Paramètres généraux
Nous allons configurer les paramètres généraux du site:

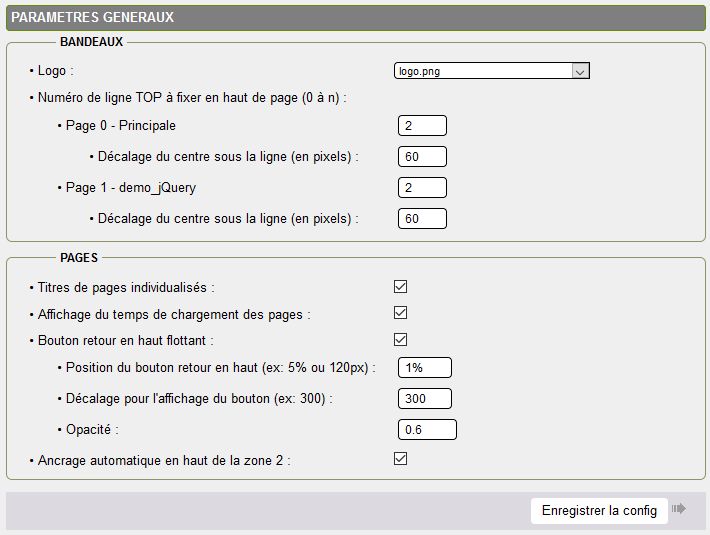
BANDEAUX :
Dans cette rubrique, vous sélectionnez le logo de votre site, comme pour toutes les images, il peut se trouver dans le répertoire img de la skin ou dans le répertoire img de GuppY. Vous pouvez choisir une image dans l'un ou l'autre répertoire.
Vous pouvez bloquer au scroll la ligne TOP du menu ou la ligne TOP du menu déroulant horizontal pour la page principale, pour chaque page secondaire.
Dans l'exemple de la skn5_maskin02, pour la page principale c'est la ligne n°2 qui correspond à la troisième ligne (attention : la première ligne = n°0, la seconde = n°1, la troisième = n°2, la quatriéme = n°3 ...)
Pour la page secondaire, c'est aussi par hasard la ligne n°2 qui correspond à la troisième ligne, mais la ligne peut être différente pour chaque page.
En résumé, le menu, que vous avez sélectionné, sera affiché en haut de l'écran quelque soit la partie affichée de la page.
PAGES :
- Titres de pages individualisés : par défaut, toujours coché,
- Affichage du bandeau Javascript désactivé : ne pas cocher sauf pour ne pas afficher le bandeau indiquant que le Javascript est désactivé,
- Affichage du temps de chargement des pages : à cocher ou non, dernière ligne de la page « Document généré en x.x seconde ».
- Afficher popup Page en cours de chargement : au choix dans les options à sélectionner,
- Bouton retour en haut flottant : une nouveauté, avec la skn5_maskin02, il se trouve en bas à droite lorsque vous avez fait défilé vers le bas de page, un clic sur le bouton affiche le haut de la page,
- Position du bouton retour en haut : dans l'exemple 10%, mais il est possible de mettre 120px comme indiqué
- Décalage pour l'affichage du bouton : dans l'exemple 300, mais il est possible de mettre 200, 400
( Attention, pas de % ou de px après le chiffre choisi )
- Opacité : dans l'exemple 0.6, la valeur de transparence dépendra de votre image.
- A vous d' adapter l'image, de la remplacer, elle doit être en 48 x 48px.
- Ancrage automatique en haut de la zone 2 : si vous cochez cet ancrage, l'affichage des items du menu (blog, nouvelles, forum, livre d'or...) sera affiché directement à la zone centrale correspondant à #MainContent ( sans l'affichage de la zone #TopBoxes).
Pour les paramètres généraux, un clic sur Enregistrer la config et les modifications sont appliquées directement.





