Boîte agenda
Nous allons configurer Boîte agenda :

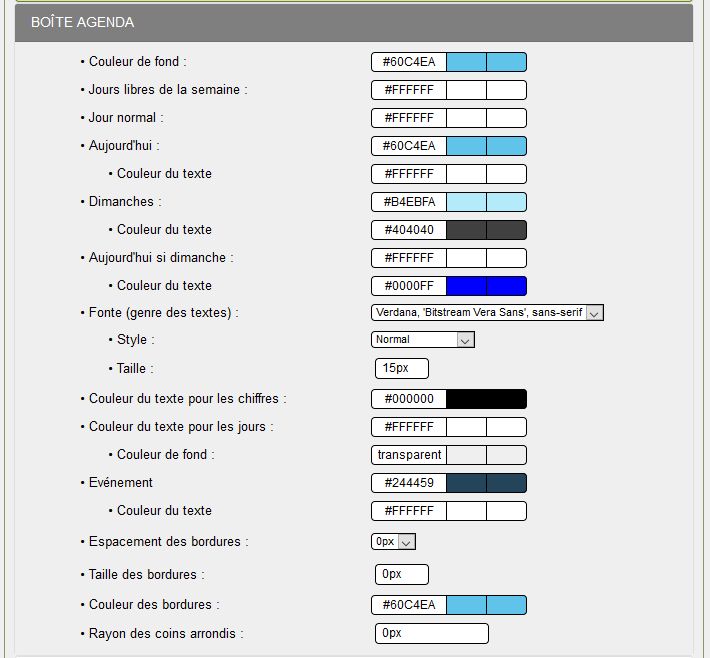
BOITE AGENDA :
- Couleur de fond : vous choisissez la couleur de fond de l'agent, ici #60C4EA, la même couleur que le titre des boites centrales,
- Jours libres de la semaine : en blanc pour ne pas surcharger,
- Jour normal : en blanc aussi, comme le fond des boites,
- Aujourd'hui : la couleur pour indiquer la date du jour, ici #60C4EA,
- Couleur du texte : une couleur adaptée au fond, c'est du blanc,
- Dimanches : la couleur des dimanches, ici #B4EBFA
- Couleur du texte : une couleur adaptée au fond, ici #404040,
- Aujourd'hui si dimanche : la couleur du jour un dimanche, ici #FFFFFF,
- Couleur du texte : une couleur adaptée au fond, ici #0000FF,
- Fonte (genre des textes) : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,,
- Style : au choix dans les options,
- Taille : dans l'exemple 15px, vous pouvez aussi choisir une fonte légèrement plus petite que dans la skin,
- Couleur du texte pour les chiffres : la couleur des chiffres de l'agenda, ici #000000, mais ce pouvait être #404040,
- Couleur du texte pour les jours : une couleur adaptée avec la couleur de fond, ici en blanc,
- Couleur du fond : une couleur qui va correspondre à la partie haute de l'agenda, jours de la semaine inclus,
- Evénement : une couleur voyante pour que vos visiteurs la remarquent et voient bien l'événement,
- Couleur du fond : une couleur adaptée au fond, ici du blanc pour avoir un contraste fort,
- Espacement des bordures : dans cette skin, 0px, si vous mettez 1px vous aurez une bordure à chaque date du mois,
- Taille des bordures : pour cette skin, 0px, pas de bordures,
- Couleur des bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
A noter : pour Couleur de fond, pas d' inherit à cause de l' iframe de l'agenda, vous allez afficher l'image de fond de site en fond d'agenda.
Si vous procédez ligne par ligne en regardant le résultat obtenu après chaque modification, vous ne devriez pas avoir de problèmes pour configurer l'agenda.
Si vous utilisez les bordures et les coins arrondis, faites le avec parcimonie en personnalisant dans le styleplus.css, le résultat pouvant être surprenant.
Date de création : 09/05/2017 @ 16:45
Dernière modification : 03/12/2019 @ 15:14
Catégorie : - Tutoriel Config look
Page lue 20428 fois





