Parallaxe
Nous allons configurer Parallaxe :

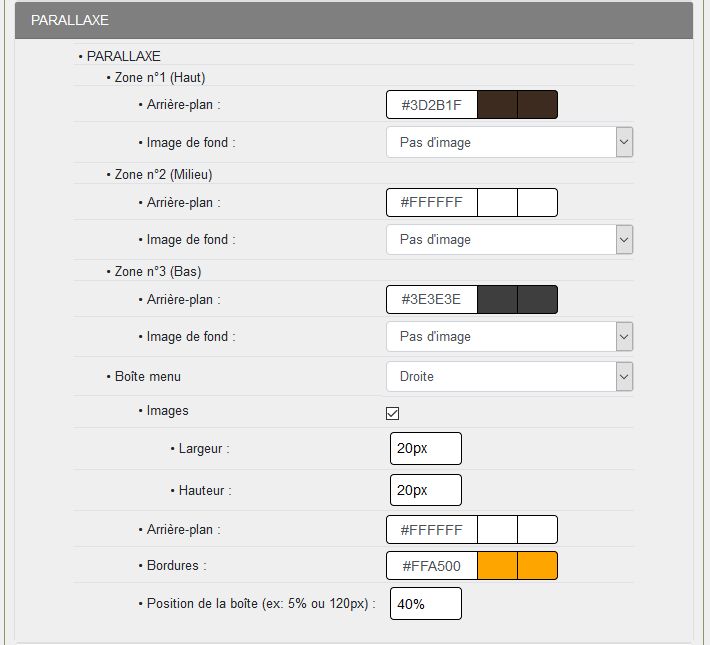
Parallaxe :
Avec GuppY 6, l'effet Parallaxe et Hauteur réelle sont activés par défaut que vous les utilisiez ou pas.
Pour configurer l'effet parallaxe, vous pouvez mettre une couleur pour chacune des trois zones ou avoir préparé trois images en 1920 x 1080px, une pour la zone TOP, une pour la zone MAIN et une pour la zone BOTTOM.
Attention : au poids des images, le plus léger possible pour ne pas ralentir le chargement de la page, si vous mettez une couleur et une image, par défaut la couleur sera prépondérante et l'image ne sera pas affichée
Pour les trois zones :
Zone n°1 - Haut
- Arrière-plan - dans l'exemple de la skin, une couleur #A9EAFE est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre première image dans le répertoire img de la skin ou dans le répertoire img de GuppY
Zone n°2 - Milieu
- Arrière-plan - dans l'exemple de la skin, une couleur #CCFFFF est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre seconde image dans le répertoire img de la skin ou dans le répertoire img de GuppY
Zone n°3 - Bas
- Arrière-plan - dans l'exemple de la skin, une couleur #1D4851 est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre troisième image dans le répertoire img de la skin ou dans le répertoire img de GuppY
Pour la boite menu :
- Vous avez trois possibilités: Non, Gauche et Droite, dans l'exemple Droite est sélectionné
- Images est coché, les images des trois petites flèches se trouvent dans le répertoire img de la skin (para1, para2, para3),avec 20px pour la largeur et 20px pour la hauteur,
- Arrière-plan - vous choisissez la couleur du fond, dans l'exemple #FFFFFF
- Bordures - vous choisissez la couleur de la bordure, ce sera #73C2FB
- Position de la boite - 40%, les trois petites flèches seront affichées sur la droite de l'écran,
Voici pour Parallaxe, le plus simple est de faire des tests, par exemple avec trois de vos images.
Je répète les images doivent être en 1920x1080px et attention au poids de chaque image, en dessous de 100Ko pour chaque image.








