Pages / Parallax
We will configure Pages / Parallax:

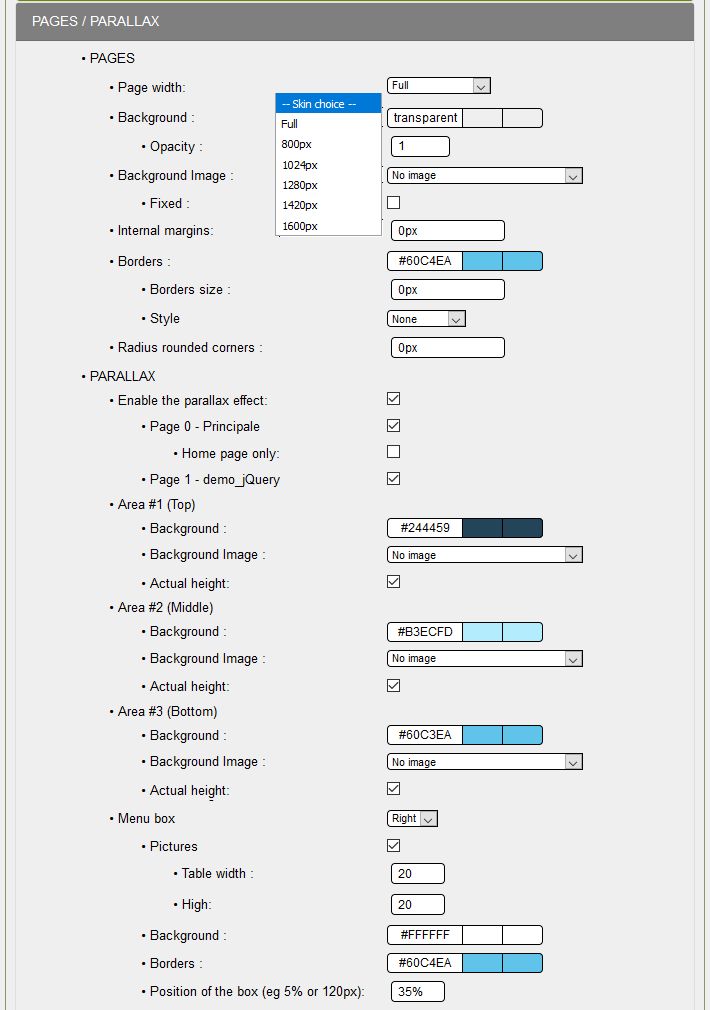
Pages :
- Page width: you can choose from 6 possibilities depending on the layout you want to obtain. The page structure changes allow you to display the backgrounds of the #TopBoxes, #BottomBoxes and #footer classes with a different width. For this skin skn5_maskin02, the width chosen is Full, and we will define the width of the classes in the following section: Headbands.
- Background: background color of the page with transparency or not,
- Opacity: according to transparency, here 1 for no transparency
- Background image: possibility to select an image for the background of the page, default X+Y repetition,
- Fixed is possible, check the box
- Internal margins: 0px in the example, no internal margins.
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders,
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 10px, this will depend on the size of the area. 0px, no rounded corners.
Parallax :
With GuppY 5.03, the parallax effect must be activated whether you use it or not, the pages must be selected and Actual height must be checked for each zone.
If you want to use the parallax effect, you must have prepared three images in 1920 x 1080px, one for the TOP area, one for the MAIN area and one for the BOTTOM area.
Attention: the weight of the images, as light as possible so as not to slow down the loading of the page,
if you put a color and an image, by default the color will be predominant and the image will not be displayed
Then you can choose between three possibilities:
- Page 0 - main configuration: if you check this box, the parallax effect is active on all pages of the main configuration
- Home page only: if you check this box the parallax effect will only be active for the home page
- Page 1 - jQuery demo: if you check this box, the parallax effect will be active for secondary page 1 which corresponds to demo jQuery.
For all three zones:
Zone n°1 - High
- Background - in the skin example, a color #244459 is selected.
- Background image - no image selected, you can select your first image in the img directory of the skin or in the img directory of GuppY.
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #TopBoxes.
Field 2 - Middle
- Background - in the example of the skin, a color #B3ECFD is selected.
- Background image - no image selected, you can select your second image in the img directory of the skin or in the img directory of GuppY
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #MainContent.
Field n°3 - Low
- Background - in the example of the skin, a color #60C3EA is selected.
- Background image - no image selected, you can select your third image in the img directory of the skin or in the img directory of GuppY
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #BottomBoxes.
For the menu box:
- You have three options: No, Left and Right, in the right example is selected
- Background - you choose the background color, in the example #FFFFFF
- Borders - you choose the color of the border, it will be #60C4EA
- Box position - 35%, the three small discs will be displayed on the right side of the screen, at the third of the screen.
- If you check Images, you must add your small images in the img directory of the skin and specify the width and height.
This is for Parallaxe, the easiest way is to do tests, with 3 of your images.
I repeat the images must be in 1920x1080px and pay attention to the weight of each image, below 100KB for each image.








