Boîtes latérales
Nous allons configurer Boites latérales :

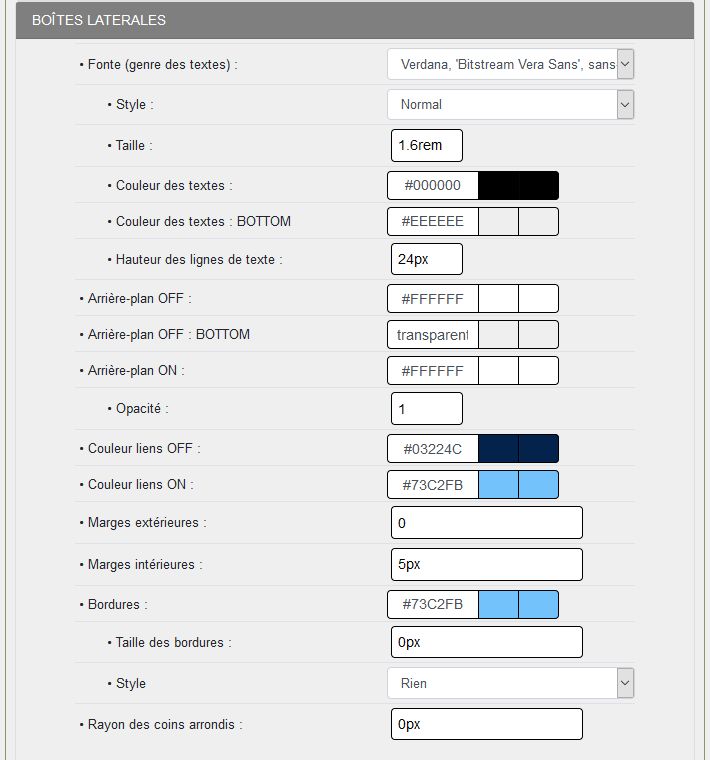
BOITES LATERALES :
- Fonte (genre des textes) : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,
- Style : au choix dans les options, ici Normal pour le texte,
- Taille : dans l'exemple 1.6rem, taille des textes dans la skin,
- Couleur des textes : #000000, la couleur doit être adaptée à la couleur de fond,
- Couleur des textes : BOTTOM : une nouveauté, possibilité de mettre une couleur différente #EEEEEE pour l'affichage à #BottomBoxes,
- Hauteur des lignes de texte : pour cette skin, fixée à 24px, vous pouvez augmenter légèrement,
- Arrière-plan OFF : couleur de fond, au repos, ici #FFFFFF,
- Arrière-plan OFF : BOTTOM : couleur de fond, au repos, ici transparent pour l'affichage à #BottomBoxes,
- Arrière-plan ON : couleur de fond, au survol, ici #FFFFFF, pour Arrière-plan OFF et ON, vous noterez que la couleur est la même, ce changement de couleur est un peu désuet mais ce n'est qu'un avis !
- Opacité : 1, pas de transparence, un fond blanc,
- Couleur liens OFF : couleur des liens au repos, ici #03224C,
- Couleur liens ON : couleur des liens au survol, ici #73C2FB,
- Marges extérieures : 0, les marges extérieures gauche et droite doivent avoir la même taille que celles gauche et droite du titre des boites latérales pour l'alignement vertical,
- Marges intérieures : 5px, même marges intérieures que le titre,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
Date de création : 15/12/2020 @ 13:53
Catégorie : - Tutoriel Config LooK
Page lue 2670 fois





