Lateral columns
We will configure Lateral columns:

SIDE COLUMNS:
The left, right and blog side columns have a fixed width of 3 columns, but they can have a different skin with a color or an image, a border or not, a different style, rounded corners or not.
The left column has a transparent background, so white as the page.
The right column has a background color that is displayed around the side boxes.
It's up to you to choose the best combination for your site!
The choice of the number of side columns is to be made according to the width of your page, your layout.
For each column, you select or enter your parameters.
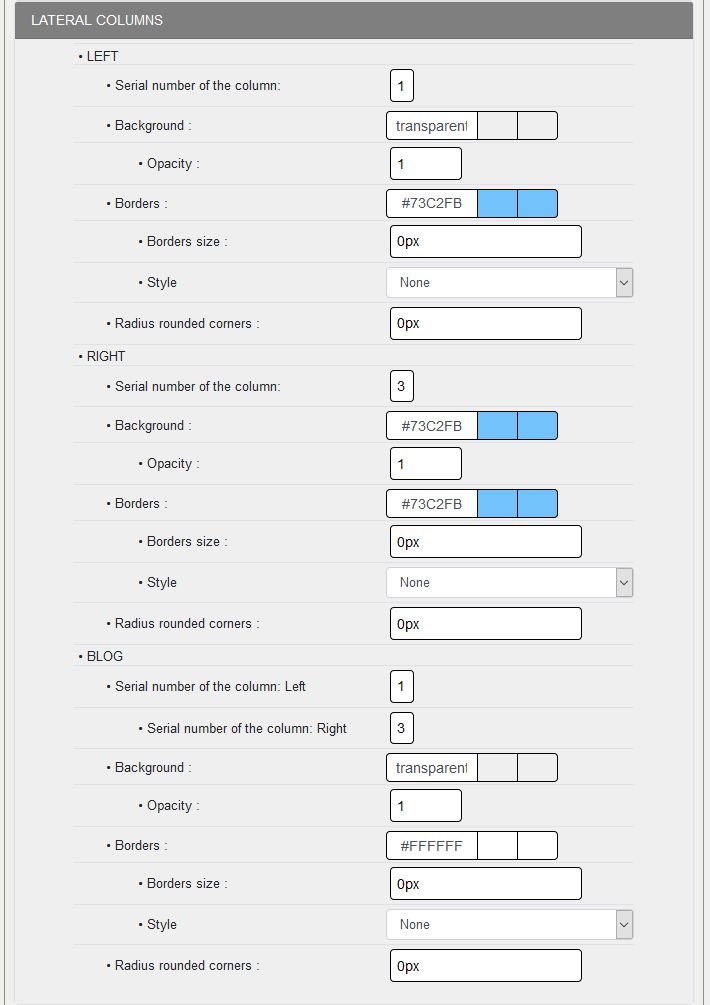
LEFT:
It's the skin of the left side column of your site:
- Column sequence number: 1, 1 means that this will be the first column displayed, from the left. If you put 2 as the order number of the right side column and 3 for the central boxes, you will have the 2 side columns side by side and then the central boxes.
- Background: background color that will be displayed on the whole column, here transparent,
- Opacity: 1, this means that the background of the column is completely transparent,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 10px, this will depend on the size of the area. 0px, no rounded corners.
RIGHT:
It's the wrapping of the right side column of your site:
- Column number three, I can't get back to Left in detail,
- Background: background color that will be displayed on the whole column, here #73C2FB,
- Opacity: 1, this means that the background of the column is totally in #73C2FB,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
BLOG:
It's the look and feel of the side columns on your site's blog:
- Column number: 1 on the left, 3 on the right, I don't go back in detail above,
- Background: background color that will be displayed on all columns, here transparent,
- Opacity: 1, this means that the background of the columns is totally transparent, an addition in styleplus. css will be needed to put the right column in #73C2FB,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.





