Dropdown menus options
Options of the dropdown menus
In the Data management area, STRUCTURE tab, a click on will take you to the configuration page of the options for dropdown menus boxes.
will take you to the configuration page of the options for dropdown menus boxes.
The dropdown menu boxes that you have created in the "dropdown menu boxes" section, are intended to put together a number of menus and sub-menus which visitors can click to have access to your contents. In this part of management area, you will assign these boxes of dropdown menus a number of options: number of hovered links, dropdown sub-menus (level 020), then level 030...
See below example of dropdown menu :
Vertical Dropdown menu "School area" closed position:
The 2 main levels:
Option 010 : Computing
Option 020 : Sport
Tiny arrows suggest that on mouse hovering, these two options (menus) will dropdown to level 2 menus..

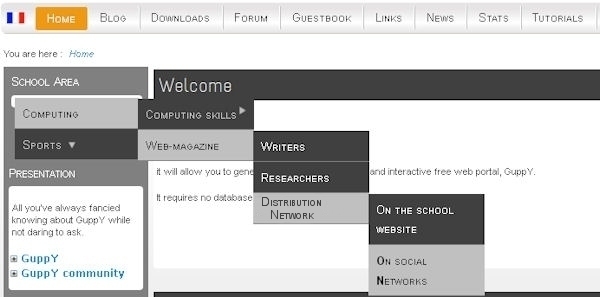
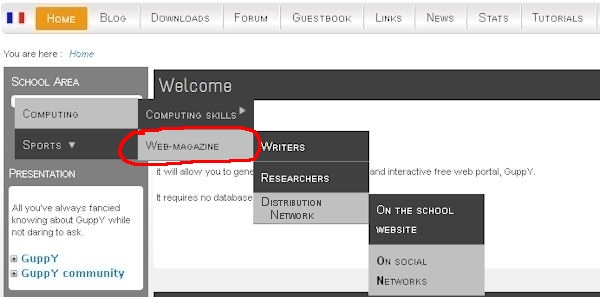
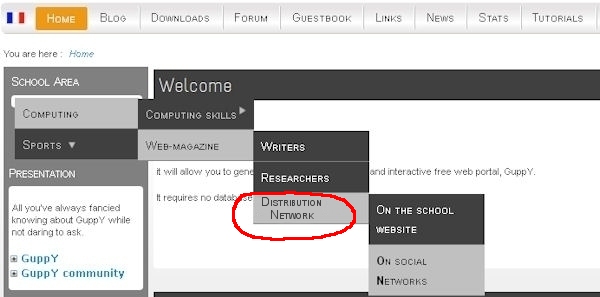
See the same menu, opened on mouse hovering over Computing menu:
When activated by the mouse, level 010 and 020 menus show in light grey: Computing menu>Level 020 menu Web Magazine>Level 030 menu Distribution Network>Level 040 menu On social networks as a link to the relevant article.
Computing option has 4 levels :

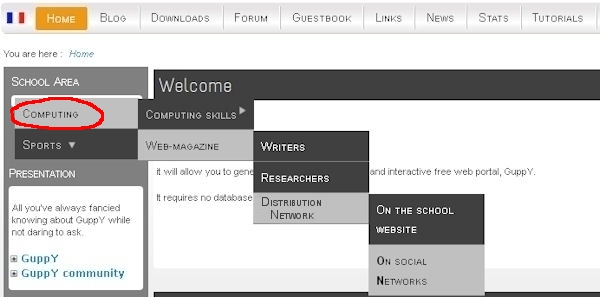
1. Creating a Dropdown Menu Option
Let's have a look at the previous School Area dropdown menu.
In this help page, we will set up all the options Main Computing Menu to the end of the Dropdown Menu: Computing>Web Magazine>Distribution network>On social networks.
This is a cascading configuration to the last sub-menu that opens the article.
Structure tab>Dropdown menu options. The page displayed allows selection of the dropdown menu box you wish to assign options to. Here: School area.

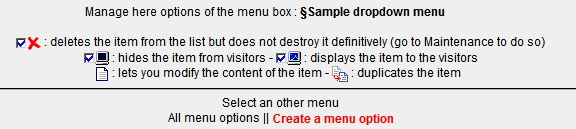
Once drop down menu box has been selected, you get access to the page where to:
- see the existing options if there are.
- create new options of dropdown menu.
- Come back to selection of another dropdown menu box
- When there are existing options:
- Duplicate option -
Duplicate option - 
 Shox or hide the menu in the dans la dropdown menu box -
Shox or hide the menu in the dans la dropdown menu box -  Delete the menu.
Delete the menu.
Way to proceed:
Noter : each option is to be configured and saved one after the other.
Tip to get started: take a piece of paper (yes you do!) to set up a diagram of your dropdown menu and jot down all the configuration steps as you go. Configure the dropd own menu options one after the other according to the desired display order.
Creating option n°1 (Computing Menu)


- Click "Create a menu option".
- A new page show that provides several input boxes to :
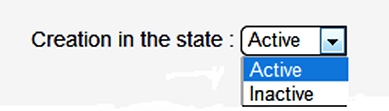
- Set dropdown menu option state:
- Active, it will be available for display in the dropdown menu "School Area"
- Inactive : it will not be available for display in the dropdown menu "School Area" as is. This is the right choice when, e.g. you are working on articles that will be listed in a new menu box that you intend to show later on..

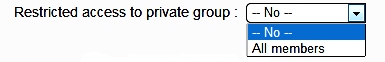
- Restrict or give access to a private group that you will have determined in "General Management>Data management"

- Program the publication of the option. Date of start OR date of end in format YYYYMMDDhhmnmn (Year, Month, Day, hour and minutes)

- Then enter the writer's name and their email address in the provided field.
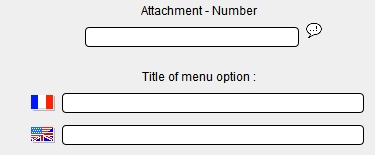
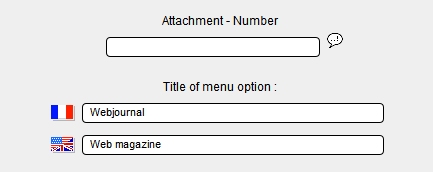
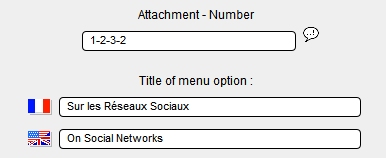
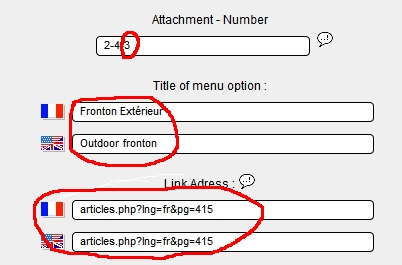
- Input fields Attachment-Number and Title of menu option.
This the first option (first Computing menu, which shows on top as first level in the dropdown menu), so:
- Attachment-Number: type 010
- Title of option : type Computing

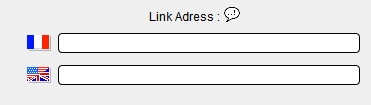
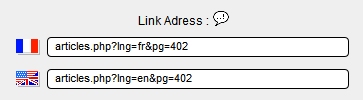
- Input field "Link address"
- In this case,there is no link, since this option (Computing menu) will drop down to other options (sub-menus)
- If there's no link, it's up toyou to choose one.

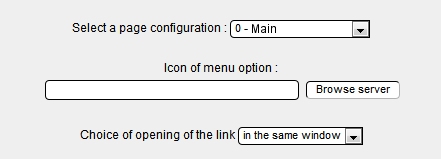
- Box for selecting a page configuration: leave it on Main by default since there is no link to any content.

9. Box Icon of the menu option. You can choose an icon that will show next to the option title; for that purpose, please click the icon : "Browse server". In our example, there's no icon.
Choice of the link opening method: default is "in the same window". Leave it as is since there's no link in the box.
And eventually, don't forget to click the "save button"... so as to ..."save" your changes!
Let's move on to the next option (in our example: 2nd submenu of option 010 Computers: Webjournal)
2. Next step: creating another option for sub-menu level 2 of Computing Option.
How to set sub-menu level 020 Web magazine of the main menu n° 010 Computing. You are going to create a new menu option.

- Click create a menu option.
- Go again through steps 2 to 5 of paragraphe 1.
- Input boxes "Attachment-Number and Title of menu option. This is sub-menu level 020 of Computing menu n°010, so:
- Attachment-Number : type010-020 (means Option 010 Computing- Sub-menu level 020 Web magazine of this option 010)
- Title of theoption : type Web magazine.

- Go again through steps 7 to 11 of previous paragraph.
Let's see next option now : (in our example: Distribution Network is the third sub-menu of the 2nd sub-menu Web Magazine in the menu n°010 Computing).
3. Next step: creating another menu option for sub-menu Distribution Network
How to set sub-menu level 030 Distribution Network of the second sub-menu Web Magazine in the menu n°010 Computing...

And here you go again creating another menu option.
- Click create a menu option.
- Go again through steps 2 to 5 of paragraphe 1.
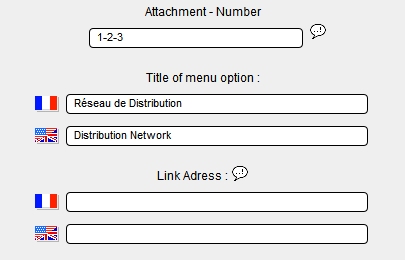
- Input boxes "Attachment-Number and Title of menu option. This is sub-menu level 030 of 2nd sub-menu Web Magazine in Computing menu n°010, so:010-020 (means Option 010 Computing- Sub-menu level 020 Web magazine of this option 010) ; so cascading from the start, we get :
- Attachment-Number : type010-020-030 (means Option 010 Computing- Sub-menu 020 Web Magazine of this option 010- Sub-menu 030 of Web Magazine)
- Title of theoption : type Distribution Network.

- Go again through steps 7 to 11 of previous paragraph.
- let's go to next option: (in our example: on the social networks, that is the 2nd sub-menu of the 3rd sub-menu Distribution Networks of the 2nd du 2ème sub-menu Web Magazine of menu n° 010 Computing)
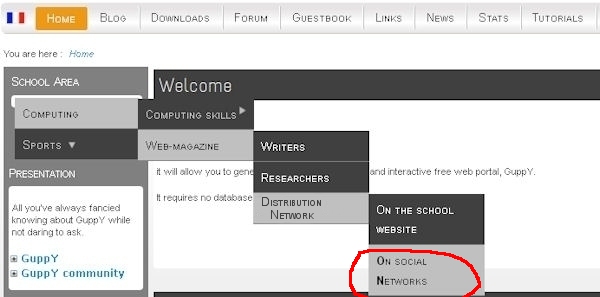
4. Next step : creating another menu option for the sub-menu On the Social Networks.
It is this one inded that will take on a click the visitor to the corresponding content. There we need a link this time.
Configuring On Social Networks: 2nd sub-menu of the 3rd sub-menu Distribution Networks of the 2nd sub-menu Web Magazine in the menu Computing n°010

here you go again creating a new menu option.
- Click create a menu option.
- Go again through steps 2 to 5 of paragraphe 1.
- Input boxes "Attachment-Number and Title of menu option.
- It is the 2nd sub-menu of the 3rd sub-menu Distribution Networks of the 2nd sub-menu Web Magazine in the menu Computing n°010 as organised trhough cascading from the startde :
- Attachment-Number : type010-020-030-020 (means Option 010 Computing- Sub-menu 020 Web Magazine of this option 010- Sub-menu 030 of Web Magazine- sub-menu 020 of Distribution Network )
- Title of the option : Type On Social Networks.

- Link address : you must type a URL this time :
In this case, the corresponding article has n° ID 402 (the ID of your article is available in Data Management>Articles).
Type exactly :
articles.php?lng=fr&pg=402
in the box. Don't forget 2nd language field if activated on your site.

- Choice of page configuration to display your article : by default it is set to Main Page, but you can choose another secondary page if one has been created of course.
Note : secondary pages will be created in Boxes Config; they let you offer extra contents without making display uncomfortable in the side columns of the site. - Choose of an icon, if you wish.
- Choice of window opening method in your browser; keep default choice, that is in the same window, or choose any other as you like..
- And of course, don't forget to save your work!
5. Having a little fun with this tutorial!
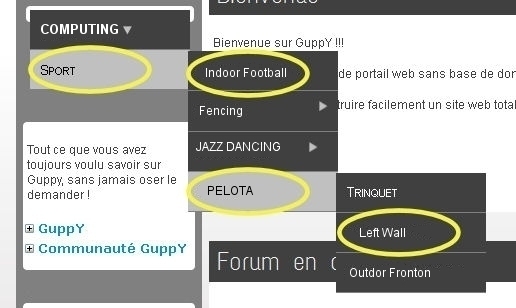
The other options for dropdown menu Sports, showing in yellow on this image :

- Menu Option SPORT, so what is est n°2, Computing being n°1?
Attachment Number : 020
Title : Sport
- Sub-menu INDOOR FOOTBALL
Attachment Number : 020-010
Title : Inddoor football
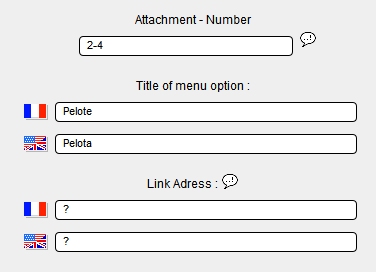
- Quatrième sous-menu PELOTE
Attachment Number : 020-040
Title : Pelota
- Second sub-menu of Pelota LEFT WALL
Attachment Number : 020-040-020
TitLe : Mur à gauche
6. The Duplication button
And to make things simpler with manipulations and avoid mistakes: you can click Duplicate the option  in the list of all created options. Then you can modify it by adding the Attachment number missing to build one more cascade in the same option. Of course, you will change the title and you add a URL if needed before you save your work.
in the list of all created options. Then you can modify it by adding the Attachment number missing to build one more cascade in the same option. Of course, you will change the title and you add a URL if needed before you save your work.
Example : I have duplicated this option :

I make the changes, showing in red, to add one more sub-menu into the cascade after sub-menu Pelota:

Enjoy yourself!





