Central areas
We will configure Central Zones:

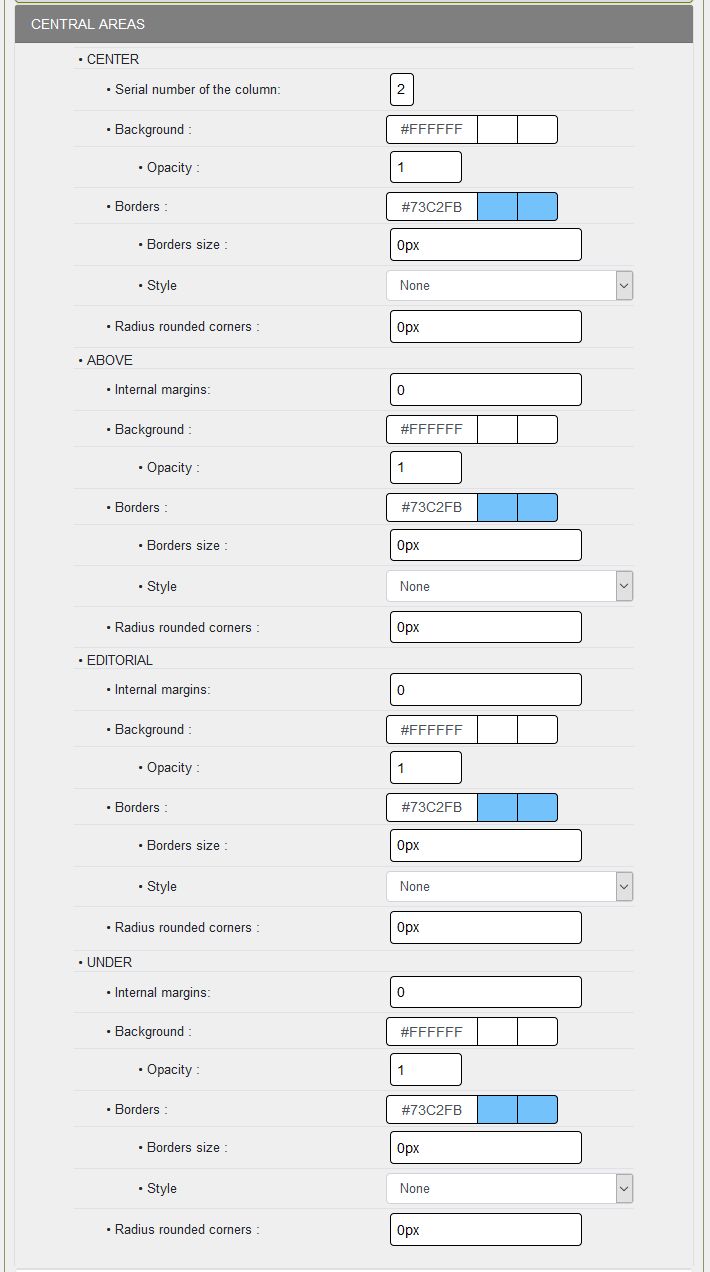
CENTRAL AREAS:
It is in this part that we will configure all the central zones of all the headings, the configuration is always based on the same principles
CENTER:
This part corresponds to the central box part of the central part (#CenterBoxes).
- Column order number: 2, in the middle part, the central boxes will occupy the space between the left column and the right column,
- Internal margin: 0, internal margin are not required for this skin,
- Background: background color which will be displayed on all the central part, here #FFFFFFFF i. e. white,
- Opacity: 1, this means that the background of the middle part is completely white,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders,
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
ABOVE:
This part corresponds to the part above the central boxes (#AboveBoxes).
- Background: background color which will be displayed on all the central part, here #FFFFFFFF i. e. white,
- Opacity: 1, this means that the background of the middle part is completely white,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders,
- Style: You select a style from the 8 styles proposed, - Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
EDITORIAL:
This part corresponds to the central boxes of the home page (#EditoBoxes).
- Internal margin: 0, internal margin are not required for this skin,
- Background: background color which will be displayed on all the central part, here #FFFFFF i. e. white,
- Opacity: 1, this means that the background of the middle part is completely white,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders,
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
BELOW:
This part corresponds to the part below the central boxes (#UnderBoxes).
- Internal margin: 0, internal margin are not required for this skin,
- Background: background color which will be displayed on all the central part, here #FFFFFF i. e. white,
- Opacity: 1, this means that the background of the middle part is completely white,
- Borders: you indicate the color of the border for the border, for this skin #73C2FB,
- Border size: 0px, no borders,
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
Creation date : 15/12/2020 @ 13:55
Category : - Config Look Tutorial
Page read 2610 times





