Forms
We will configure Forms :

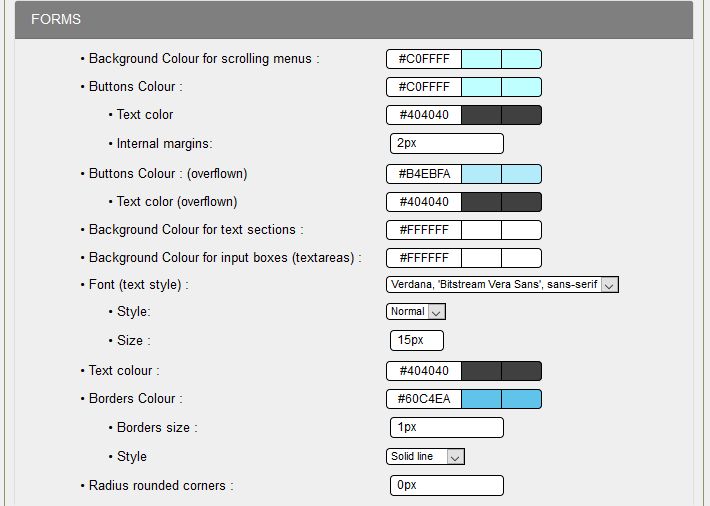
FORMS:
In this section, we will configure all the fields of the forms.
- Background color of drop-down menus: for example, it is the background color of the field at the bottom of an item to select another item from the same menu box,
- Button color:
- Text color: text boxes, text boxes: a light color contrasting with the dark color of the text,
- Internal margin: 2px, that's enough in proportion to the size of the buttons,
- Button color (overfilled):
- Text color (overwritten): a light color contrasting with the dark color of the text,
- Text box background color: a light color contrasting with the black or dark color of the text,
- Text box background color (textarea): a light color contrasting with the black or dark color of the text,
- Fonts (type of texts): the type of texts, you can choose between 7 families of fonts, here the second one is selected,,,
- Style: choice of options,
- Size: in the example 15px, you can also choose a slightly smaller font than in the skin,
- Text colour: the colour must be adapted to the background colour
- Borders: you indicate the color of the border for the border,
- Border size: 1px, a border of 1px to properly delineate the field,
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
Creation date : 09/05/2017 @ 16:43
Last update : 03/12/2019 @ 15:00
Category : - Tutorial Config look
Page read 20688 times








