Others...
We will configure Others... :

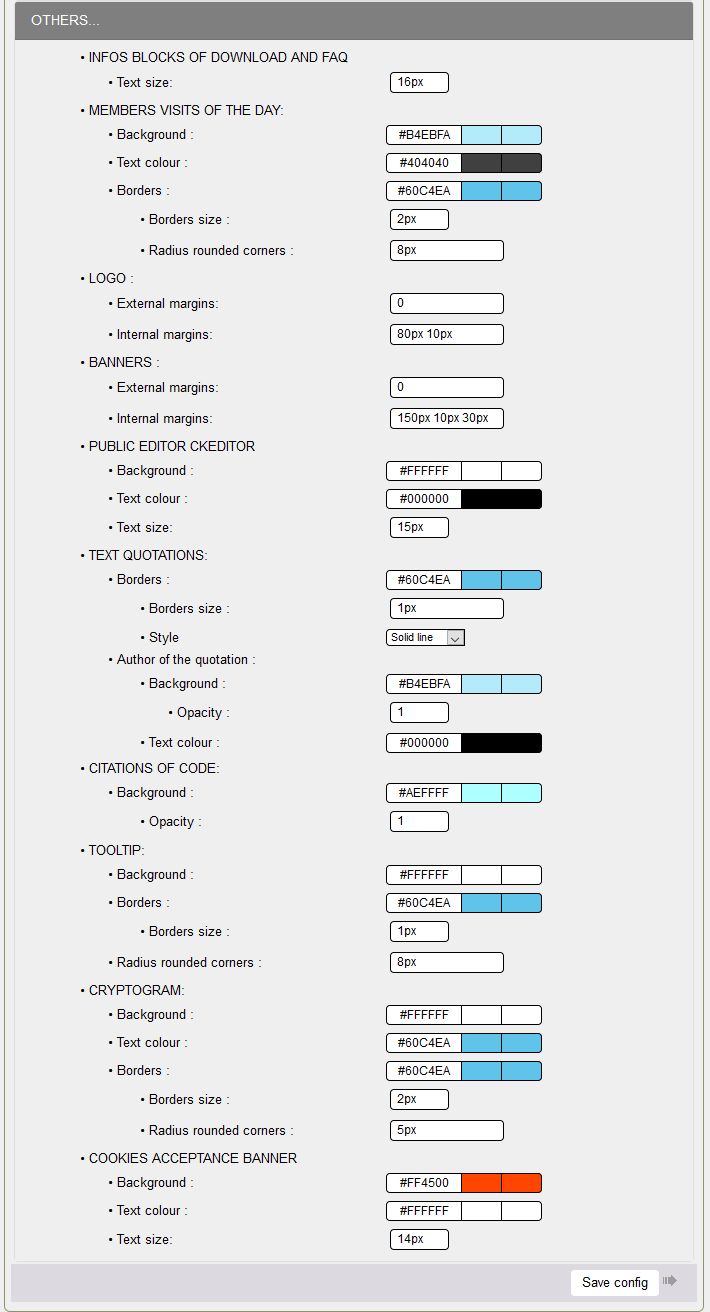
OTHER....
DOWNLOAD INFO AND FAQ BLOCKS:
Text size: you specify the block size, 16px for this skin
VISIT TO THE DAY MEMBERS:
This part corresponds to the popup that you can display by clicking on " Member visits of the day:" in the Preferences box, and is used to display the list of members who have logged on to your site in 24 hours.
- Background: the background color of the popup, in the example #B4EBFA
- Text color: it's the color of the aliases, i. e. #404040,
- Borders: you specify the color of the border for the popup frame, for this skin #60C4EA,
- Border size: 2px, you can set 1px, - Radius of rounded corners: a size in pixels, in the example 8px, each corner will have a radius of 8px, 0px: no rounded corners.
LOGO:
- External margins: in the example, 0, no external margins
- Internal margins: 80px 10px in the example, to allow us to position the logo.
BANNERS:
- External margins: in the example, 0, no external margins
- Internal margins: 150px 10px 30px in the example, to allow us to position the banner.
PUBLIC EDITOR CKEDITOR:
- Background: the background color of the text box, here #FFFFFF
- Text color: you specify the color of the text, i. e. #000000 in the example,
- Text size: 15px, text size for text box
TEXT CITATIONS: 
This part corresponds to the text quotes that you can make, for example in a reply on the forum or in any document,
- Borders:
- You specify the border color for the frame of the quotation, #60C4EA,
- Border size: 1px, on all sides
- Border Style: Solid line,
- Author of the quote:
- Background: You specify the background color of the " Quote author " part in the example #C0FFFF, either
- Opacity: if you want to add transparency or not 0.6,0.7,0.8, in the example no transparency so: 1,
- Text color: you specify the color of the text, i. e. #404040 in the example,
CODE CITATIONS : 
On the same principle as text quotes, but here to quote code html, php, css...
- Background: You specify the background color of the Code Quote part either in the example #C0FFFF,
- Opacity: if you want to add transparency or not 0.6,0.7,0.8, in the example no transparency therefore: 1.
You are trying to post a news, post a post, or post on the forum with skn5_maskin02 from the public part to see the result.
BUBBLE TIP:
This part corresponds to the popup that you can display by hovering the mouse pointer over the language flag, over the RSS feed icon...
- Background: the background color of the popup, in the example #FFFFFF
- Borders: you specify the color of the border for the popup frame, for this skin #60C4EA,
- Border size: 1px, you can set 2px, according to your choice
- Radius of rounded corners: a size in pixels, in the example 8px, each corner will have a radius of 8px.
CRYPTOGRAM:
This is one of the anti-spam means, especially for spammers robots, you know this code that you have to type in to log in, to post on a site. It is also called captcha. We'll configure the field where this code is displayed,
- Background: the background color of the field, in the example #FFFFFF,
- Text color: it's the color of the code, that is ##60C4EA, just to make it look good,
- Borders: you specify the color of the border for the popup frame, for this skin #60C4EA,
- Border size: 2px, you can set 1px,
- Radius of rounded corners: a size in pixels, in the example 5px, each corner will have a radius of 5px, depending on the size of the field.
COOKIES ACCEPTANCE BANNER :
- Background: the background color of the text box, here #FF4500
- Text color: you specify the color of the text, i. e. #FFFFFF in the example,
- Text size: 14px, text size for text box
We have completed the configuration of this section.
Congratulations!!
You have finished configuring your skin with Config look, you have some recommendations to read and your customizations and adjustments to make in the file styleplus. css.








