Logo / Corps du document
Nous allons configurer Logo / Corps du document :

Nous allons reprendre en détails cette rubrique, les mêmes principes étant repris ensuite dans toutes les rubriques.
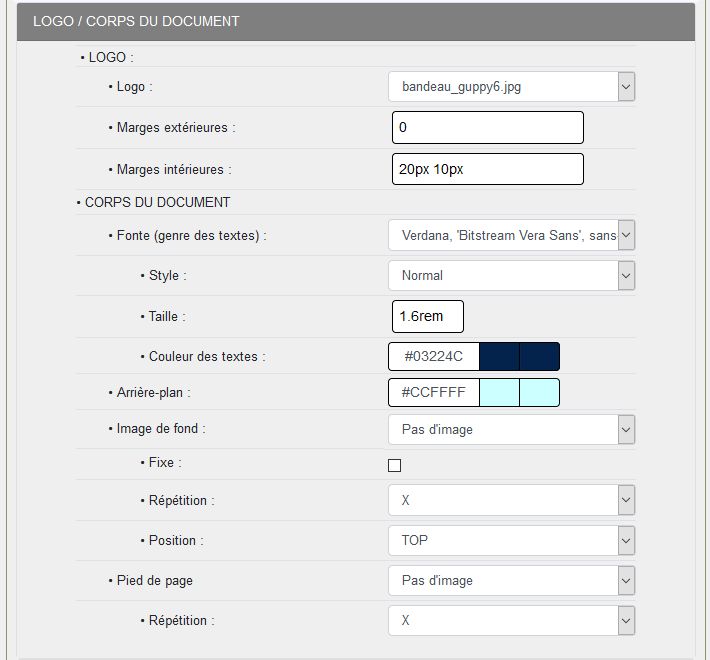
LOGO :
- Logo : vous sélectionnez le logo de votre site, comme pour toutes les images, il peut se trouver dans le répertoire img de la skin ou dans le répertoire img de GuppY.
- Marges extérieures : dans l'exemple, 0, pas de marges extérieures
- Marges intérieures : 20px 10px dans l'exemple, pour nous permettre de positionner le logo.
CORPS DU DOCUMENT :
Le corps du document est l'équivalent de body, soit le fond du site, par rapport à la page, et tout ce qui sera affiché sur la page.
- Fonte : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,
- Style : choix entre Normal, Texte en gras, Texte en italique, Normal s'impose pour du texte,
- Taille : 14px, 15px ou 16px sont les tailles pour du texte, 1.6rem est choisi (équivalent de 16px),
- Couleur des textes : une couleur sombre sur un fond clair et vice versa, #03224C convient,
- Arrière-plan : c'est la couleur du fond qui s'affichera partout en fond de site s'il n'y a pas d'image à afficher.
En dehors des images ou de couleurs différentes , tout le reste du fond est rempli par cette couleur #CCFFFF,
- Image de fond : pour cette skin, pas de sélection d' image,
- Fixe : en cochant permet de fixer le fond de site, seule la page se déplace, pas le fond,
- Répétition : choix entre Non, X+Y, X, Y. En clair, Non = pas de répétition, X+Y= répétition horizontale et verticale, X = répétition horizontale, Y = répétition verticale,
Attention, si vous mettez X+Y a une image, elle couvrira tout le fond du site,
- Position : 3 choix, TOP, CENTER, BOTTOM suivant votre image et votre choix,
- Pied de page : possibilité de mettre une image et choix pour répétition.
Date de création : 15/12/2020 @ 13:57
Catégorie : - Tutoriel Config LooK
Page lue 3032 fois








