Home/blog config
Homepage-Blog config
In the settings panel, when you click this icon:  you arrive on the configuration of the home page.
you arrive on the configuration of the home page.
Home page config :
For the configuration of the home page, you will notice that you can copy the configuration in the skins of your choice.

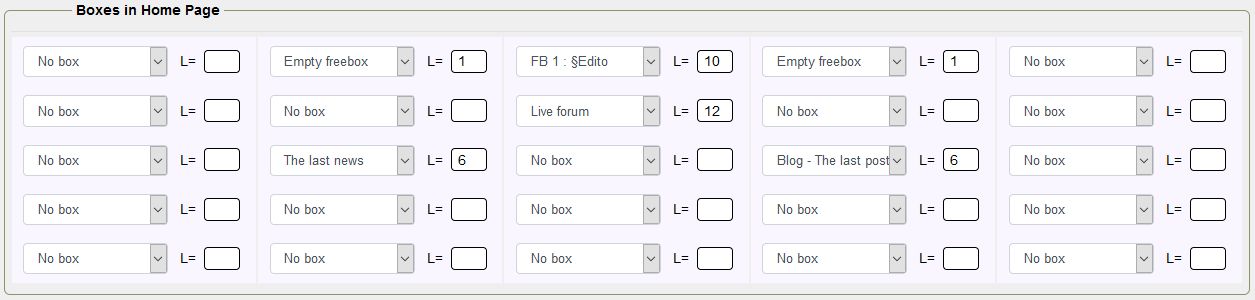
You select the boxes in the same way as for the box configuration, with a number of columns for the width.
Reminder: maximum 12 columns in a row for the Bootstrap grid.

- On the first line you have the free box FB1: §Edito which is displayed with a width of 10 columns, on either side an empty free box with a width of 1 column.
This empty free box is a new feature of GuppY 6, you select it for example to centre the edito with a space on each side, as in the present case.
- On the second line, you have the display of the live forum over the whole width, i.e. 12 columns.
- On the third row, a box with 6 columns in width for the latest news and a box with 6 columns in width for the latest banknotes, i.e. a total of 12 columns, so that both can be displayed on the same row.
This configuration is that of the demo base, you will find it again by installing the complete GuppY 6 package.
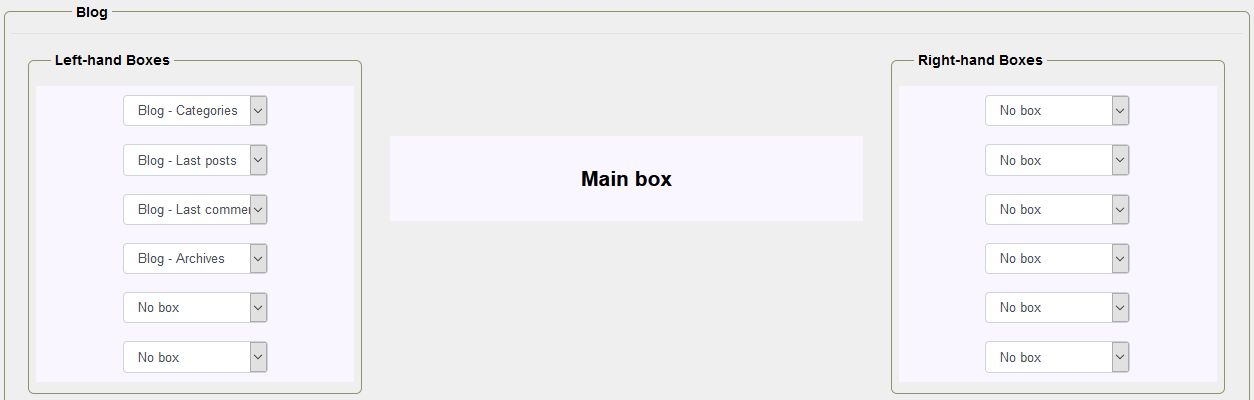
Blog config:

- In this part you configure the boxes in the side column of the blog. Even if you are not using the blog, you need to configure the display of the boxes.

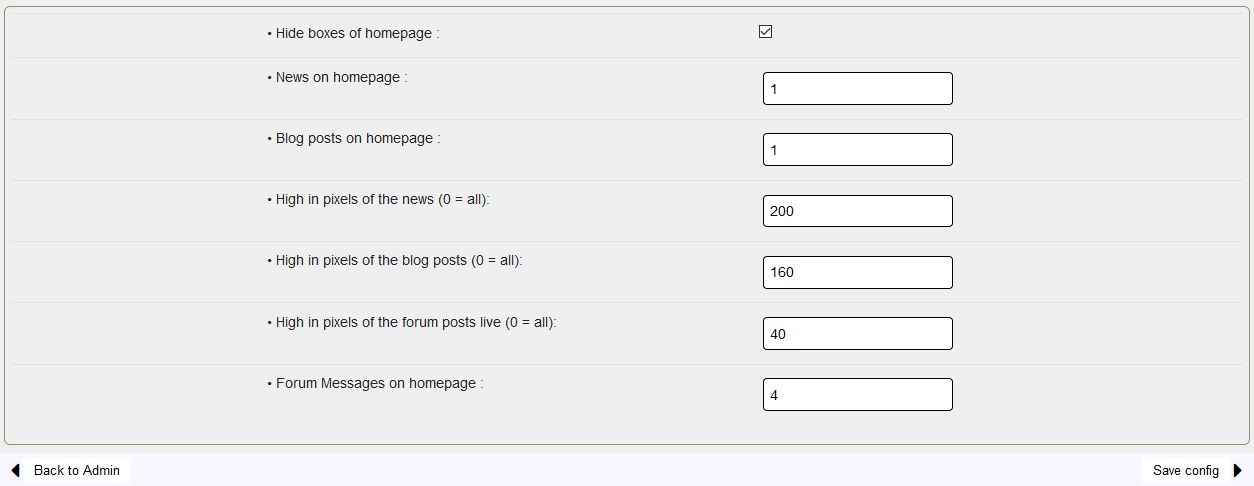
In the last part of the configuration, you can hide or not the display of the side boxes on the homepage.
The skin6-guppy-02 and skin6-guppy-03 do not have side boxes on the home page, the skin6-guppy-01 has side boxes, simply a question of configuration that you can change.
You need to set the number of news, posts, the height in pixels for news, posts and live forum messages, the number of forum messages, the message in your guestbook.
The setup is complete, click on "Save config".








