Onglets, Accordéons, Fenêtre modale
Nous allons configurer Onglets, Accordéons, Fenêtre modale :

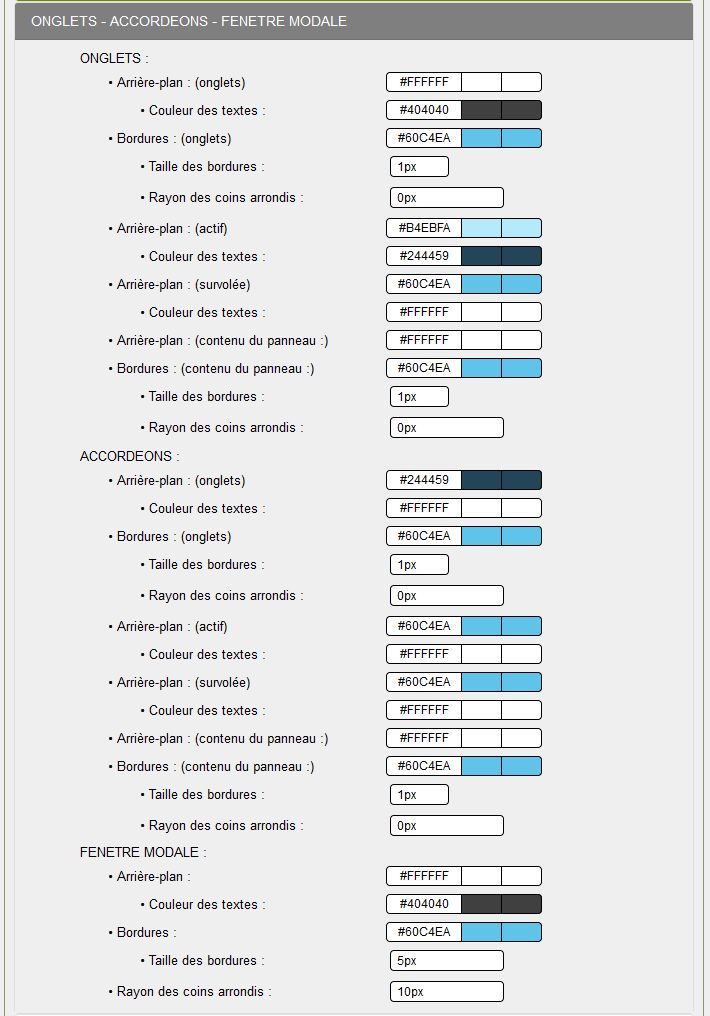
ONGLETS :
Ce sont les onglets utilisés dans la boite Technique de la base de démo en cliquant sur Démo puis Démo jQuery. et ensuite sur la page secondaire dans la boite "Scripts jQuery utilisés", et pour le LISEZ-MOI dans la boite Présentation puis GuppY de la base de démo.
- Arrière-plan (onglets) : Définir la couleur de fond des onglets non actifs,
- Couleur des textes : Choisir la couleur du texte des onglets, ici #404040,
- Bordures (onglets) : Ajouter la couleur de la bordure des onglets,toujours #60C4EA pour cette skin,
- Taille des bordures : 1px, généralement cette taille est utilisée
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 10px 10px 0 0, les deux coins du haut auront un arrondi de 10px,
- Arrière-plan (onglet actif) : Mettre la couleur de fond de l'onglet actif, regardez la couleur de Préambule à l'ouverture du LISEZ-MOI, ici #B4EBFA
- Couleur des textes (onglet actif) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond,
- Arrière-plan (onglet survolé) : Mettre la couleur de fond de l'onglet survolé, regardez la couleur de Préambule à l'ouverture du LISEZ-MOI, ici #60C4EA
- Couleur des textes (onglet survolé) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond,
- Arrière-plan (contenu du panneau) : Ajouter la couleur de fond du panneau qui contiendra votre texte, ici #FFFFFF
- Bordures (contenu du panneau) : Ajouter la couleur de la bordure du panneau, toujours #60C4EA pour cette skin,
- Taille des bordures : 1px, comme pour la bordure des onglets,
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 0 0 10px 10px, les deux coins du bas auront un arrondi de 10px,
ACCORDEONS :
Ce sont les blocs accordéons utilisés dans la boite "Scripts jQuery utilisés" dans la base de démo.
- Arrière-plan (onglets) : Définir la couleur de fond des onglets non actifs, ici #244459
- Couleur des textes : Choisir la couleur du texte des onglets, ici #FFFFFF,
- Bordures (onglets) : Ajouter la couleur de la bordure des onglets,toujours #60C4EA pour cette skin,
- Taille des bordures : 1px, généralement cette taille est utilisée
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 10px 10px 0 0. les deux coins du haut auront un arrondi de 10px,
- Arrière-plan (onglet actif) : Mettre la couleur de fond de l'onglet actif, regardez la couleur de Préambule à l'ouverture du LISEZ-MOI, ici #B4EBFA
- Couleur des textes (onglet actif) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond,
- Arrière-plan (onglet survolé) : Mettre la couleur de fond de l'onglet actif, regardez la couleur de Préambule à l'ouverture du LISEZ-MOI, ici #60C4EA
- Couleur des textes (onglet survolé) : Définir la couleur du texte de l'onglet survolé en fonction de la couleur du fond,
- Arrière-plan (contenu du panneau) : Ajouter la couleur de fond du panneau qui contiendra votre texte, ici #FFFFFF
- Bordures (contenu du panneau) : Ajouter la couleur de la bordure du panneau, toujours #60C4EA pour cette skin,
- Taille des bordures : 1px, comme pour la bordure des onglets,
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 0 0 10px 10px, les deux coins du bas auront un arrondi de 10px,
FENETRE MODALE :
Vous trouverez un exemple dans la boite Technique de la base de démo en cliquant sur Démo puis Démo jQuery.
Vous arrivez sur une page secondaire et la première boite "Fenêtre modale" avec une invitation "Cliquez-moi", vous pouvez cliquer pour afficher la fenêtre modale.
- Arrière-plan : Définir la couleur du fond de la fenêtre pour le texte, ici #FFFFFF soit blanc,
- Couleur des textes : Définir la couleur du texte de la fenêtre en fonction de la couleur du fond,
- Bordures : Ajouter la couleur de la bordure de la fenêtre en tenant compte du fond sombre,
- Taille des bordures : 5px, un peu de fantaisie, c'est possible,
- Rayon des coins arrondis : 10px, les quatre coins ont un arrondi de 10px, une fenêtre originale si vous voulez essayer : 10px 0 10px 0.
La configuration est terminée pour cette rubrique.
Date de création : 06/12/2016 @ 14:56
Dernière modification : 03/12/2019 @ 15:24
Catégorie : - Tutoriel Config look
Page lue 19437 fois





