Warning: include(../plugins/glossaire/conf_defaut2.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: include(): Failed opening '../plugins/glossaire/conf_defaut2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: Undefined variable $res_group in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: Trying to access array offset on value of type null in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: include(../plugins/glossaire/gloss_inc1.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(): Failed opening '../plugins/glossaire/gloss_inc1.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(../plugins/glossaire/gloss_mob_inc2.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 37
Warning: include(): Failed opening '../plugins/glossaire/gloss_mob_inc2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 37
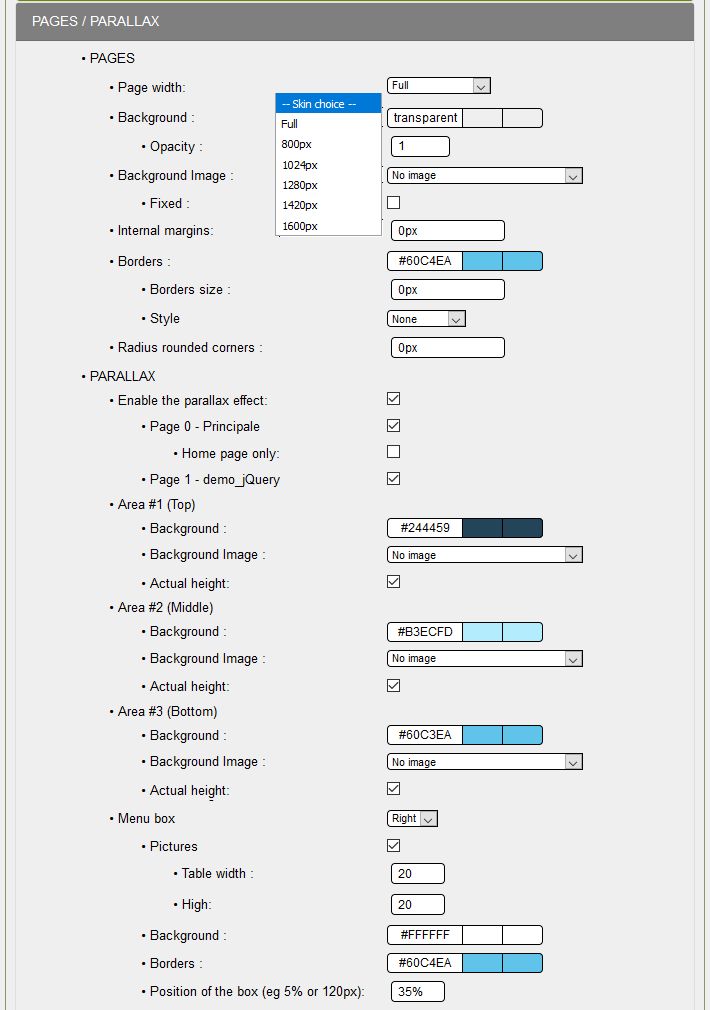
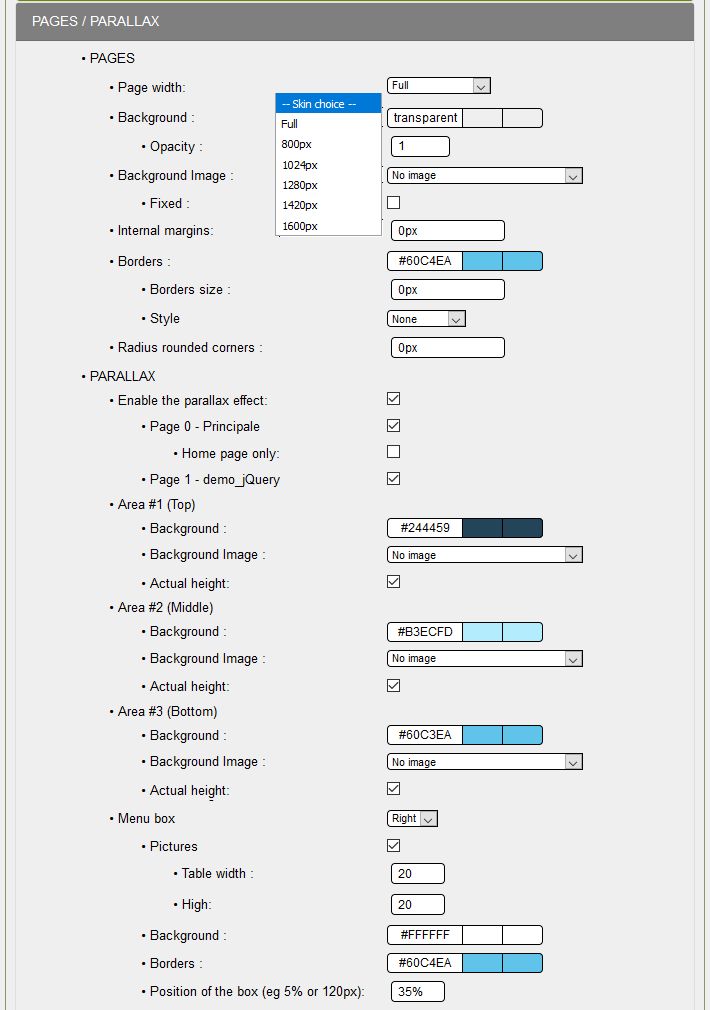
Pages / Parallax
We will configure Pages / Parallax:

Pages :
Parallax :
With GuppY 5.03, the parallax effect must be activated whether you use it or not, the pages must be selected and Actual height must be checked for each zone.
If you want to use the parallax effect, you must have prepared three images in 1920 x 1080px, one for the TOP area, one for the MAIN area and one for the BOTTOM area.
Attention: the weight of the images, as light as possible so as not to slow down the loading of the page,
if you put a color and an image, by default the color will be predominant and the image will not be displayed
Then you can choose between three possibilities:
- Page 0 - main configuration: if you check this box, the parallax effect is active on all pages of the main configuration
- Home page only: if you check this box the parallax effect will only be active for the home page
- Page 1 - jQuery demo: if you check this box, the parallax effect will be active for secondary page 1 which corresponds to demo jQuery.
For all three zones:
Zone n°1 - High
- Background - in the skin example, a color #244459 is selected.
- Background image - no image selected, you can select your first image in the img directory of the skin or in the img directory of GuppY.
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #TopBoxes.
Field 2 - Middle
- Background - in the example of the skin, a color #B3ECFD is selected.
- Background image - no image selected, you can select your second image in the img directory of the skin or in the img directory of GuppY
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #MainContent.
Field n°3 - Low
- Background - in the example of the skin, a color #60C3EA is selected.
- Background image - no image selected, you can select your third image in the img directory of the skin or in the img directory of GuppY
- Actual size - this box is checked, the height of the zone will be limited to the content of the zone that corresponds to #BottomBoxes.
For the menu box:
- You have three options: No, Left and Right, in the right example is selected
- Background - you choose the background color, in the example #FFFFFF
- Borders - you choose the color of the border, it will be #60C4EA
- Box position - 35%, the three small discs will be displayed on the right side of the screen, at the third of the screen.
- If you check Images, you must add your small images in the img directory of the skin and specify the width and height.
This is for Parallaxe, the easiest way is to do tests, with 3 of your images.
I repeat the images must be in 1920x1080px and pay attention to the weight of each image, below 100KB for each image.
Creation date : 09/05/2017 @ 16:20
Last update : 03/12/2019 @ 14:01
Category : Docs and Tutorials|Tutorial Config look
Page read 22615 times
Document generated in 0.02 second