Central boxes
We will configure Central Boxes:

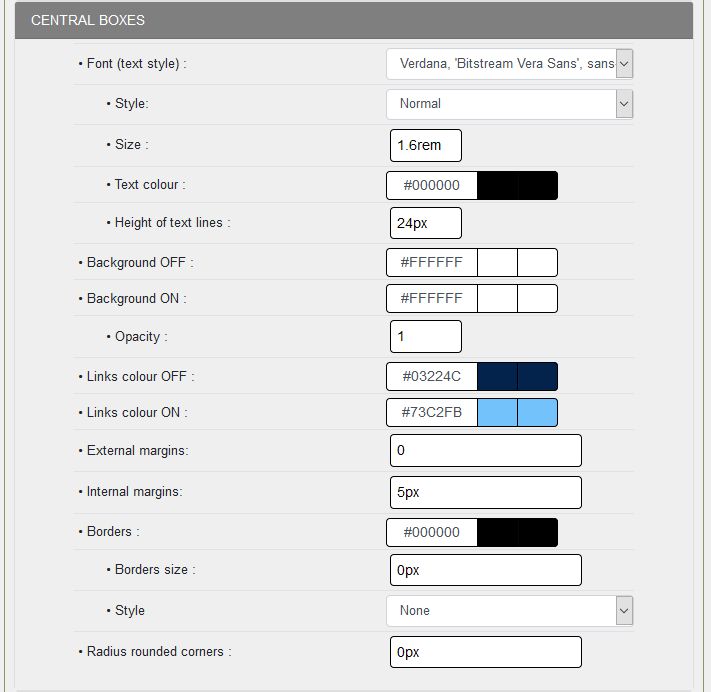
CENTRAL BOXES:
- Fonts (type of texts): the type of texts, you can choose between 7 families of fonts, here the second one is selected,
- Style: choice of options, here Normal for text,
- Size: in the example 15px, size of the texts in the skin,
- Text color: the color must be adapted to the background color,
- Height of text lines: for this skin, fixed at 24px, you can increase slightly,
- Background OFF: background color, at rest, here #FFFFFF,
- Background ON: background color, overflying, here #FFFFFF, for Background OFF and ON, you'll notice that the color is the same, this color change is a bit outdated but it's only an opinion!
- Opacity: 1, no transparency, a white background,
- Color links OFF: color of the links at rest, here #03224C,
- Color links ON: color of the links at hover, here #73C2FB,
- External margin: 0, the left and right external margin must be the same size as the left and right side of the center box headings for vertical alignment,
- Internal margins: 5px, same internalmargin as the title,
- Borders: you indicate the color of the border for the border, for this skin #000000,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
Creation date : 15/12/2020 @ 13:54
Category : - Config Look Tutorial
Page read 2513 times





