Titles of side boxes
We will configure Side box titles:

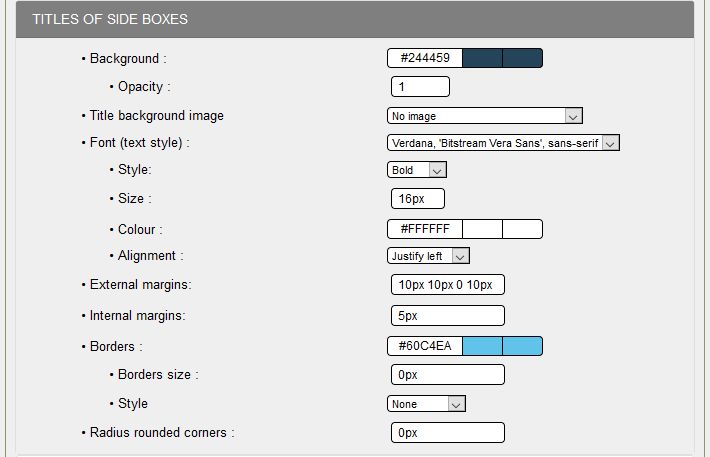
SIDE BOX TITLE:
- Background: background color that will be displayed under the entire title, here #2244459,
- Opacity: 1, no transparency, this means that the background of the title will be the color chosen,
- Background image title: you can select an image, by default: X+Y when there is no definition for Repeat,
- Fonts (type of texts): the type of texts, you can choose between 7 families of fonts, here the second one is selected,,,
- Style: choice of options, here bold text for the title,
- Size: in the example 16px, you can choose a size slightly larger than in the skin,
- Text color: the color must be adapted to the background color,
- Alignment: any of the 3 options, here Align left,
- External margin: 10px 10px 10px 0 10px, no bottom outboard margins, unless you want a space between the title and the body of the box,
- Internal margin: 5px, a 5px padding around the title,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
Watch out! Watch out! Do not oversize, especially to display the Newsletter or Latest Comments correctly, depending on the different widths of the columns.
Creation date : 09/05/2017 @ 16:33
Last update : 03/12/2019 @ 14:48
Category : - Tutorial Config look
Page read 21224 times





