Box config
Boxes Config
In the Configuration tab, click this icon  to go to the boxes config page of your site.
to go to the boxes config page of your site.
This section of administration area deals with: :
- choosing display and layout of bowes on the pages of the site.
- creating secondary pages which let you publish extra contents and keep display clear in sied columns.
- setting up boxes display on main page and secondary pages.
This page splits into 2 sections:
- Skin Configuration for main page and secondary pages and duplicate this configuration into any other skins
- Boxes Configuration
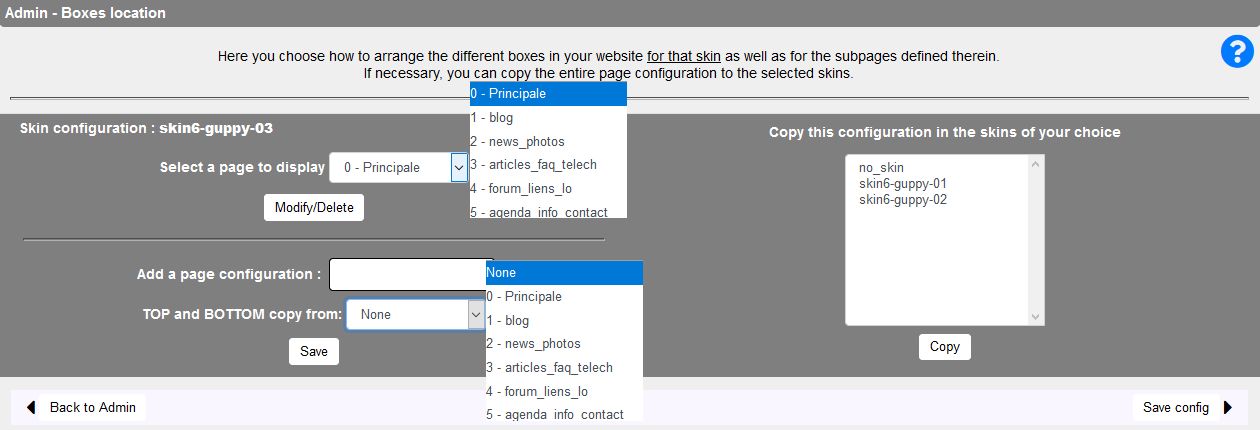
1. Skin Configuration for main page and secondary pages and duplicate this configuration into any other skins.

This section deals:
-1- Selecting a page configuration, main and secondary.
You select a page and then you set up the boxes for that page.
-2- Adding a configuration for another page.
For example, you can create another subpage for which you want a different look from the main page. For example: fewer boxes or different boxes than the main page. You must then create this new page and then configure the layout of the boxes for this page. Enter the name of the page in the "Add a page configuration" field provided, here as a computer example, then click on save.
The demo base is displayed with a main page and 5 subpages to show the possibilities and not to make the pages heavy. The subpage 1 - blog only displays the blog, no need to add another section with the blog, the display will not work.
This configuration should make it possible to suppress extendable homepages, which are far too heavy for mobile devices !
You will have the addition of the secondary page 6 - computer science
Then select this page to configure the desired User Box layout for this page.
-3- ReDuplicating boxes layout chosen for the current skin into the other skins stored in the skin folder of your site.
For example, the box layout can be copied for the no-skin and/or skin6-guppy-01, and/or skin6-guppy-02 . Thus, when you change the skin of your site (in the admin/configuration/skin/config theme part) you will find the same layout of the boxes also in this new skin.
2. Boxes Configuration
This is here you choose the boxes to be shown on the site as well as their layouti for main and secondary pages.
Select the page to be configured as shown in the first paragrah.
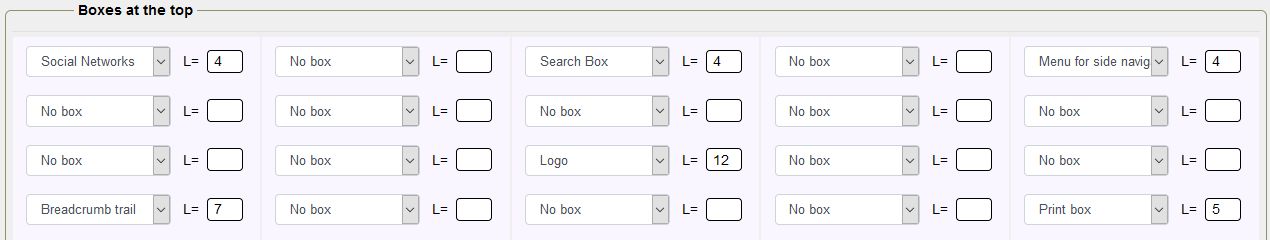
Reminder: with Bootstrap a row is divided into 12 columns, we will define the width of each box with the number of columns assigned for the width. On the first line you have 3 boxes with a width of L=4, i.e. a total of 12. Never exceed 12 but it is possible to use only 11, 10, 9 or 8 columns .
With the closing of the boxes, the possibilities are multiple, I leave room for your creativity.

- for the area Top Boxes :
- You manage display and layout of the top part of the site: menu icons, banner, logo, search box, free boxes,social networks, RSS, breadcrumb, etc.
- You manage display and layout of the top part of the site: menu icons, banner, logo, search box, free boxes,social networks, RSS, breadcrumb, etc.

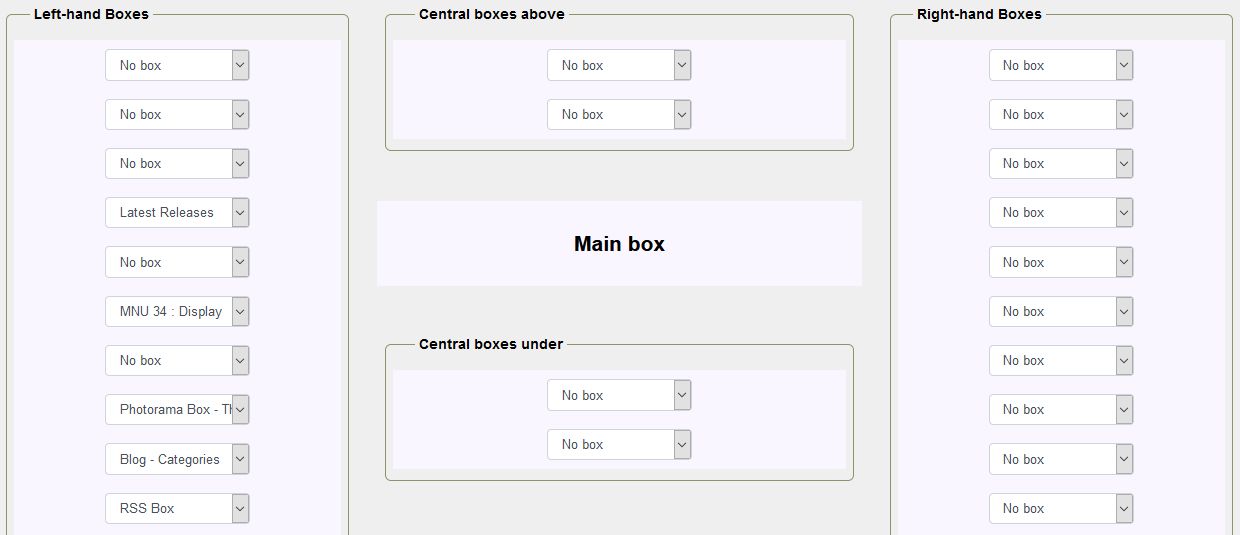
- for the central area, including the main box, right in the centre.
- You manage the display and layout of the central and side boxes: menu boxes, modal window, navigation menu, free boxes, counter, calendar, etc.
- A difference with version 5, the width of the side columns is arbitrarily set to 3 columns, why??? It's quite simple, 4 columns is too wide and 2 columns is not wide enough.
- The central part automatically occupies the space left free after displaying the side column(s), but with a grid of 12 columns so a width of 6 for each column to display 2 columns.
- You manage the display and layout of the central and side boxes: menu boxes, modal window, navigation menu, free boxes, counter, calendar, etc.

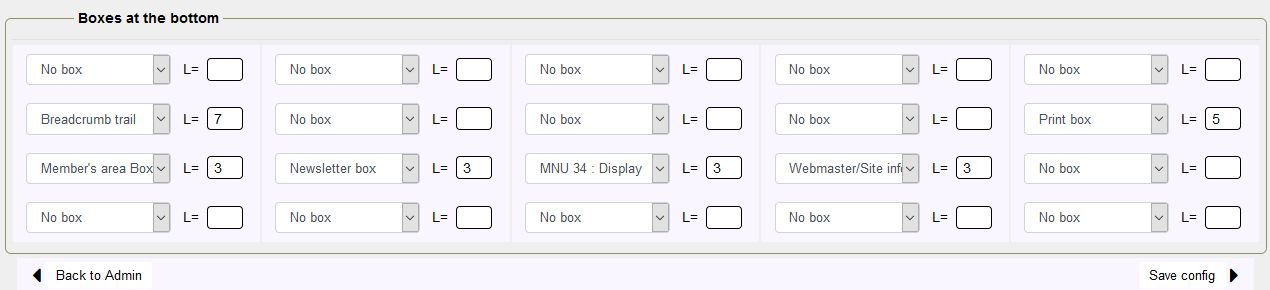
- for the area Bottom Boxes:
- Vous gérez l'affichage et la disposition des boîtes du bas du site.
- Same principle as for Boxes at the top, on line 2, display of 4 boxes of 3 columns.
- Vous gérez l'affichage et la disposition des boîtes du bas du site.
As you can see, this latest version of Guppy allows a multitude of display choices and layouts to give your site the look you want.








