Lateral columns
We will configure Side columns:

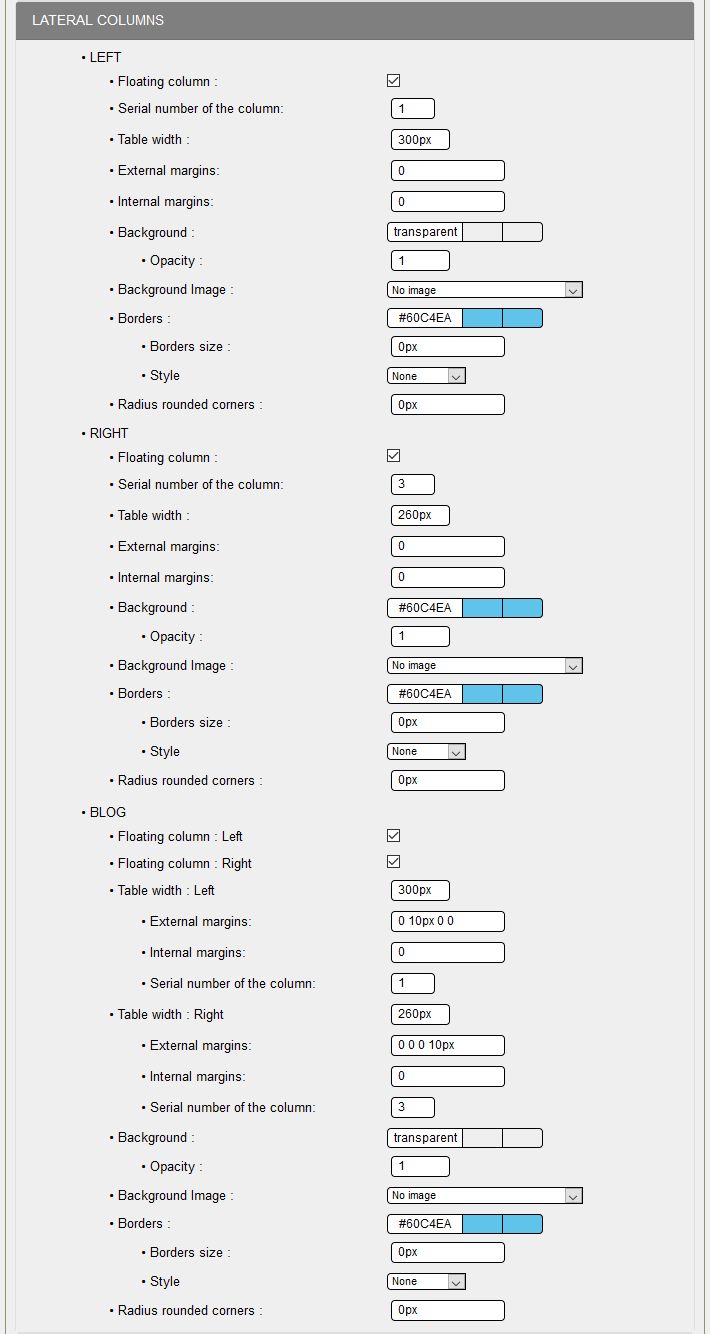
SIDE COLUMNS:
The left, right and blog side columns can have a different width, a different dressing with a color or image, a border or not, a different style, rounded corners or not.
On the screenshot, you see the left column 300px, the right column can be 260px with a background color and a frame, the left column of the blog at 300px and the right column at 260px, all on a 1280px wide page.
The left column has a transparent background, so white as the page.
The right column has a background color that is displayed around the side boxes.
It's up to you to choose the best combination for your site!
The choice of width, for example between 200px and 300px, depends on the width of your page, the number of side columns and your layout.
If you put two side columns of 250px on a page in 1024px, you will have less than 500px left for the width of the middle column, taking into account the margins.
For each column, you select or enter your parameters.
LEFT:
It's the skin of the left side column of your site:
- Floating column: a novelty!
You must check to activate the floating column. If the central part is longer than the side column, the latter will float down or up the central part.
Your boxes will be visible even if you are at the bottom of your document in the central part.
- Column number: 1, a novelty, 1 means that it will be the first column displayed from the left. If you put 2 as the order number of the right side column and 3 for the central boxes, you will have the 2 side columns next to each other and the central boxes.
Watch out! Watch out! if you set 1 for the central boxes, then 2 and 3 for the side columns, you will have a display problem if you have configured a vertical drop-down menu in one of the side columns. The vertical drop-down menu will overflow the page!!
- Width: 300px, for this column,
- External margins: 0, external margins are not required for the column,
- Internal margins: 0, internal margins are not required for the column,
- Background: background color that will be displayed on the whole column, here transparent,
- Opacity: 1, this means that the background of the column is completely transparent,
- Background image: you can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 10px, this will depend on the size of the area. 0px, no rounded corners.
RIGHT:
It's the wrapping of the right side column of your site:
- Floating column: a novelty!
You must check to activate the floating column. If the central part is longer than the side column, the latter will float down or up the central part.
Your boxes will be visible even if you are at the bottom of your document in the central part.
- Column number three, I can't get back to Left in detail,
- Width: 260px, for this column, different from the left column,
- External margins: 0, external margins are not required for the column,
- Internal margins: 0, internal margins are not required for the column,
- Background: background color that will be displayed on the whole column, here #60C4EA,
- Opacity: 1, this means that the background of the column is totally in #60C4EA,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 10px, this will depend on the size of the area. 0px, no rounded corners.
BLOG:
It's the look and feel of the side columns on your site's blog:
- Floating column : Left, same principle as for the Left and Right columns,
- Floating column : Right, same principle as for the Left and Right columns,
- Width: Left 300px,
- Exterior margins: 0 10px 0 0, a margin to the right of 10px,
- Internal margins: 0, inner margins are not required for the column,
- Column serial number: 1, this will be the first column displayed on the left,
- Width: Right 260px,
- External margins: 0 0 0 0 10px, a margin to the left of 10px,
- Internal margins: 0, inner margins are not required for the column,
- Column serial number: 3, this will be the last column displayed on the right,
- Background: background color that will be displayed on all columns, here transparent,
- Opacity: 1, this means that the background of the columns is totally transparent, an addition in styleplus. css will be needed to put the right column in #60C4EA,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.





