Warning: include(../plugins/glossaire/conf_defaut2.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: include(): Failed opening '../plugins/glossaire/conf_defaut2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 29
Warning: Undefined variable $res_group in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: Trying to access array offset on value of type null in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 33
Warning: include(../plugins/glossaire/gloss_inc1.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(): Failed opening '../plugins/glossaire/gloss_inc1.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 36
Warning: include(../plugins/glossaire/gloss_mob_inc2.inc): Failed to open stream: No such file or directory in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 37
Warning: include(): Failed opening '../plugins/glossaire/gloss_mob_inc2.inc' for inclusion (include_path='.:/opt/cpanel/ea-php80/root/usr/share/pear') in /home/freeguppyorg/sites/ghc.freeguppy.org/mobile/inc/inchead/glossaire_mob.inc on line 37
Pages / Parallaxe
Nous allons configurer Pages / Parallaxe :

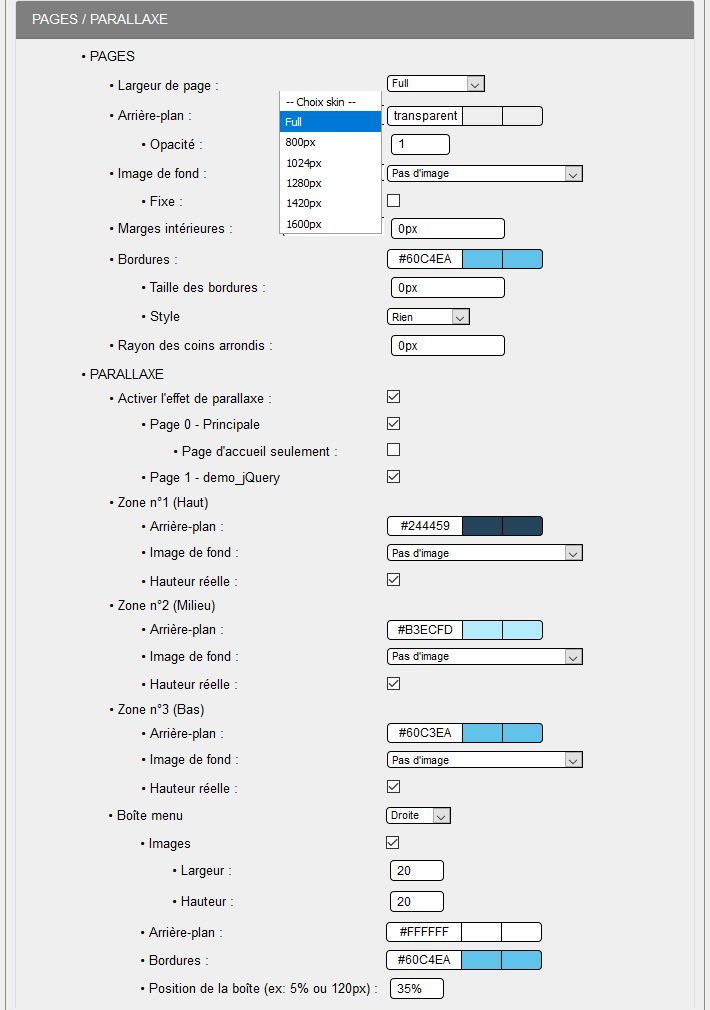
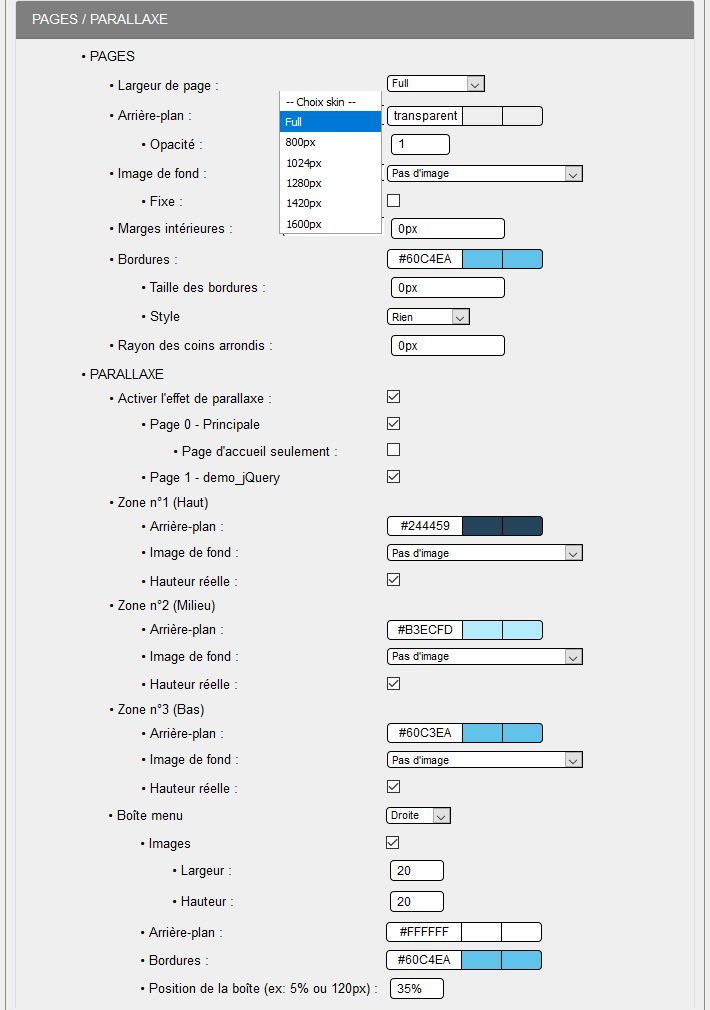
Pages :
- Largeur de page : au choix, parmi 6 possibilités suivant la mise en page que vous voulez obtenir. Les modifications de structure de la page permettent d'afficher les arrière-plans des class #TopBoxes, #BottomBoxes et #footer avec une largeur différente. Pour cette skin skn5_maskin02, la largeur choisie est Full, et nous définirons la largeur des class dans la rubrique suivante : Bandeaux.
- Arrière-plan : la couleur du fond de la page avec transparence ou pas,
- Opacité : suivant la transparence, ici 1 pour pas de transparence
- Image de fond : possibilité de sélectionner une image pour le fond de la page, répétition X+Y par défaut,
- Fixe possible, cochez la case
- Marges intérieures : 0px dans l'exemple, pas de marges intérieures.
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #60C4EA,
- Taille des bordures : 0px, pas de bordures,
- Style : Vous sélectionnez un style parmi le 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 10px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
Parallaxe :
Avec GuppY 5.03, l'effet parallaxe doit être activé que vous l'utilisez ou pas, les pages doivent être sélectionnées et Hauteur réelle doit être cochée pour chaque zone.
Si vous souhaitez utiliser l'effet parallaxe, vous devez avoir préparé trois images en 1920 x 1080px, une pour la zone TOP, une pour la zone MAIN et une pour la zone BOTTOM.
Attention : au poids des images, le plus léger possible pour ne pas ralentir le chargement de la page, si vous mettez une couleur et une image, par défaut la couleur sera prépondérante et l'image ne sera pas affichée
Ensuite vous avez le choix entre trois possibilités :
- Page 0 - configuration principale : si vous cochez cette case, l'effet parallaxe est actif sur toutes les pages de la configuration principale
- Page d' accueil seulement : si vous cochez cette case l'effet parallaxe ne sera actif que pour la page d'accueil
- Page 1 - demo jQuery : si vous cochez cette case, l'effet parallaxe sera actif pour la page secondaire 1 qui correspond à demo jQuery.
Pour les trois zones :
Zone n°1 - Haut
- Arrière-plan - dans l'exemple de la skin, une couleur #244459 est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre première image dans le répertoire img de la skin ou dans le répertoire img de GuppY
- Taille réelle - cette case est cochée, la hauteur de la zone sera limitée au contenu de la zone qui correspond à #TopBoxes
Zone n°2 - Milieu
- Arrière-plan - dans l'exemple de la skin, une couleur #B3ECFD est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre seconde image dans le répertoire img de la skin ou dans le répertoire img de GuppY
- Taille réelle - cette case est cochée, la hauteur de la zone sera limitée au contenu de la zone qui correspond à #MainContent.
Zone n°3 - Bas
- Arrière-plan - dans l'exemple de la skin, une couleur #60C3EA est sélectionnée.
- Image de fond - pas d'image sélectionnée.Vous pouvez sélectionner votre troisième image dans le répertoire img de la skin ou dans le répertoire img de GuppY
- Taille réelle - cette case est cochée, la hauteur de la zone sera limitée au contenu de la zone qui correspond à #BottomBoxes.
Pour la boite menu
- Vous avez trois possibilités: Non, Gauche et Droite, dans l'exemple Droite est sélectionné
- Arrière-plan - vous choisissez la couleur du fond, dans l'exemple #FFFFFF
- Bordures - vous choisissez la couleur de la bordure, ce sera #60C4EA
- Position de la boite - 35%, les trois petits disques seront affichées sur la droite de l'écran, au tiers de l'écran.
- Si vous cochez Images, vous devez ajouter vos petites images dans le répertoire img de la skin et préciser la largeur et la hauteur.
Voici pour Parallaxe, le plus simple est de faire des tests, par exemple avec 3 de vos images.
Je répète les images doivent être en 1920x1080px et attention au poids de chaque image, en dessous de 100Ko pour chaque image.
Date de création : 09/05/2017 @ 16:20
Dernière modification : 03/12/2019 @ 14:01
Catégorie : Docs et Tutoriels|Tutoriel Config look
Page lue 22543 fois
Document généré en 0.02 seconde