
|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |

|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |
Dans la partie administration des données, onglet STRUCTURE, lorsque vous cliquez sur cette icône : vous arrivez sur la page de configuration des options des boîtes menus déroulants.
vous arrivez sur la page de configuration des options des boîtes menus déroulants.
Les boîtes "menus déroulants" que vous avez créées dans la section "Boîte menus déroulants", sont destinées à rassembler un certain nombre de menus et sous-menus sur lesquels les visiteurs pourront cliquer pour accéder à vos contenus. Dans cette partie de l'administration, vous allez donner à ces boîtes menus déroulants un certain nombre d'options : le nombre de menus à survoler, de sous-menus (niveau2) à dérouler, puis de niveau 3 ...
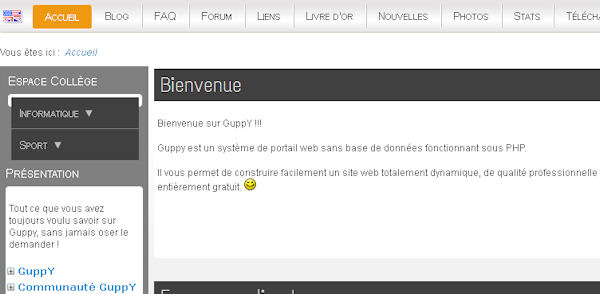
Ci-dessous un exemple de menu déroulant :
Menu déroulant de type vertical "Espace collège" position fermé :
Les 2 Niveaux principaux (niveau 1):
Option 1 : Informatique
Option 2 : Sport
Les petites flèches indiquent que ces 2 options (menus) se dérouleront au survol de la souris pour laisser apparaitre des sous-menus (niveau 2).

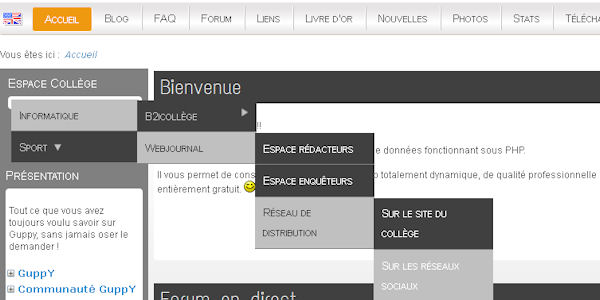
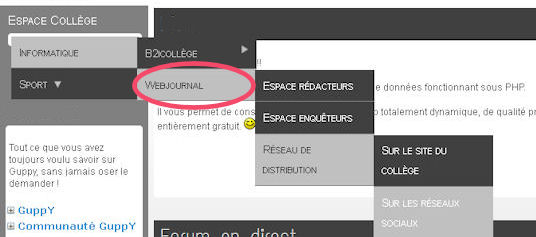
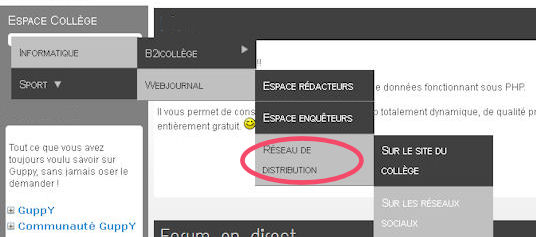
Le même menu, déroulé au survol de la souris pour le menu informatique :
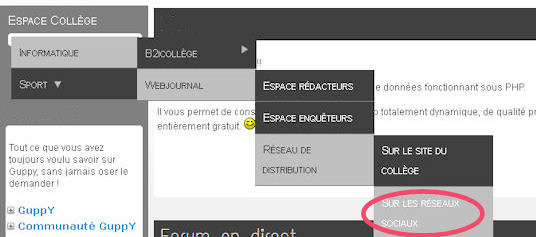
Le menu principal et les sous-menus activés par le survol de la souris apparaissent en gris clair : menu Informatique>sous-menu Webjournal>sous-sous-menu Réseau de distribution>sous-sous-sous-menu Sur les réseaux sociaux sous forme de lien vers l'article correspondant.
Il y a 4 niveaux pour l'option Informatique :

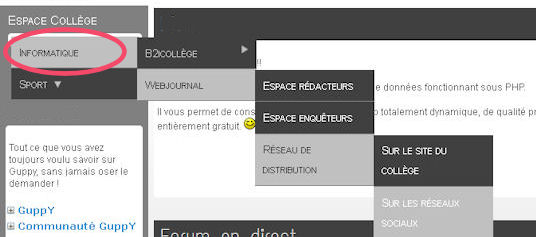
Prenons en exemple le menu déroulant Espace Collège du paragraphe précédent.
Nous allons configurer dans cette aide toutes les options depuis le menu principal Informatique, jusqu'au bout du Menu déroulant : Informatique >>Webjournal>>Réseau de distribution>>Sur les réseaux sociaux.
Nous allons configurer "en cascade" jusqu'à ce dernier sous-menu qui mène au contenu article.
Onglet structure >> Options de menus déroulants. Une page s'affiche permettant de sélectionner la boîte menu déroulant à laquelle vous souhaitez attribuer des options. Dans notre exemple : Espace Collège.

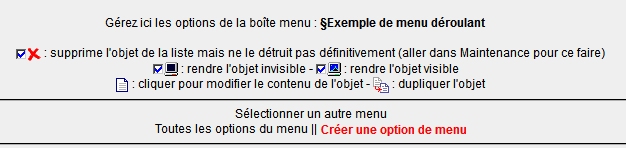
Après sélection de la boîte menu déroulant, accès à la page qui permet de :
- voir la liste des options déjà créées s'il y en a pour cette boîte menu déroulant
- créer de nouvelles options de menu déroulant
- revenir à la sélection d'une autre boîte menu déroulant
- lorsque des options existent déjà :
- Dupliquer l'option -
Dupliquer l'option - 
 Rendre visible ou non le menu dans la boîte menu déroulant -
Rendre visible ou non le menu dans la boîte menu déroulant -  Supprimer le menu.
Supprimer le menu.
Procédure :
A noter : chaque option est à configurer et à enregistrer l'une après l'autre.
Conseil pour débuter : prenez un papier et un crayon (si, si !) pour faire un schéma de votre menu déroulant et notez toutes les étapes de configuration au fur et à mesure. Configurez les options du menu déroulant l'une après l'autre dans l'ordre de l'affichage souhaité.
Création de l'option n°1 (le menu informatique)





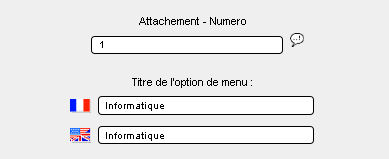
Il s'agit de la première option (premier menu Informatique, celui qui apparaît en haut en première position dans le menu déroulant), donc:



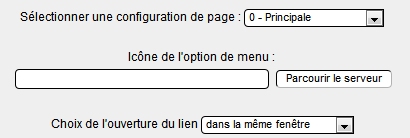
9. Zone Icône de l'option de menu. Vous pouvez choisir une icône qui se positionnera à côté du titre de l'option, cliquez alors sur le bouton Parcourir le serveur. Dans notre exemple, il n'y a pas d'icône.
10. Choix de l'ouverture du lien : laissez le choix par défaut "dans la même fenêtre" puisqu'il n'y a pas de lien vers un contenu.
11. Et enfin, n'oubliez pas de cliquer sur le bouton ENREGISTRER pour... enregistrer !
12. Passons à l'option suivante (dans notre exemple : 2ème sous-menu de l'option 1 Informatique : Webjournal)
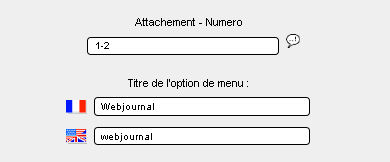
Configurer le 2ème sous-menu Webjournal du menu principal n° 1 Informatique. Vous allez encore créer une autre option de menu.


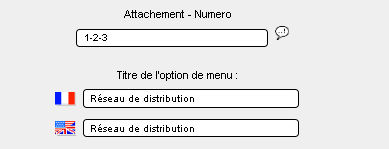
Configurer Réseau de distribution qui est le 3ème sous-menu du 2ème sous-menu Webjournal du menu n°1 Informatique

Vous allez encore créer une autre option de menu.

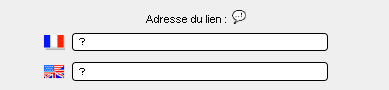
C'est ce dernier qui amènera le visiteur d'un clic sur le contenu correspondant. Il faudra donc mettre un lien cette fois-ci.
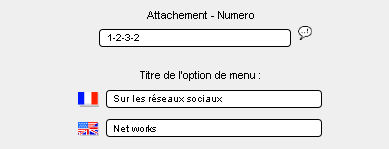
Configurer Sur les réseaux sociaux : 2ème sous-menu du 3ème sous-menu Réseaux de distribution du 2ème sous-menu Webjournal du menu Informatique n°1

Vous allez encore créer une autre option de menu.

ici, l'article correspondant porte le n° ID 402 (pour voir le n°ID de votre article, RDV dans Administration des données>>Articles).
Saisir exactement :
articles.php?lng=fr&pg=402
dans la zone de saisie. N'oubliez pas la zone de 2ème langue si vous l'avez activée sur votre site.

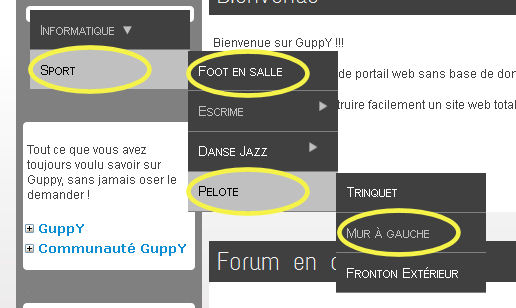
Les autres options pour le menu déroulant Sport visibles en couleur jaune sur l'image :

n° Attachement : 2
Titre : Sport
n° Attachement : 2-1
Titre : Foot en salle
n° Attachement : 2-4
Titre : Pelote
n° Attachement : 2-4-2
Titre : Mur à gauche
Et pour vous simplifier les manipulations et éviter de vous tromper : vous pouvez utiliser le bouton Dupliquer l'option  à cliquer dans la liste de toutes les options créées. Puis vous la modifiez en rajoutant à la suite le n° Attachement qui manque pour faire une cascade de plus dans la même option. Bien-sûr, vous changez le titre et vous ajoutez une URL si besoin, puis vous enregistrez.
à cliquer dans la liste de toutes les options créées. Puis vous la modifiez en rajoutant à la suite le n° Attachement qui manque pour faire une cascade de plus dans la même option. Bien-sûr, vous changez le titre et vous ajoutez une URL si besoin, puis vous enregistrez.
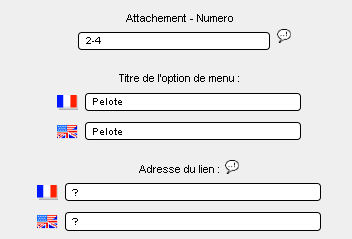
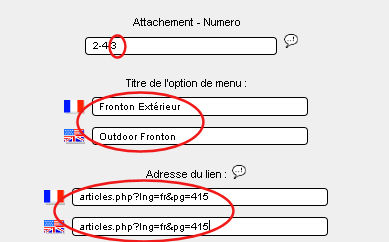
Exemple : J'ai dupliqué cette option :

Je fais les modifications, visibles en rouge, pour ajouter un sous-menu de plus dans la cascade après le sous-menu Pelote :

Amusez-vous bien !