Colonnes latérales
Nous allons configurer Colonnes latérales :

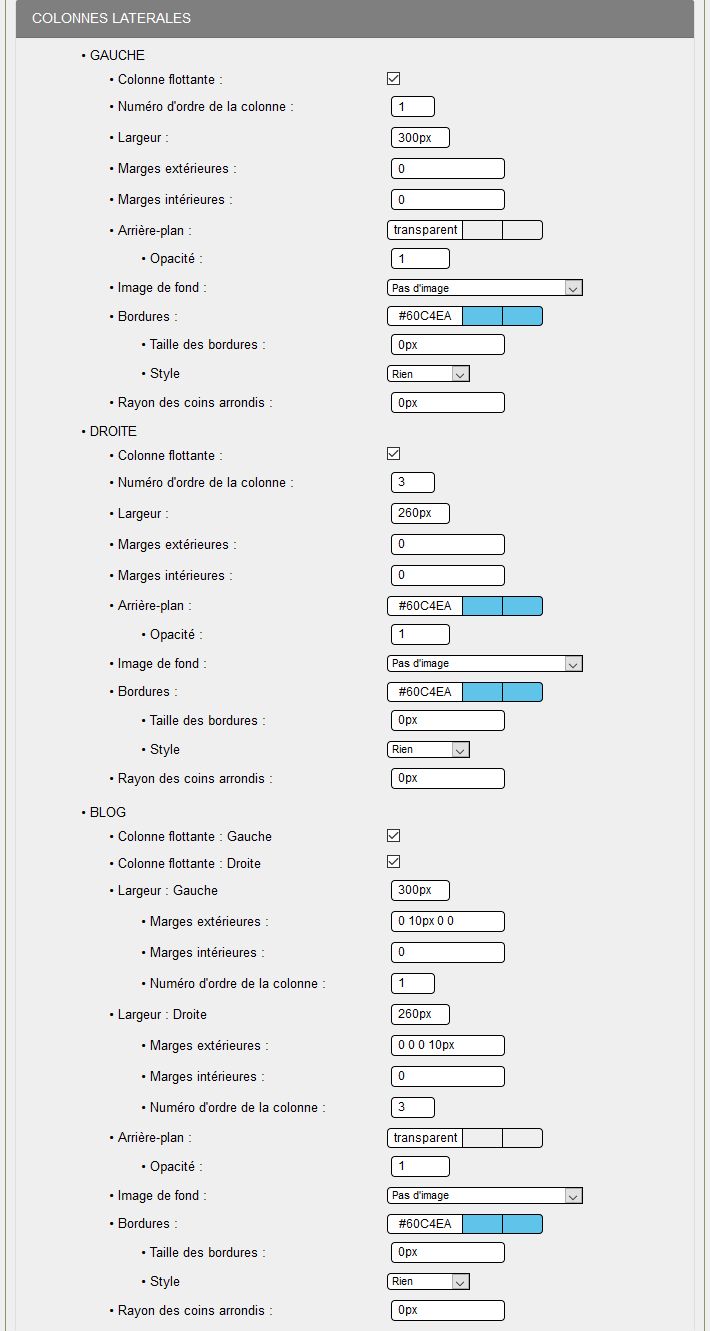
COLONNES LATERALES :
Les colonnes latérales gauche, droite et blog peuvent avoir une largeur différente, un habillage différent avec une couleur ou une image, une bordure ou non, un style différent, des coins arrondis ou non.
Sur la copie d'écran, vous voyez la colonne de gauche 300px, la colonne de droite peut être à 260px avec une couleur de fond et un encadrement, la colonne de gauche du blog à 300px et celle de droite à 260px, l'ensemble sur une page de 1280px de large.
La colonne de gauche a un fond transparent, donc blanc comme la page.
La colonne de droite a une couleur de fond qui s'affiche autour des boites latérales.
A vous de choisir la meilleure combinaison pour votre site !
Le choix de la largeur, par exemple entre 200px à 300px, est à faire en fonction de la largeur de votre page, du nombre de colonnes latérales, de votre mise en page.
Si vous mettez deux colonnes latérales de 250px sur une page en 1024px, il vous restera moins de 500px pour la largeur de la colonne centrale en tenant compte des marges.
Pour chaque colonne, vous sélectionnez ou vous entrez vos paramètres.
GAUCHE :
C'est l'habillage de la colonne latérale gauche de votre site :
- Colonne flottante : une nouveauté !
Vous devez cocher pour activer la colonne flottante. Si la partie centrale est plus longue que la colonne latérale, celle-ci va flotter vers le bas ou vers le haut de la partie centrale.
Vos boites seront visibles même si vous êtes en bas de votre document en partie centrale.
- Numéro d'ordre de la colonne : 1, une nouveauté, 1 veut dire que ce sera la première colonne affichée, à partir de la gauche. Si vous mettez 2 comme numéro d'ordre de la colonne latérale droite et 3 pour les boites centrales, vous aurez les 2 colonnes latérales côte à côte puis les boites centrales.
Attention ! si vous mettez 1 pour les boites centrales, puis 2 et 3 pour les colonnes latérales, vous allez avoir un problème d'affichage si vous avez configuré un menu déroulant vertical dans une des colonnes latérales. Le menu déroulant vertical va déborder de la page !!!
- Largeur : 300px, pour cette colonne,
- Marges extérieures : 0, des marges extérieures ne sont pas nécessaires pour la colonne,
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour la colonne,
- Arrière-plan : couleur du fond qui s'affichera sur toute la colonne, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la colonne est totalement transparent,
- Image de fond : vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
DROITE :
C'est l'habillage de la colonne latérale droite de votre site :
- Colonne flottante : une nouveauté !
Vous devez cocher pour activer la colonne flottante. Si la partie centrale est plus longue que la colonne latérale, celle-ci va flotter vers le bas ou vers le haut de la partie centrale.
Vos boites seront visibles même si vous êtes en bas de votre document en partie centrale.
- Numéro d'ordre de la colonne : 3, je ne reviens pas en détails voir Gauche,
- Largeur : 260px, pour cette colonne, différente de celle de gauche,
- Marges extérieures : 0, des marges extérieures ne sont pas nécessaires pour la colonne,
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour la colonne,
- Arrière-plan : couleur du fond qui s'affichera sur toute la colonne, ici #60C4EA,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la colonne est totalement en #60C4EA,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
BLOG :
C'est l'habillage des colonnes latérales du blog de votre site :
- Colonne flottante : Gauche, même principe que pour les colonnes Gauche et Droite,
- Colonne flottante : Droite, même principe que pour les colonnes Gauche et Droite,
- Largeur : Gauche 300px,
- Marges extérieures :0 10px 0 0, une marge à droite de 10px,
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour la colonne,
- Numéro d'ordre de la colonne : 1, ce sera la première colonne affichée à gauche,
- Largeur : Droite 260px,
- Marges extérieures :0 0 0 10px, une marge à gauche de 10px,
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour la colonne,
- Numéro d'ordre de la colonne : 3, ce sera la dernière colonne affichée à droite,
- Arrière-plan : couleur du fond qui s'affichera sur toutes les colonnes, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan des colonnes est totalement transparent, un ajout dans le styleplus.css sera nécessaire pour mettre la colonne Droite en #60C4EA,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi le 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.





