Configuration mobile
GuppY 5 : Configurer son site mobile simplement !
Responsive design, mobile-friendly, vous avez dû en entendre parler ces derniers temps !
Responsive design, c’est tout simplement l’adaptation de votre site Internet aux différents supports de navigation. Un site responsive design s’adaptera au format de votre écran que vous soyez sur un ordinateur, une tablette ou un smartphone.
Aujourd'hui, il est indispensable que votre site propose cette fonction de lecture sur plusieurs écrans, c'est à dire soit multi-screen.
Depuis GuppY 5.01 :
Nous avons choisi de vous proposer une nouvelle version totalement responsive design et mobile-friendly. Nous avons adapté entièrement la structure de GuppY pour ce faire, beaucoup de changements dans le moteur, même s'ils ne se voient pas directement sur l'écran pour le visiteur.
Google a mis en place une mention : “Mobile friendly » à partir des critères suivants:
– Pas de technologies incompatibles responsive design, par exemple le flash,
– Le texte doit être lisible sur un terminal mobile sans zoomer,
– Le contenu doit être lisible sans scroller de façon horizontale ou zoomer,
– Les liens doivent être suffisamment espacés pour être cliqué sans erreur,
- Le temps de chargement doit être suffisamment rapide.
Les avantages :
- un seul site à gérer, pas besoin de nom de domaine supplémentaire, d'espace en ligne supplémentaire, juste une adaptation de l'affichage, que vous pouvez optimiser encore plus par l'utilisation des pages de configurations secondaires en config WEB pour alléger au maximum votre configuration principale,
- GuppY 5 va détecter l'user-agent de l'appareil de votre visiteur et afficher la version correspondante à la taille de l'écran,
- l'affichage et la position des différents éléments se font automatiquement à partir des différentes feuilles de style,
- pour les webmestres et les utilisateurs des sites GuppY, cette méthode nous semble adaptée sans être compliquée,
- GuppY 5 ajoute un concept à forte valeur ajoutée : 2 configurations différentes, une config WEB pour les grands écrans et une config MOBILE pour les petits écrans,
Le webmestre sélectionne en admin/config WEB la configuration des boites pour son affichage WEB et en admin/config MOBILE pour son affichage MOBILE.
C'est ce principe qui permet à tous les webmestres de le faire sans connaissances approfondies.
Les inconvénients :
- oui il y en a mais ils ne sont pas insurmontables pour arriver à un résultat correct,
- A chaque ajout de document quel qu'il soit, vous devez penser WEB et MOBILE à la fois,
- Pas de tableaux, pas de flash, pas de largeur fixe, pas d'images à la taille démesurée,
- Une page sur un site mobile ne doit pas dépasser 100Ko, un document 10Ko en ayant à l'esprit que les visiteurs ont un petit écran, qu'ils naviguent en 3G pour la plupart et que l'affichage doit être rapide.
En clair, vous devez faciliter la navigation, c'est une priorité pour les visiteurs qui navigue depuis leur smartphone.
Faire simplement la configuration MOBILE de son site
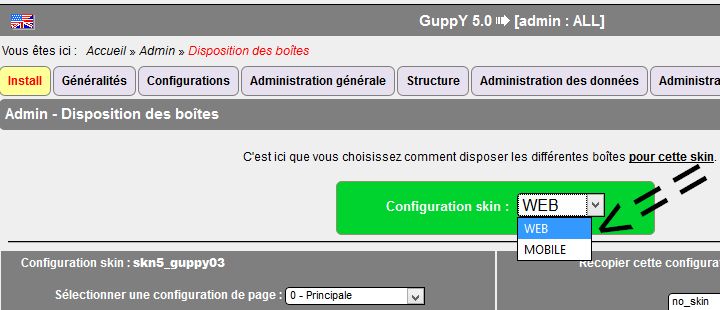
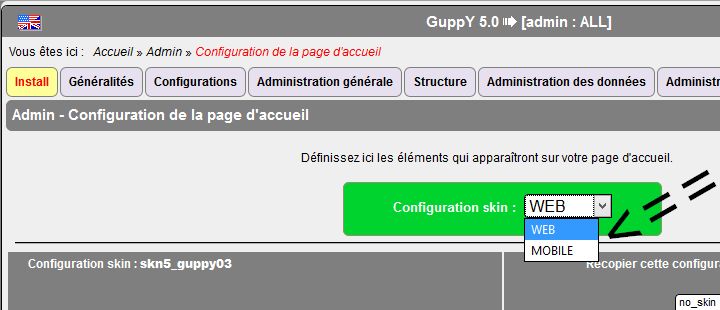
Vous allez en admin/configurations/config boites et vous arrivez sur cette page :

Une nouveauté, à Configuration skin vous avez le choix entre WEB et MOBILE, vous sélectionnez MOBILE et vous avez à l'écran la page de configuration MOBILE,
Pour toute la configuration Mobile, un principe intangible, une seule boite par ligne, une seule largeur 100 % pour toutes les positions de boite, sans exception.
GuppY 5 se charge de l'affichage avec les feuilles de style css et notamment le fichier mobstyle.css pour les mobiles.
La proposition de configuration mobile ci-après est une configuration simple, sans modification importante de votre site, à la portée de tous.
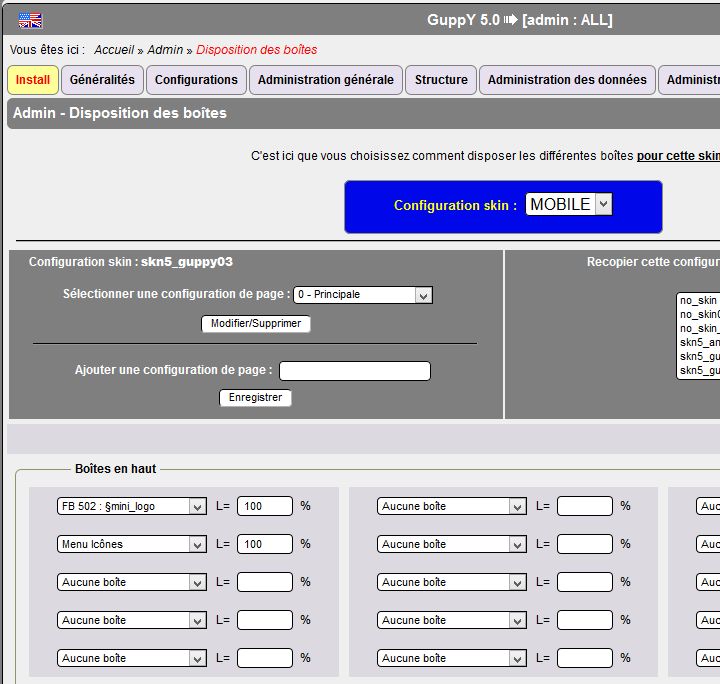
Voyons maintenant la configuration des boites de la configuration MOBILE :

Vous êtes sur la page de configuration MOBILE pour la partie Boites en haut, 2 boites sont sélectionnées :
- FB502:§mini_logo à 100 %, une seule boite sur la ligne, c'est une boite libre avec une image en transparence de 300px par 60px qui correspond au bandeau, avec une couleur de background associée, vous pouvez la remplacer par l’affichage du logo de votre sit
- Menu icônes à 100 %, c'est le menu Icônes de GuppY,
Voilà pour le header de votre site mobile, vous verrez, il prend beaucoup de place sur un écran de smartphone, plus des 3/4 de l'écran, mais ce sera l'accès à toutes les rubriques de votre site.
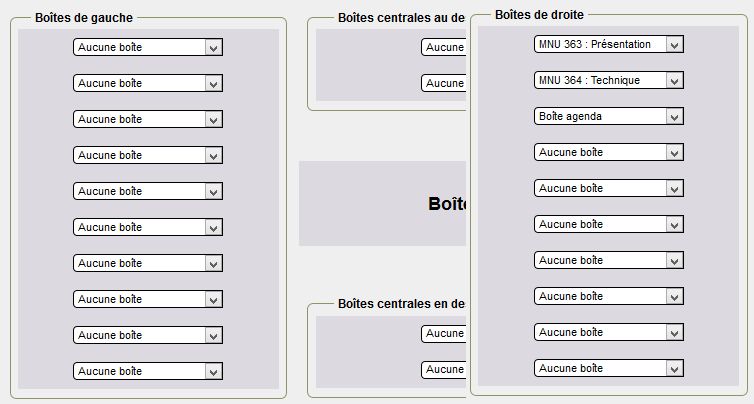
La partie centrale de la configuration :

Cette image est un montage d'une copie d'écran, pour la partie centrale « Aucune boite » à tous les emplacements,
Dans la colonne de gauche, pas de boites, c'est un choix délibéré .
Si vous sélectionnez des boites, elles s'afficheront avant le contenu d'un article par exemple, pas toujours pratique mais au choix suivant le contenu de votre site,
Dans la colonne de droite, vous avez les deux boites menu pour les articles et la boite agenda, vous pouvez ajouter la boite Contact par exemple,
Si vous ouvrez un article, il s'affichera avant les onglets des boites et le début sera lisible immédiatement. A la fin de la lecture vous aurez accès aux titres des boites.
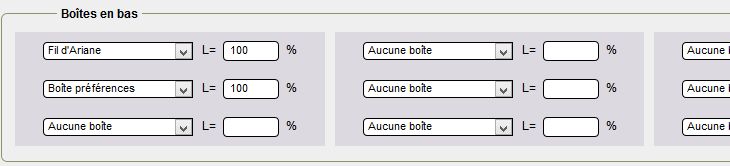
La partie du bas de la page :

Deux boites sélectionnées :
- le fil d' Ariane toujours à 100 %, intéressant pour revenir à l'accueil,
- la boite « Préférences » pour ceux qui voudraient s'inscrire comme membre de votre site.
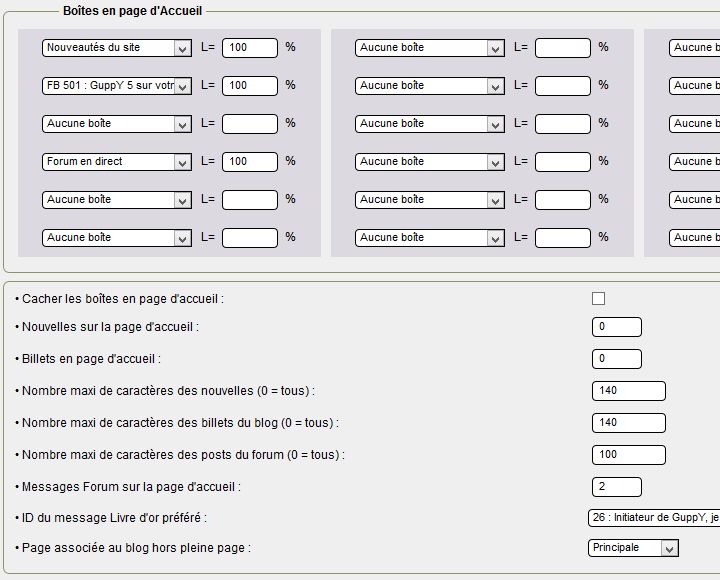
La dernière partie de la configuration MOBILE, la config Accueil.

Comme pour la config Boites, vous devez sélectionner MOBILE pour arriver sur la page de config accueil MOBILE :

Pour la configuration des boites en page d'accueil, toujours à 100 %, vous avez en premier la boite « Nouveautés du site », c'est primordial,
Les visiteurs arrivant sur votre site mobile vont avoir l'affichage des nouveautés de votre site juste sous le menu, nous pouvons penser que le contenu de cette boite va les intéresser au plus haut point, d'où son emplacement,
En quelques lignes GuppY 5 affiche un résumé de l'activité récente de votre site.
Attention ! À limiter le nombre de jours et le nombre de caractères affichés dans cette boite, l'important étant le lien vers le document complet !
Au second emplacement, la FB501 : GuppY 5 sur votre mobile est une boite libre avec un édito court spécial pour mobile,
Le troisième est vide pour réserver une place libre en cas de besoin.
Le quatrième emplacement est pour le Forum en direct avec 2 messages et le nombre de caractères limités à 100,
A noter, pas de nouvelles, pas de billets en page d'accueil, la boite « Nouveautés du site » remplaçant cet affichage.
Un conseil : pages allégées, rapidité d'affichage deux conditions pour un affichage correct sur mobile.
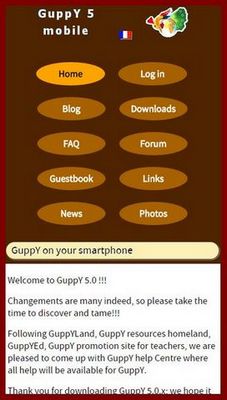
Bravo ! vous avez terminé la configuration de votre site pour mobile, et vous devriez voir un affichage comme ceux-ci.


Tutoriel configuration mobile par Papinou et Saxbar – Licence CeCILL – Juin 2015 – maj Septembre 2017





