Config boites
Config Boîtes
Dans le volet Configurations , en cliquant sur cette icône :  vous arrivez sur la page de configuration des boîtes de votre site.
vous arrivez sur la page de configuration des boîtes de votre site.
Cette partie de l'administration permet :
- de choisir l'affichage et la disposition des boîtes sur les pages du site.
- de créer des pages secondaires .Les pages secondaires permettent de proposer des contenus supplémentaires sans alourdir l'affichage dans les colonnes latérales du site.
- de configurer l'affichage des boîtes pour la page principale et chaque page secondaire.
Cette page se divise en 2 parties :
- Configuration Skin pour la page principale et les pages secondaires et Recopier cette configuration dans d'autres skins de son choix
- Configuration des boîtes
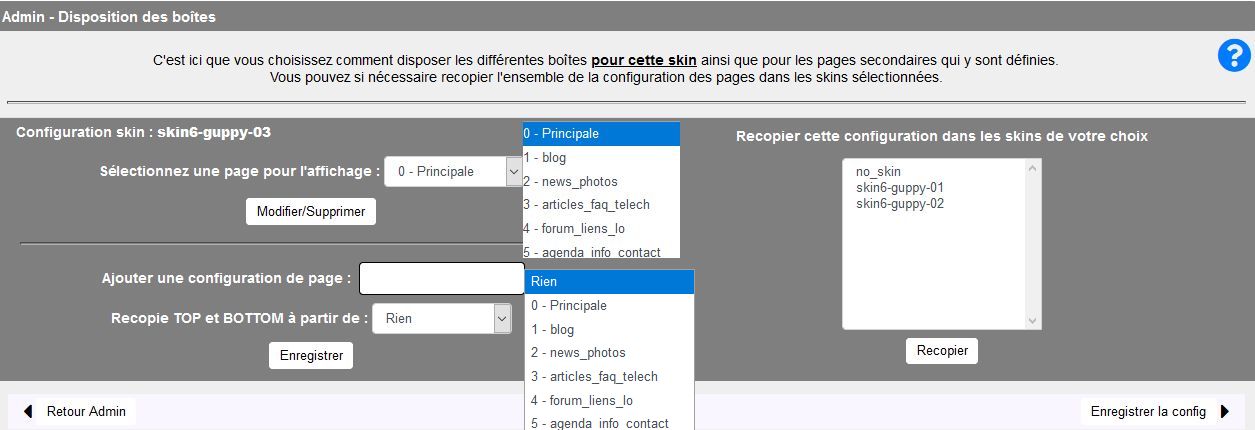
1. Configuration Skin pour la page principale et les pages secondaires et Recopier cette configuration dans d'autres skins de son choix.

Cette partie permet :
-1- Sélectionner une configuration de page, principale et secondaires.
Vous sélectionnez une page et vous configurer les boîtes ensuite pour cette page.
-2- Ajouter une configuration pour une autre page.
Vous pouvez par exemple créer une autre page secondaire pour laquelle vous souhaitez avoir un look différent de la page principale. Par exemple : moins de boîtes ou des boîtes différentes de celles de la page principale. Il faut alors créer cette nouvelle page puis configurer pour cette page la disposition des boîtes. Saisir le nom de la page dans le champ "Ajouter une configuration de page" prévu, ici en exemple informatique puis cliquer sur enregistrer.
La base de démo est affichée avec une page principale et 5 pages secondaires pour montrer les possibilités et ne pas alourdir les pages. La page secondaire 1 - blog n'affiche que le blog, inutile d'ajouter une autre rubrique avec le blog, l'affichage ne fonctionnera pas.
Cette configuration doit permettre de supprimer les pages d'accueil à rallonge, bien trop lourdes pour les appareils mobiles !!!
Vous aurez l'ajout de la page secondaire 6 - informatique
Sélectionner ensuite cette page pour configurer la disposition des boîtes voulue pour cette page.
-3- Recopier la disposition des boîtes choisie pour la skin en cours dans les autres skins présentes dans le dossier skin de votre site.
Par exemple, la disposition des boîtes peut être recopiée pour la skin no-skin et/ou la skin6-guppy-01, et/ou la skin6-guppy-02 . Ainsi, lorsque vous changerez la skin de votre site (dans la partie admin/configurations/configuration skin/config thème) vous retrouverez la même disposition des boîtes également dans cette nouvelle skin.
2. Configuration des boîtes
C'est ici que vous choisissez les boîtes à afficher sur le site et leur disposition pour la page principale et les pages secondaires.
Sélectionner la page à configurer comme vu dans le premier paragraphe.
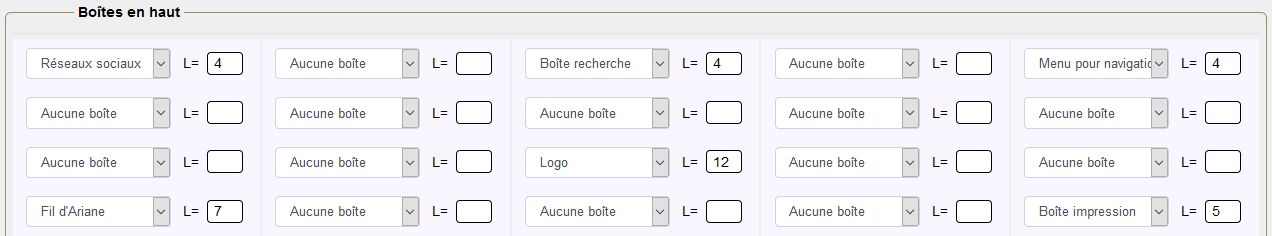
Rappel : avec Bootstrap une ligne est divisée en 12 colonnes, nous allons définir la largeur de chaque boîte avec le nombre de colonnes attribuées pour la largeur. Sur la première ligne vous avez 3 boîtes avec une largeur de L=4 soit au total 12. Ne jamais dépasser 12 mais il est possible de n'utiliser que 11, 10, 9 ou 8 colonnes.
Avec la fermeture des boîtes, les possibilités sont multiples, je laisse la place à votre créativité.

- pour la zone "boîtes du haut" ou Top Boxes :
- C'est ici que vous gérez l'affichage et la disposition de la partie haute du site : icônes du menu, bannières, logo, boîte recherche, boîtes libres,réseaux sociaux, RSS, fil d'Ariane, etc.
- C'est ici que vous gérez l'affichage et la disposition de la partie haute du site : icônes du menu, bannières, logo, boîte recherche, boîtes libres,réseaux sociaux, RSS, fil d'Ariane, etc.

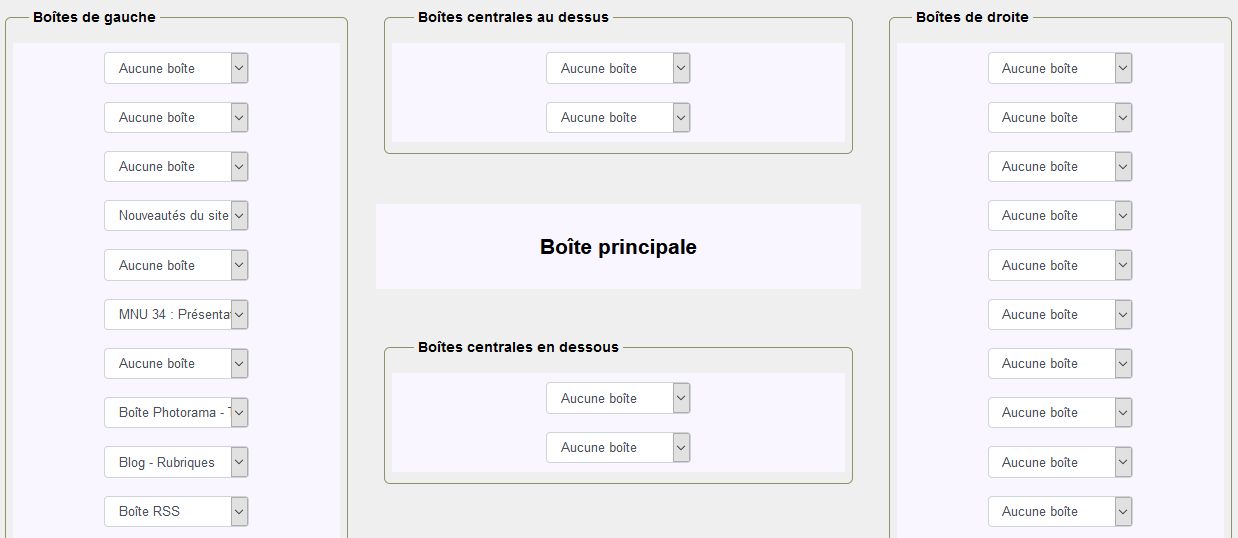
- pour la zone centrale, dont la Boîte Principale en plein centre :
- C'est ici que vous gérez l'affichage et la disposition des boîtes centrales et latérales : boîtes menu, fenêtre modale, menu de navigation, boîtes libres, compteur, calendrier, etc.
- Une différence avec la version 5, la largeur des colonnes latérales est fixée arbitrairement à 3 colonnes, pourquoi ??? C'est tout simple, 4 colonnes c'est trop large et 2 colonnes ce n'est pas assez large.
- La partie centrale occupe automatiquement l'espace laissé libre après l'affichage de la ou des colonnes latérales, mais avec une grille de 12 colonnes donc une largeur de 6 pour chaque colonne pour afficher 2 colonnes.
- C'est ici que vous gérez l'affichage et la disposition des boîtes centrales et latérales : boîtes menu, fenêtre modale, menu de navigation, boîtes libres, compteur, calendrier, etc.

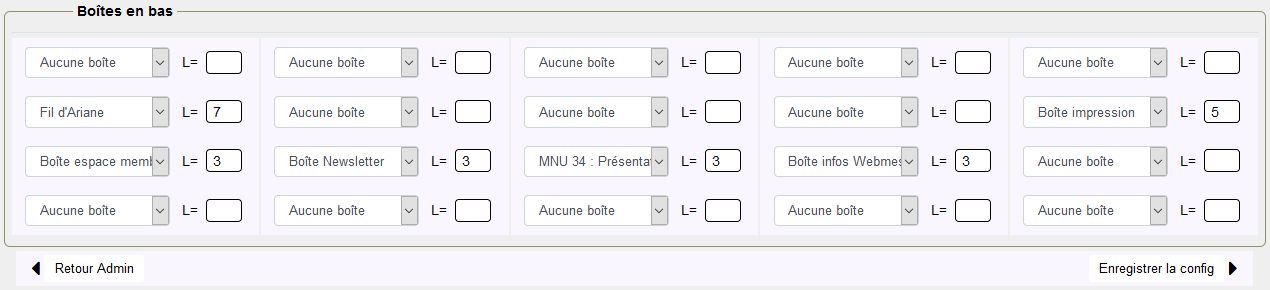
- pour la zone "boîtes du bas" ou Bottom Boxes
- C'est ici que vous gérez l'affichage et la disposition des boîtes du bas du site.
- Même principe que pour Boîtes en haut, sur la ligne 2, affichage de 4 boîtes de 3 colonnes
Comme vous pouvez le voir, cette dernière version de Guppy permet une multitude de choix d'affichage et de disposition pour donner à votre site le look que vous souhaitez.





