Menus déroulants
Nous allons configurer Menus déroulants :

Nous approchons de la fin de la configuration et voici un gros morceau !!!
MENUS DEROULANTS :
En procédant dans l'ordre des lignes, ce sera plus simple et pas si compliqué que cela, si vous avez la skin6-guppy-03 à l'écran, vous pouvez faire des essais ligne par ligne.
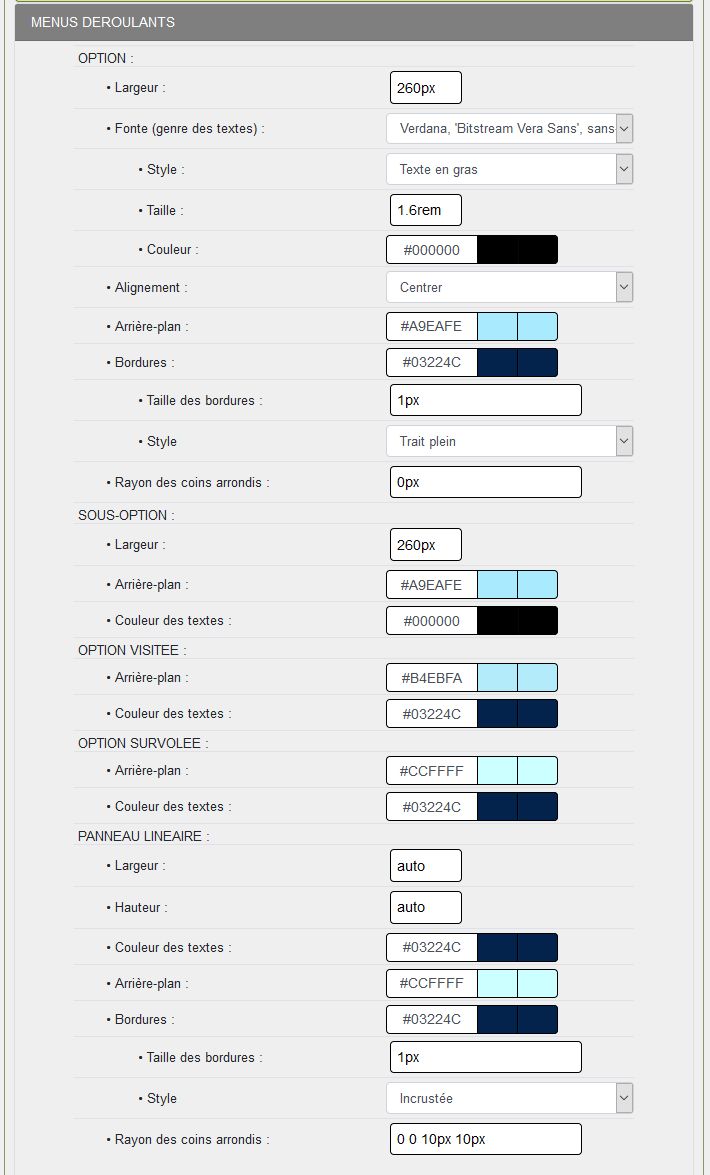
OPTION :
- Largeur : vous entrez la largeur de votre onglet, 260px pour ajuster le menu vertical.
Toutes les skins du pack sont configurées avec des menus déroulants et vous verrez que la largeur peut varier d'une skin à l'autre, mais aussi en fonction du nombre d'onglets à mettre par exemple dans un menu horizontal,
- Fonte (genre des textes) : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,,
- Style : au choix dans les options, ici Texte en gras pour le titre,
- Taille : dans l'exemple 1.6rem, vous pouvez choisir une taille légèrement plus grande que dans la skin,
- Couleur des textes : la couleur doit être adaptée à la couleur de fond, ici #000000,
- Alignement : au choix parmi les 3 options, ici Aligner à gauche,
- Arrière-plan : Choix de la couleur de fond, ici #A9EAFE,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette rubrique #03224C,
- Taille des bordures : 1px, 0px pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés, ici Trait plein,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
SOUS-OPTION :
- Largeur : 260px, pas de changement mais c'est possible,
- Arrière-plan : changement de couleur pour la démo,
- Couleur des textes : en fonction de la couleur de fond, donc du noir #000000,
OPTION VISITEE :
- Arrière-plan : Changement de couleur pour l'option visitée, donc #B4EBFA,
- Couleur des textes : en fonction de la couleur de fond, donc #03224C,
OPTION SURVOLEE :
- Arrière-plan : Changement de couleur pour l'option visitée, donc #CCFFFF,
- Couleur des textes : en fonction de la couleur de fond, donc #03224C,
PANNEAU LINEAIRE :
- Largeur : vous définissez la largeur de votre panneau en fonction du contenu que vous voulez y mettre, dans l'exemple auto. Vous verrez dans le fichier styleplus.css qu'il faut limiter à 760px maximum. Dans la base de démo, ce sont les docs avec les ID 70, 71, 72, 73 dans Admin/Structure/Options de menu déroulant,
- Hauteur : même principe en fonction du contenu, dans l'exemple auto,
- Couleur des textes : la couleur de base des textes de la skin #03224C, mais vous pouvez changer,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #03224C,
- Taille des bordures : 4px, une plus grande largeur pour bien délimité le panneau,
- Style : Vous sélectionnez un style parmi les 8 styles proposés, Trait plein dans l'exemple,
- Rayon des coins arrondis : une taille en pixels, par exemple, 0 0 10px 10px et vous aurez les coins du bas avec un arrondi de 10px.
Regardez le styleplus.css de la skin-guppy-03, il vous faudra un peu de personnalisation pour arriver au bout de la configuration des menus déroulants.
Date de création : 15/12/2020 @ 13:50
Catégorie : - Tutoriel Config LooK
Page lue 3190 fois








