Dropdown menus
We will configure Drop-down menus:

We're approaching the end of the configuration and here's a big piece!!
DROP-DOWN MENUS:
By proceeding in the order of the lines, it will be simpler and not so complicated than that, if you have installed the skn5_maskin02, you can test it line by line.
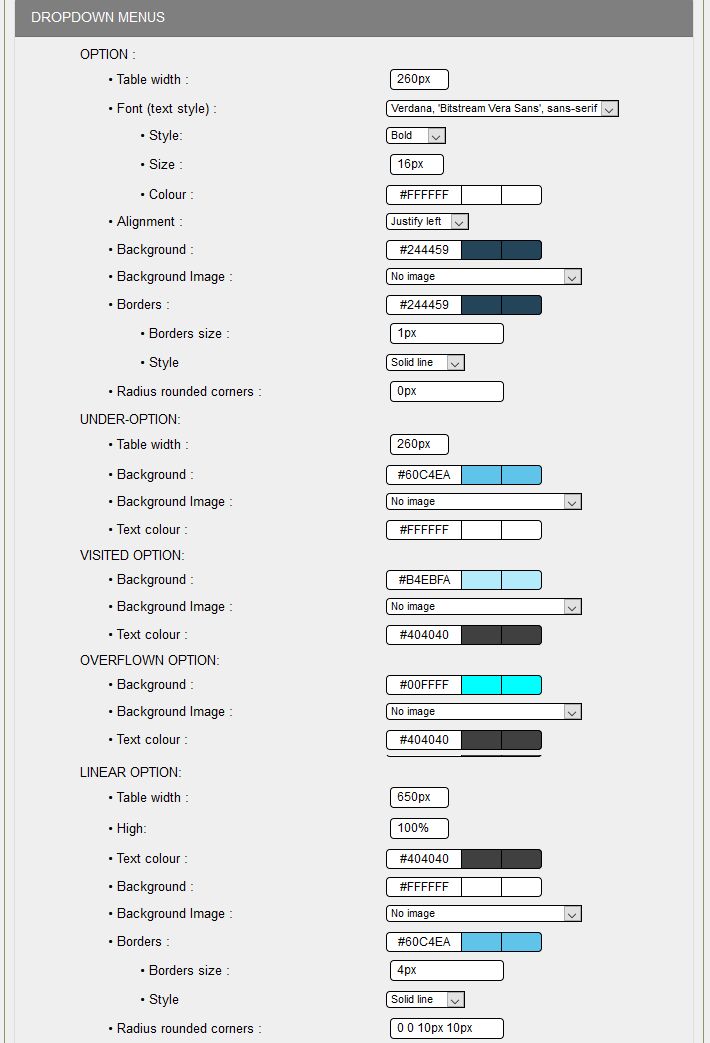
OPTION:
- Width: you enter the width of your tab, 260px to adjust the vertical menu with the left column.
All skins in the pack are configured with drop-down menus and you will see that the width can vary from one skin to another, but also depending on the number of tabs to put for example in a horizontal menu,...
- Fonts (type of texts): the type of texts, you can choose between 7 families of fonts, here the second one is selected,,,
- Style: choice of options, here bold text for the title,
- Size: in the example 16px, you can choose a size slightly larger than in the skin,
- Text color: the color must be adapted to the background color,
- Alignment: any of the 3 options, here Align left,
- Background: Choice of background color, this is #244459,
- Background image: any background image, no image for this skin,
- Color: depending on the background or background image,
- Borders: you specify the border color for the border, for this field #244459,
- Border size: 1px, 0px no borders
- Style: You select a style from the 8 styles proposed, here Full line,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
SUB-OPTION:
- Width: 260px, no change but it's possible,
- Background: color change for the demo,
- Background image: no background image,
- Text color: according to the background color, i. e. white #FFFFFFFF,
OPTION VISITED:
- Background: Color change for the visited option, so #00FFFF,
- Background image: no image,
- Text color: depending on the background color, so #404040,
OVERVOLUNTED OPTION:
- Background: Color change for the visited option, so #B4EBFA,
- Background image: no image,
- Text color: depending on the background color, so #404040,
LINEAR PANEL:
- Width: you define the width of your panel according to the content you want to put in the 650px example. In the demo database, these are the docs with IDs 462,464,465,466,466 in Admin/Structure/Drop-down menu options,
- Height: same principle depending on the content, in the example 300px,
- Text color: the basic color of skin text #40404040, but you can change it,
- Background image: no image but it's possible,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 4px, wider width to properly delineate the panel,
- Style: You select a style from the 8 styles proposed, Full line in the example,
- Radius of rounded corners: a size in pixels, for example, 0 0 10px 10px and you will have the bottom corners with a rounded 10px.
Look at the skn5_maskin02 styleplus. css, you'll need a little customization to get to the end of the drop-down menu configuration, especially for the linear drop-down panel.
Creation date : 09/05/2017 @ 16:49
Last update : 03/12/2019 @ 15:26
Category : - Tutorial Config look
Page read 5245 times





