Zones centrales
Nous allons configurer Zones centrales :

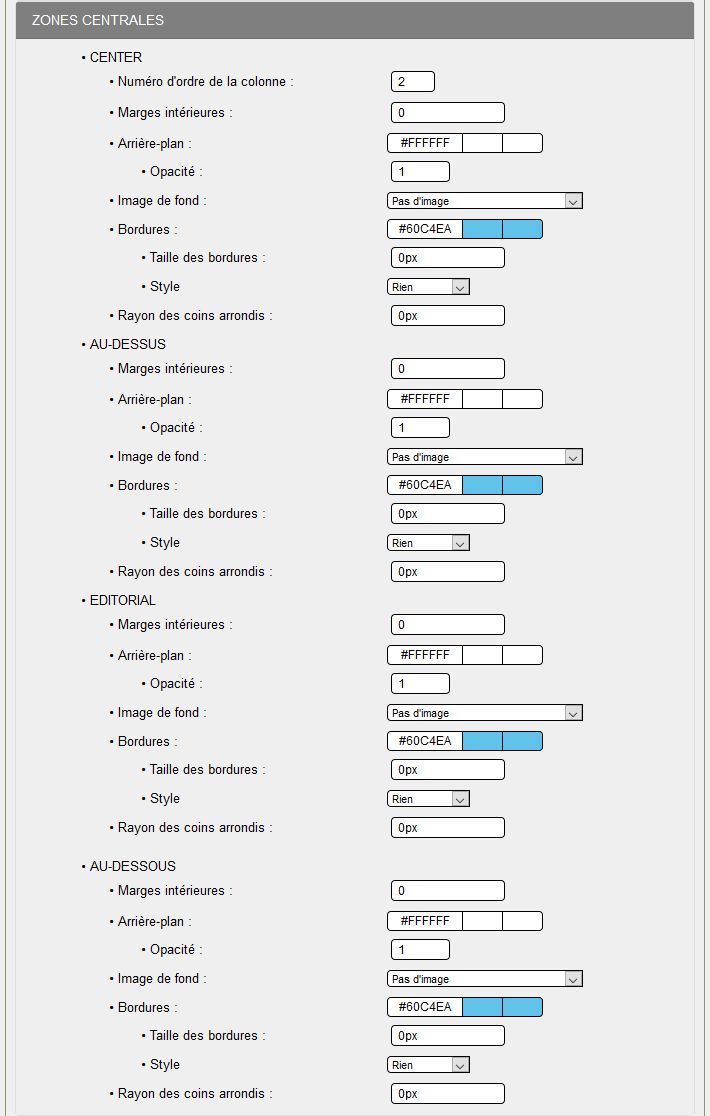
ZONES CENTRALES :
C'est dans cette partie que nous allons configurer toutes les zones centrales de toutes les rubriques, la configuration repose toujours sur les mêmes principes
CENTER :
Cette partie correspond à la partie boites centrales de la partie centrale (#CenterBoxes).
- Numéro d'ordre de la colonne : 2, en partie centrale, les boites centrales vont occuper l'espace libre entre la colonne de gauche et la colonne de droite,
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour cette skin,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie centrale, ici #FFFFFF c'est à dire blanc,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la partie centrale est totalement en blanc,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
AU-DESSUS :
Cette partie correspond à la partie au-dessus des boites centrales (#AboveBoxes).
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour cette skin,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie centrale, ici #FFFFFF c'est à dire blanc,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la partie centrale est totalement en blanc,
- Image de fond : vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
EDITORIAL :
Cette partie correspond aux boites centrales de la page d'accueil (#EditoBoxes).
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour cette skin,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie centrale, ici #FFFFFF c'est à dire blanc,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la partie centrale est totalement en blanc,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
AU-DESSOUS :
Cette partie correspond à la partie au-dessous des boites centrales (#UnderBoxes).
- Marges intérieures : 0, des marges intérieures ne sont pas nécessaires pour cette skin,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie centrale, ici #FFFFFF c'est à dire blanc,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la partie centrale est totalement en blanc,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
Date de création : 09/05/2017 @ 16:25
Dernière modification : 03/12/2019 @ 14:12
Catégorie : Documentation - Tutoriel Config look
Page lue 14975 fois





