Bandeaux
Nous allons configurer Bandeaux :

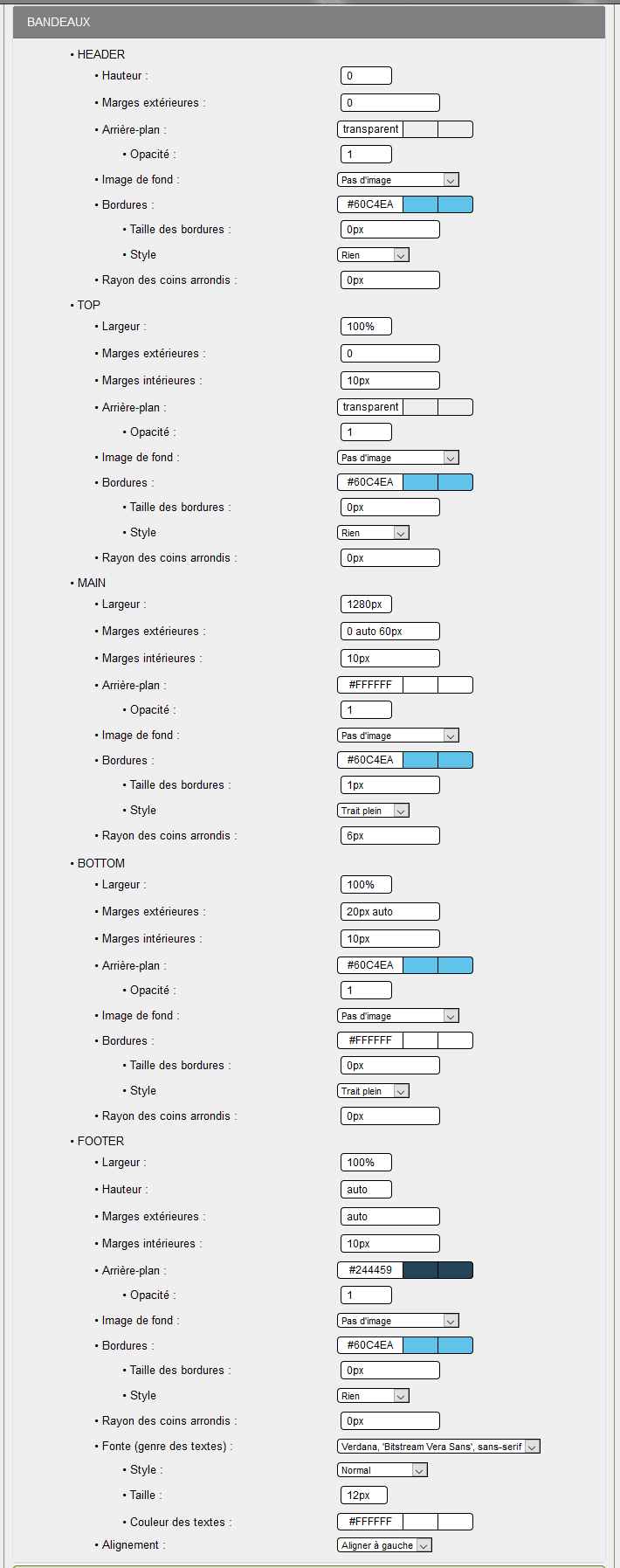
HEADER :
C'est l'habillage de la partie haute au dessus de TopBoxes.
- Hauteur : par défaut à 0, vous devez le configurer avant utilisation,
- Marges extérieures : 0, des marges extérieures ne sont pas nécessaires,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie Header, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Header est totalement transparent,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
TOP :
C'est l'habillage de la partie haute correspondant à TopBoxes soit Boites en Haut dans Config Boites, vous avez remarqué qu'il est possible de mettre 5 boites sur une ligne.
Attention, le total des pourcentages des boites ne doit pas dépasser 100%, à utiliser avec parcimonie suivant le contenu des boites.
- Largeur : 100%, ce qui veut dire TopBoxes sera en plein écran puisque la page est définie à Full et TopBoxes à 100%,
- Marges extérieures : 0, des marges extérieures ne sont pas nécessaires,
- Marges intérieures : 10px, si vous mettez une largeur de 100% avec Full comme largeur de page vous devez mettre des marges intérieures (padding) à gauche et à droite, dans la configuration :10px
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie TopBoxes, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Top est totalement transparent,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
MAIN :
C'est l'habillage de la partie centrale correspondant à #MainContent soit Boites de gauche, Boites centrales et Boites de droite dans Config Boites.
- Marges extérieures : 0 auto 60px, attention les marges extérieures droite et gauche doivent impérativement être à auto, la marge du bas de 60px est pour équilibrer l'affichage de la partie centrale et pour bien délimiter le changement de zone,
- Marges intérieures :10px, si vous mettez une largeur de 100% avec Full comme largeur de page vous devez mettre des marges intérieures (padding) à gauche et à droite, dans la configuration :10px
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie MainContent, ici #FFFFFF soit blanc pour #MainContent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Main est totalement blanc,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures, dans l'exemple 1px 1px 1px 1px soit une bordure en haut, à droite, en bas et à gauche,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, dans l'exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis. Il est possible de ne mettre que des coins arrondis en haut de #MainContent par exemple 6px 6px 0px 0px, les coins en haut seront arrondis avec un rayon de 6px.
BOTTOM :
C'est la partie BottomBoxes ou Boîtes en bas de la page, même fonctionnement que pour TOP. Vous avez remarqué qu'il est possible de mettre 5 boites sur une ligne.
Attention, le total des pourcentages des boites ne doit pas dépasser 100%, à utiliser avec parcimonie suivant le contenu des boites, La configuration de la skin est faite avec 5 boites de 20%.
- Marges extérieures : 20px auto, une marge extérieure de 20px en haut et en bas pour bien marquer la séparation, marge auto à droite et à gauche,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie #BottomBoxes, ici #60C4EA,
-Opacité : 1 , ceci veut dire que l'arrière-plan de BOTTOM sera entièrement avec la couleur #60C4EA et sur toute la largeur de l'écran, une petite fantaisie !!!
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #FFFFFF,
- Taille des bordures : 1px 0, une bordure en haut et en bas seulement
- Style : Vous sélectionnez un style parmi le 8 styles proposés, dans l'exemple Trait plein
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
FOOTER :
C'est la partie en bas de page correspondant au copyright, au timer.
- Hauteur : auto, vous ne modifiez pas, la hauteur du footer s'adapte au contenu,
- Marges extérieures : auto, des marges extérieures ne sont pas nécessaires pour cette skin,
- Marges intérieures : 10px, pour harmoniser avec l'affichage du reste de la page,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie Footer, ici #244459,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Footer est totalement avec la couleur #244459,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement,pas nécessaire pour cette skin,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi le 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
- Fonte (genre des textes) : Une particularité pour le #footer, très souvent la fonte utilisée est différente, vous pouvez sélectionner une autre fonte,
- Style : au choix dans les options,
- Taille : dans l'exemple 12px, légérement plus petite que dans la skin, le copyright dans GuppY est très discret,
- Couleur des textes : souvent la couleur de #footer est différente, il est très utile de pouvoir choisir la couleur du texte.
- Alignement : vous sélectionnez l'alignement qui vous convient parmi les trois propositions: Aligner à gauche, Centrer, Aligner à droite.








