Colonnes latérales
Nous allons configurer Colonnes latérales :

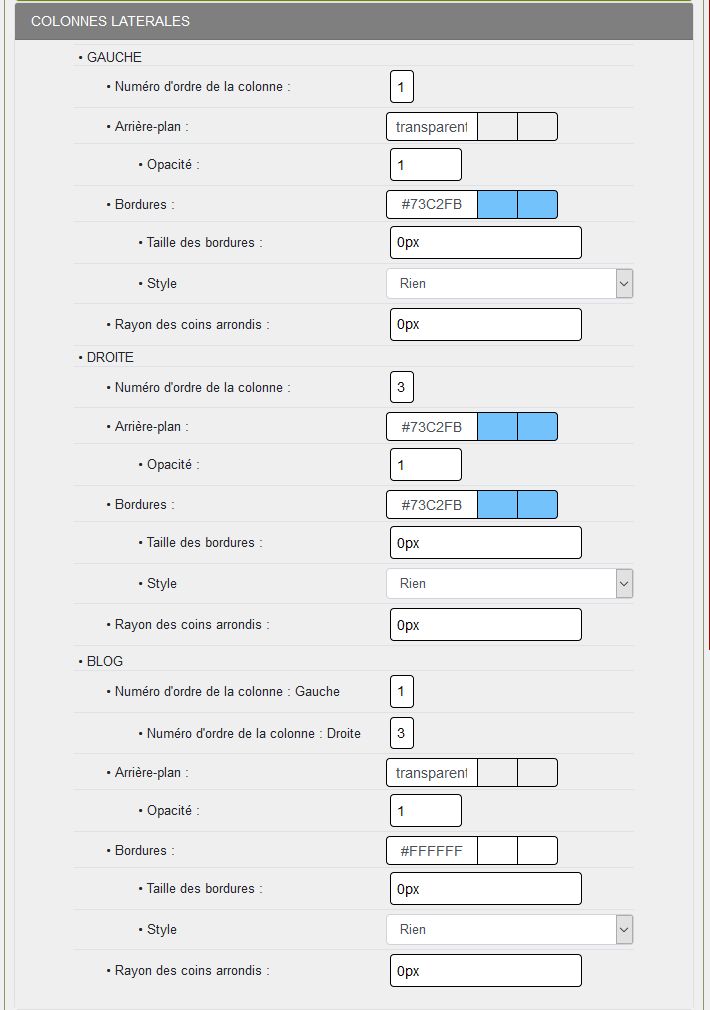
COLONNES LATERALES :
Les colonnes latérales gauche, droite et blog ont une largeur fixe de 3 colonnes, mais elles peuvent avoir un habillage différent avec une couleur, une bordure ou non, un style différent, des coins arrondis ou non.
La colonne de gauche a un fond transparent, donc blanc comme la page.
La colonne de droite a une couleur de fond qui s'affiche autour des boites latérales.
A vous de choisir la meilleure combinaison pour votre site !
Le choix du nombre de colonnes latérales est à faire en fonction de la largeur de votre page, de votre mise en page.
Pour chaque colonne, vous sélectionnez ou vous entrez vos paramètres.
GAUCHE :
C'est l'habillage de la colonne latérale gauche de votre site :
- Numéro d'ordre de la colonne : 1, 1 veut dire que ce sera la première colonne affichée, à partir de la gauche. Si vous mettez 2 comme numéro d'ordre de la colonne latérale droite et 3 pour les boites centrales, vous aurez les 2 colonnes latérales côte à côte puis les boites centrales.
- Arrière-plan : couleur du fond qui s'affichera sur toute la colonne, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la colonne est totalement transparent,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
DROITE :
C'est l'habillage de la colonne latérale droite de votre site :
- Numéro d'ordre de la colonne : 3, je ne reviens pas en détails voir Gauche,
- Arrière-plan : couleur du fond qui s'affichera sur toute la colonne, ici #73C2FB,
- Opacité : 1 , ceci veut dire que l'arrière-plan de la colonne est totalement en #73C2FB,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
BLOG :
C'est l'habillage des colonnes latérales du blog de votre site :
- Numéro d'ordre de la colonne : 1 à gauche, 3 à droite, je ne reviens pas en détails ci-dessus,
- Arrière-plan : couleur du fond qui s'affichera sur toutes les colonnes, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan des colonnes est totalement transparent, un ajout dans le styleplus.css sera nécessaire pour mettre la colonne Droite en # 73C2FB,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi le 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.








