Onglets, Accordéons, Fenêtre modale
Nous allons configurer Onglets, Accordéons, Fenêtre modale :

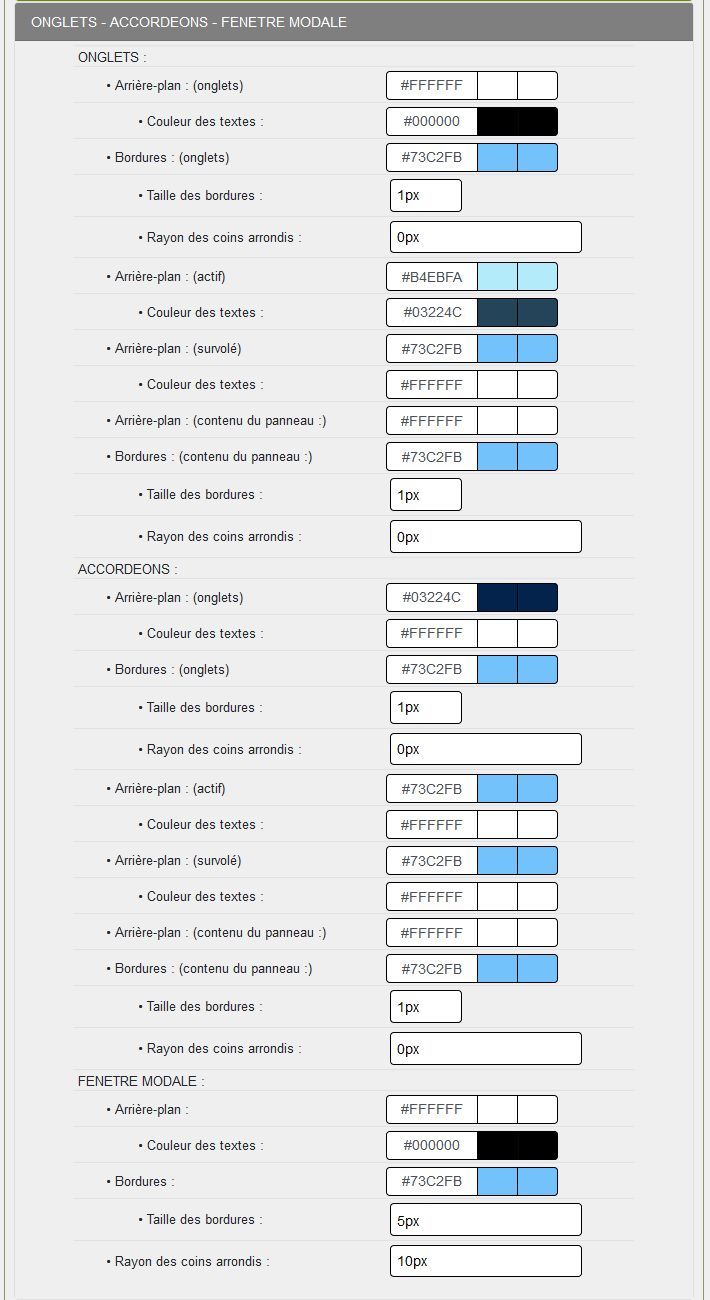
ONGLETS :
Ce sont les onglets utilisés dans la boite Présentation de la base de démo en cliquant sur Démos.
- Arrière-plan (onglets) : Définir la couleur de fond des onglets non actifs,
- Couleur des textes : Choisir la couleur du texte des onglets, ici #000000,
- Bordures (onglets) : Ajouter la couleur de la bordure des onglets,toujours #73C2FB pour cette skin,
- Taille des bordures : 1px, généralement cette taille est utilisée
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 10px 10px 0 0, les deux coins du haut auront un arrondi de 10px,
- Arrière-plan (onglet actif) : Mettre la couleur de fond de l'onglet actif, ici #B4EBFA
- Couleur des textes (onglet actif) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond, ici #03224C
- Arrière-plan (onglet survolé) : Mettre la couleur de fond de l'onglet survolé, ici #73C2FB
- Couleur des textes (onglet survolé) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond,ici #FFFFFF,
- Arrière-plan (contenu du panneau) : Ajouter la couleur de fond du panneau qui contiendra votre texte, ici #FFFFFF
- Bordures (contenu du panneau) : Ajouter la couleur de la bordure du panneau, toujours #73C2FB pour cette skin,
- Taille des bordures : 1px, comme pour la bordure des onglets,
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 0 0 10px 10px, les deux coins du bas auront un arrondi de 10px,
ACCORDEONS :
Ce sont les blocs accordéons utilisés dans la boite Présentation à Démos dans la base de démo.
- Arrière-plan (onglets) : Définir la couleur de fond des onglets non actifs, ici #03224C
- Couleur des textes : Choisir la couleur du texte des onglets, ici #FFFFFF,
- Bordures (onglets) : Ajouter la couleur de la bordure des onglets,toujours #73C2FB pour cette skin,
- Taille des bordures : 1px, généralement cette taille est utilisée
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 10px 10px 0 0. les deux coins du haut auront un arrondi de 10px,
- Arrière-plan (onglet actif) : Mettre la couleur de fond de l'onglet actif, ici #B4EBFA
- Couleur des textes (onglet actif) : Définir la couleur du texte de l'onglet actif en fonction de la couleur du fond,
- Arrière-plan (onglet survolé) : Mettre la couleur de fond de l'onglet actif, ici #73C2FB
- Couleur des textes (onglet survolé) : Définir la couleur du texte de l'onglet survolé en fonction de la couleur du fond,
- Arrière-plan (contenu du panneau) : Ajouter la couleur de fond du panneau qui contiendra votre texte, ici #FFFFFF
- Bordures (contenu du panneau) : Ajouter la couleur de la bordure du panneau, toujours #73C2FB pour cette skin,
- Taille des bordures : 1px, comme pour la bordure des onglets,
- Rayon des coins arrondis : 0px, aucun coin arrondi, si vous mettez 0 0 10px 10px, les deux coins du bas auront un arrondi de 10px,
FENETRE MODALE :
Vous trouverez un exemple dans la boite Présentation de la base de démo en cliquant sur Démos.
Vous arrivez sur une page avec une invitation "Cliquez-moi", vous pouvez cliquer pour afficher la fenêtre modale.
- Arrière-plan : Définir la couleur du fond de la fenêtre pour le texte, ici #FFFFFF soit blanc,
- Couleur des textes : Définir la couleur du texte de la fenêtre en fonction de la couleur du fond,
- Bordures : Ajouter la couleur de la bordure de la fenêtre en tenant compte du fond sombre,
- Taille des bordures : 5px, un peu de fantaisie, c'est possible,
- Rayon des coins arrondis : 10px, les quatre coins ont un arrondi de 10px, une fenêtre originale si vous voulez essayer : 10px 0 10px 0.
La configuration est terminée pour cette rubrique.
Date de création : 15/12/2020 @ 13:51
Catégorie : - Tutoriel Config LooK
Page lue 3019 fois





