Options menus déroulants
Options des menus déroulants
Lorsque vous cliquez sur cette icône, dans l'onglet Structure : vous arrivez sur la page de configuration des options des boîtes menus déroulants.
vous arrivez sur la page de configuration des options des boîtes menus déroulants.
Les boîtes "menus déroulants" que vous avez créées dans la section "Boîtes menus déroulants", sont destinées à rassembler un certain nombre de menus et sous-menus sur lesquels les visiteurs pourront cliquer pour accéder à vos contenus. Dans les trois menus proposés, nous avons fait un ordonnancement des catégories, des liens, qui permet d'intercaler des catégories, des liens espacés (020, 030, 040) sans avoir à refaire tout le menu.
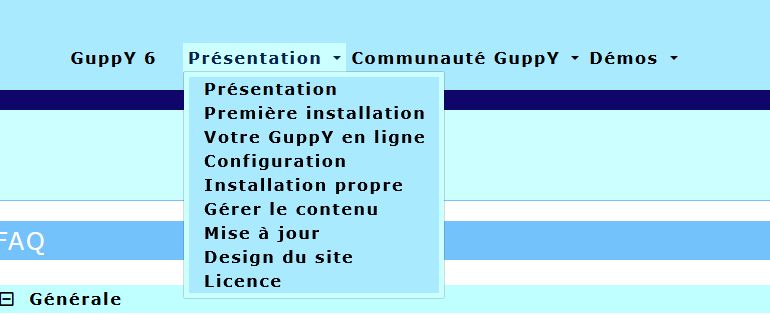
Ci-dessous un exemple de menu déroulant horizontal avec 3 catégories :

Ce menu comporte trois catégories : Présentation, Communauté GuppY et Démos, la petite flèche vers le bas signalant un contenu. Ensuite un clic sur un lien affiche le contenu du lien.
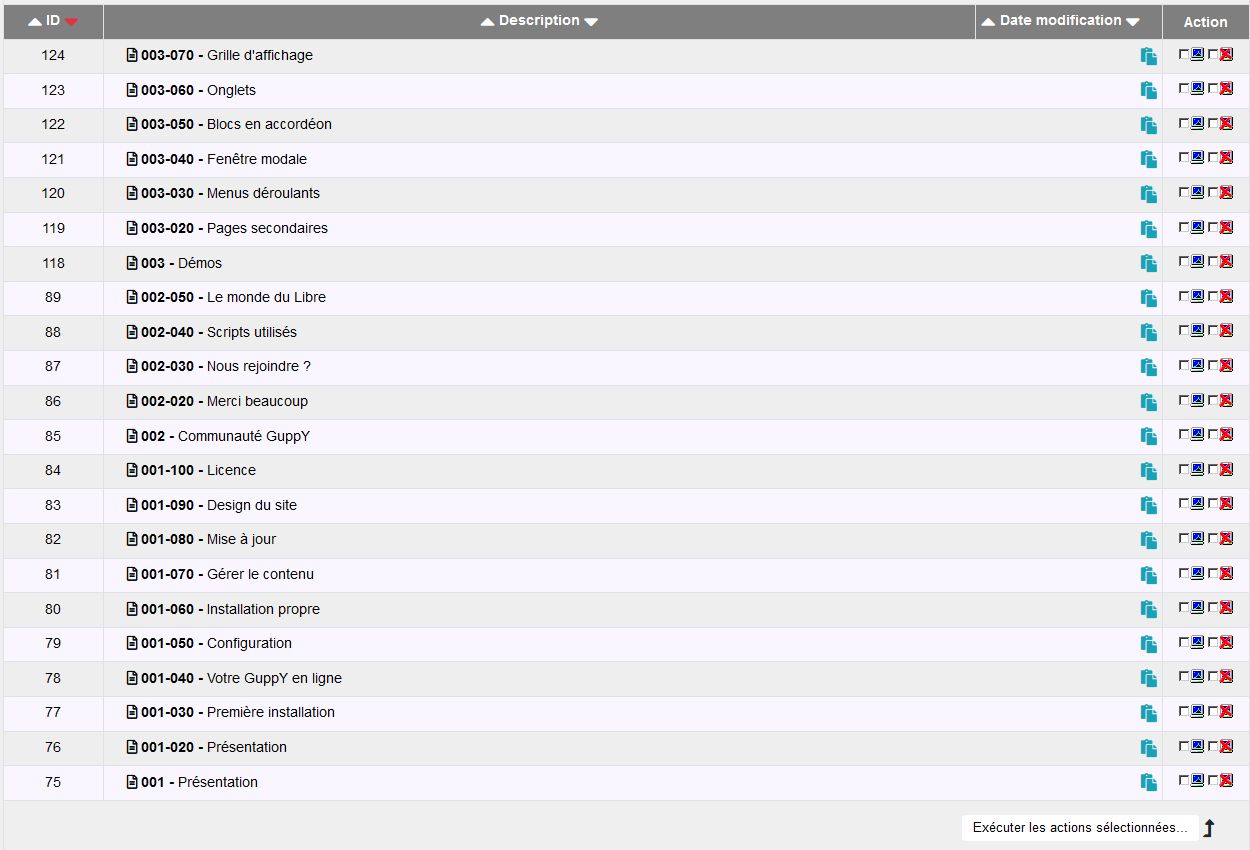
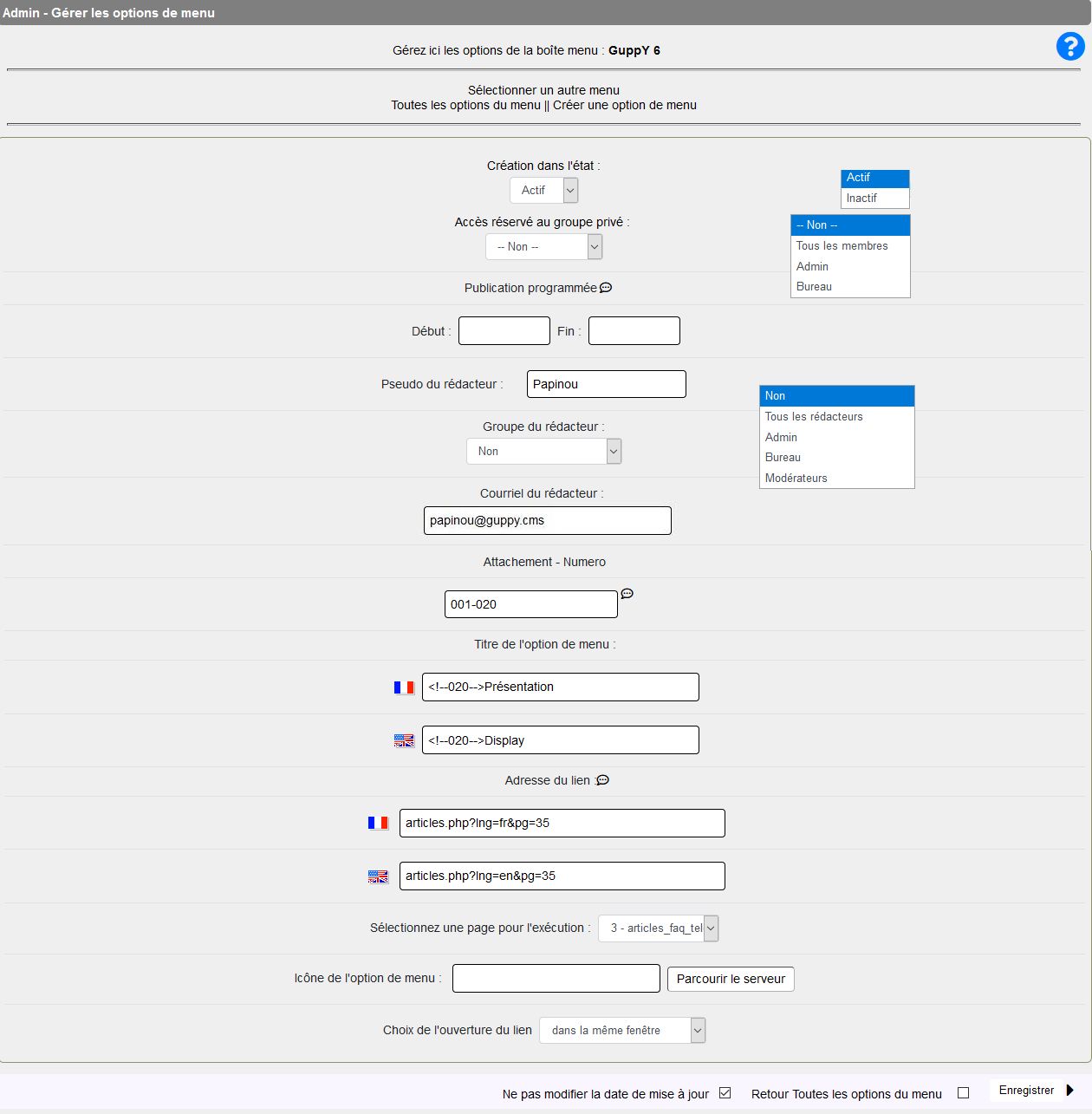
Cet exemple est celui de la base de démo incluse dans le pack GuppY 6, voici les options de menu :

Pour le menu déroulant vertical, les options de menu se présente de la même façon que pour le menu déroulant horizontal, seul l'affichage change.

Toujours les trois catégories en présentation verticale, un clic sur une catégorie pour voir les liens et ensuite sur un lien pour voir le contenu.
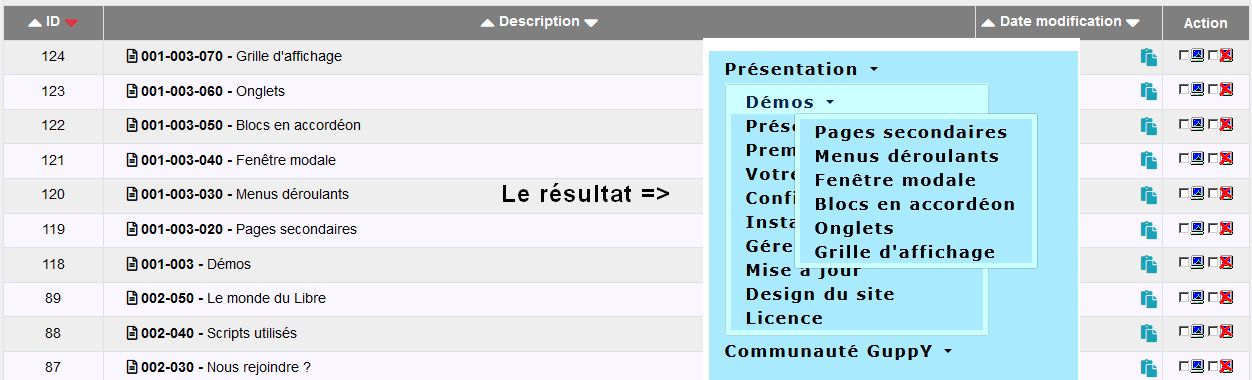
Une variante avec une sous-catégorie qui fonctionnera avec le menu déroulant horizontal et le menu déroulant vertical:

Sur cette copie d'écran, vous remarquerez que Démos est devenue une sous-catégorie de Présentation, avec la petite flèche signalant un contenu et la nouvelle fenêtre avec les liens.
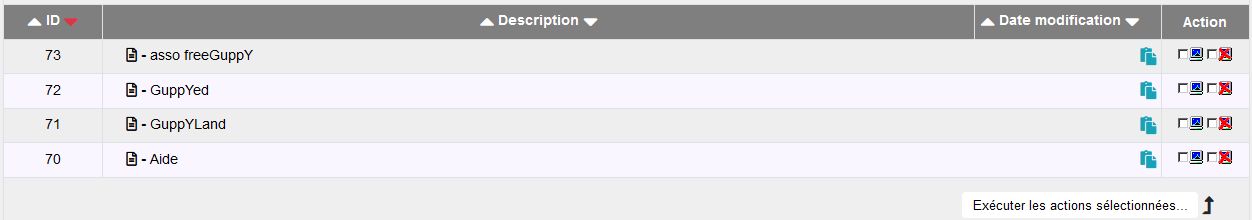
Pour le menu déroulant linéaire, les options de menu de la base de démo :

Nous avons 4 catégories pour le menu déroulant linéaire, avec cet affichage:

Pour reproduire ce positionnement, le plus simple est de faire un copier/coller du code source de la catégorie Aide et de l'adapter à vos besoins.
L'avantage est que ce positionnement est totalement responsive sur toutes les tailles d'écran. Sur smartphones les images seront à la verticale.
Pour GuppYLand, GuppYed et asso freeGuppY, c'est simplement une image, un lien et du texte.
La personnalisation des menus déroulants n'est pas des plus simples, dans le fichier styleplus.css les lignes 11 et 12 de la skin6_guppy_03, vous ne devriez pas changer les valeurs des max-width.
1. Créer une option de Menu Déroulant :

Onglet structure >> Options de menus déroulants. Une page s'affiche permettant de sélectionner la boîte menu déroulant à laquelle vous souhaitez attribuer des options. Dans notre exemple : GuppY 6
Procédure :
A noter : chaque option est à configurer et à enregistrer l'une après l'autre.
Conseil pour débuter : prenez un papier et un crayon (si, si !) pour faire un schéma de votre menu déroulant et notez toutes les étapes de configuration au fur et à mesure. Configurez les options du menu déroulant l'une après l'autre dans l'ordre de l'affichage souhaité.
- Cliquez sur "Créer une option de menu".
- Une page avec différents champs permet de :
- Déterminer l'état de l'option du menu déroulant :
- Actif, celle-ci pourra être affichée dans le menu déroulant "Présentation"
- Inactif : celle-ci ne pourra pas être affichée sur la page du site en l'état. A choisir par exemple, lorsque vous travaillez sur des articles qui seront listés dans une nouvelle boîte menus que vous ne souhaitez pas rendre visibles tout de suite.
- Réserver l'accès à un groupe privé ou non. Vous pouvez ainsi restreindre l'accès de cette option à des personnes faisant partie d'un groupe que vous avez au préalable déterminé dans "Administration Générale" "Gestion des groupes"
- Programmer la publication de l'option. Date du début OU date de fin au format AAAAMMJJhhmnmn (Année, Mois, Jour, heure et minutes
- Saisissez ensuite le pseudo rédacteur et son adresse courriel dans le champ prévu.
- Zones de saisie Attachement-Numéro et Titre de l'option de menu.
- Il s'agit de la première option, donc:
- Attachement-Numéro : saisir 001
- Titre de l'option : <!--001-->Présentation
- Zone de saisie "Adresse du lien"
- Pour une catégorie, il n'y a pas de lien vous mettez un point d'interrogation ?
- Pour un article, vous mettez le lien vers l'article
- Zone Sélectionner une configuration de page : sélectionnez 3 - articles_faq_telech par défaut.
- Zone Icône de l'option de menu. Vous pouvez choisir une icône qui se positionnera à côté du titre de l'option, cliquez alors sur le bouton Parcourir le serveur.
- Dans notre exemple, il n'y a pas d'icône.
- Choix de l'ouverture du lien : laissez le choix par défaut "dans la même fenêtre" puisqu'il n'y a pas de lien vers un contenu.
Et enfin, n'oubliez pas de cliquer sur le bouton ENREGISTRER pour... enregistrer !





