Tabs, Accordions, modal window
We will configure Tabs, Accordions, Modal window :

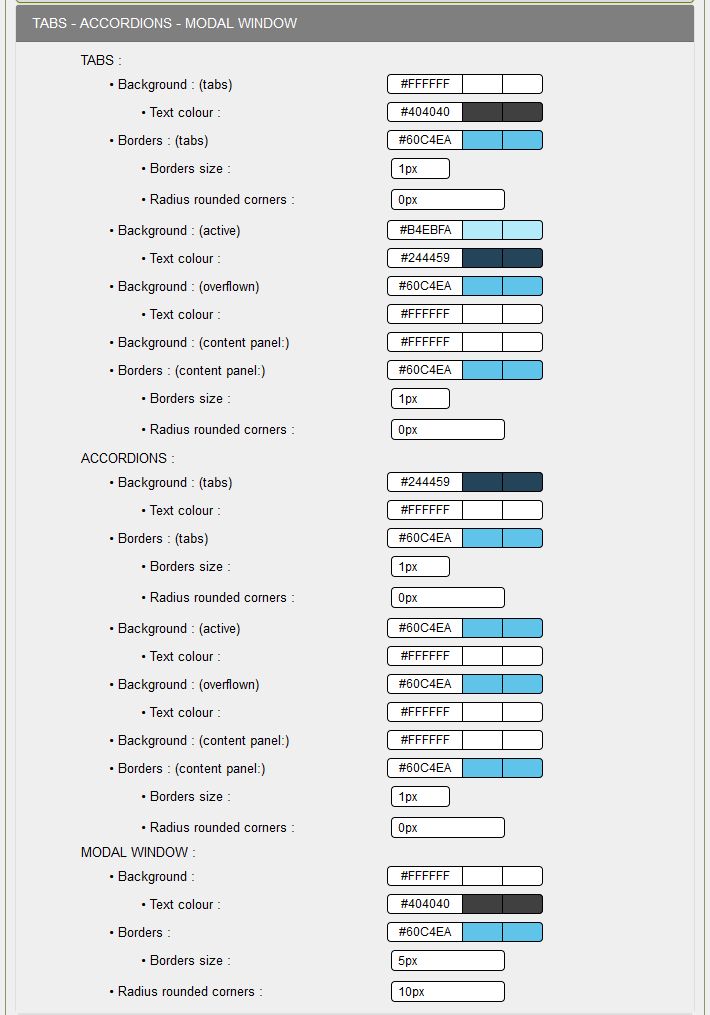
TABS:
These are the tabs used in the Technical box of the demo database by clicking on Demo and then Demo jQuery. and then on the secondary page in the box "JQuery scripts used", and for the READ-MOI in the Presentation box and then GuppY of the demo database.
- Background (tabs): Set the background color of non-active tabs,
- Text color: Choose the color of the tab text, here #404040,
- Borders (tabs): Add the color of the border of the tabs, always #60C4EA for this skin,
- Border size: 1px, usually this size is used
- Radius of rounded corners: 0px, no rounded corners, if you put 10px 10px 10px 0 0, both top corners will have a rounding of 10px,
- Background (active tab): Set the background color of the active tab, look at the Preamble color when opening the READ-MOI, here #B4EBFA
- Text color (active tab): Set the text color of the active tab according to the background color,
- Background (hover tab): Put the background color of the hover tab, look at the color of the Preamble to the opening of the READ ME, here #60C4EA
- Text color (hover tab): Define the text color of the active tab according to the background color
- Background (panel content): Add the background color of the panel that will contain your text, here #FFFFFFFF
- Borders (panel contents): Add the color of the panel border, always #60C4EA for this skin,
- Border size: 1px, just like the border of the tabs,
- Radius of rounded corners: 0px, no rounded corners, if you set 0 0 10px 10px, both bottom corners will have a rounded 10px,
ACCORDIONS:
These are the accordion blocks used in the "JQuery Scripts used" box in the demo database.
- Background (tabs): Set background color for non-active tabs, here #244459
- Text color: Choose the color of the tab text, here #FFFFFFFF,
- Borders (tabs): Add the color of the border of the tabs, always #60C4EA for this skin,
- Border size: 1px, usually this size is used
- Radius of rounded corners: 0px, no rounded corners, if you put 10px 10px 10px 0 0. Both top corners will have a rounding of 10px,
- Background (active tab): Set the background color of the active tab, look at the Preamble color when opening the READ ME, here #B4EBFA
- Text color (active tab): Set the text color of the active tab according to the background color,
- Background (hover tab): Set the background color of the active tab, look at the color of the Preamble when opening the READ ME, here #60C4EA
- Text color (hover tab): Define the text color of the active tab according to the background color,
- Background (panel content): Add the background color of the panel that will contain your text, here #FFFFFFFF
- Borders (panel contents): Add the color of the panel border, always #60C4EA for this skin,
- Border size: 1px, just like the border of the tabs,
- Radius of rounded corners: 0px, no rounded corners, if you put 0 0 10px 10px, both bottom corners will have a rounding of 10px,
MODAL WINDOW:
You will find an example in the Technical box of the demo database by clicking on Demo and then Demo jQuery.
You arrive on a secondary page and the first box "Modal window" with an invitation "Click me", you can click to display the modal window.
- Background: Set the background color of the window for text, here #FFFFFFFF is white
- Text color: Set the text color of the active tab according to the background color,
- Borders: Add the color of the window border taking into account the dark background,
- Border size: 5px, a little fancy, it's possible,
- Radius of rounded corners: 10px, the four corners have a rounding of 10px, an original window if you want to try: 10px 0 10px 0.
Configuration is complete for this topic.
Creation date : 06/12/2016 @ 14:56
Last update : 03/12/2019 @ 15:24
Category : - Tutorial Config look
Page read 19436 times








