Side boxes
We will configure Side boxes:

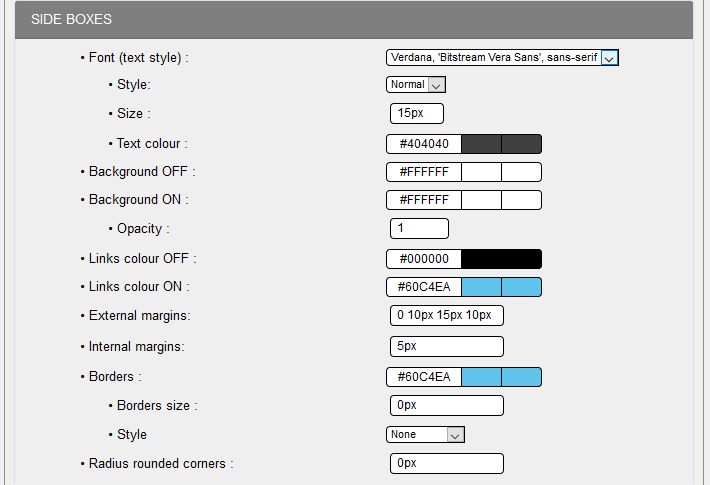
SIDE BOXES:
- Fonts (type of texts): the type of texts, you can choose between 7 families of fonts, here the second one is selected,
- Style: choice of options, here Normal for text,
- Size: in the example 15px, size of the texts in the skin,
- Text color: the color must be adapted to the background color,
- Background OFF: background color, at rest, here #FFFFFF,
- Background ON: background color, overflying, here #FFFFFFFF, for Background OFF and ON, you'll notice that the color is the same, this color change is a bit outdated but it's only an opinion!
- Opacity: 1, no transparency, a white background,
- Color links OFF: color of the links at rest, here #00000000,
- Color links ON: color of the links at hover, here #60C4EA,
- External margin: 0 10px 15px 10px, Left and right external margin must be the same size as the left and right side box headings for vertical alignment.
- Internal margin: 5px, same internal margin as the title,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
Creation date : 09/05/2017 @ 16:36
Last update : 03/12/2019 @ 14:53
Category : - Tutorial Config look
Page read 20506 times





