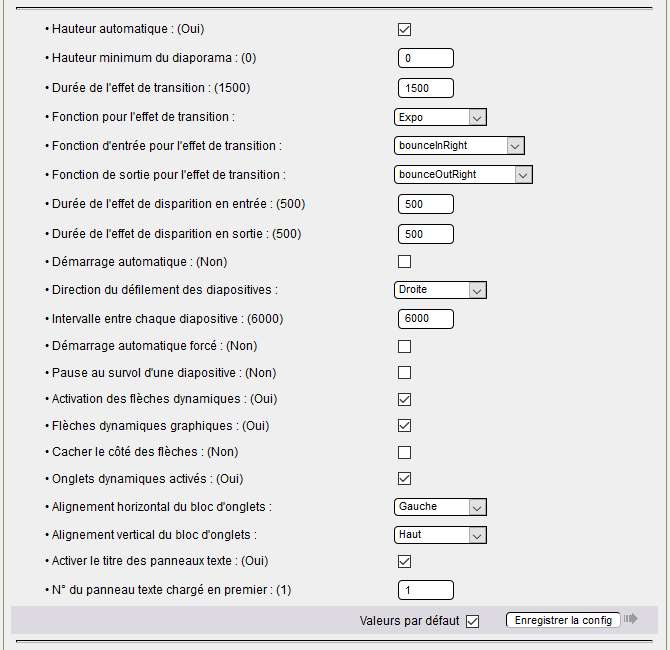
Vous cochez Valeurs par défaut et vous cliquez sur Enregistrer la config.
La configuration par défaut est fonctionnelle, vous pouvez la voir en cliquant sur Afficher le diaporama texte, mais quelques petites personnalisations sont nécessaires pour un fonctionnement optimal.
Nous allons ajouter les personnalisations dans le prochain article.
Tutoriel réalisé par Papinou et Saxbar pour la GuppY Team - Décembre 2017 - Licence Libre CeCILL





