|
GuppY v5.0.0
February 15, 2014 CeCILL Copyright © 2004-2014 : Laurent Duveau Initiated by Laurent Duveau and Nicolas Alves |

|
GuppY v5.0.0
February 15, 2014 CeCILL Copyright © 2004-2014 : Laurent Duveau Initiated by Laurent Duveau and Nicolas Alves |
Secondary pages let you offer extra contents while not making display heavier in the side columns of your site. You may as well insert plugins, e.g. plugin jQuery.
Secondary configurations will be set up in Boxes Config.
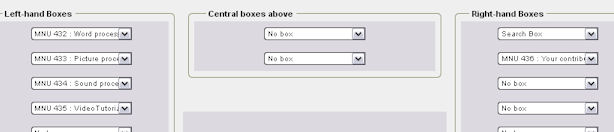
They'll be added to the list of available pages. It then suffices to select a secondary page, and specify for this chosen page the desired locations of boxes according to the same process as main configuration.
For main page configuration, this is the page the visitor will get to.

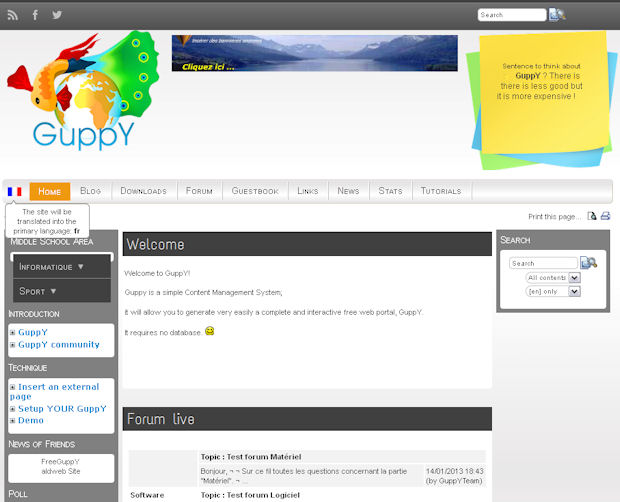
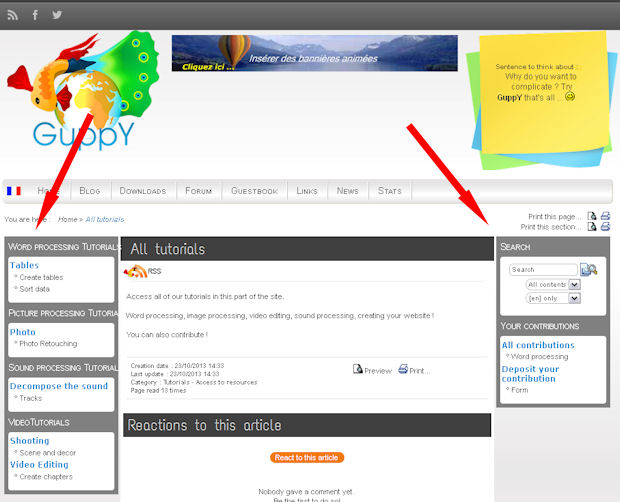
In this example, when visitors click the menu icon menu "Tutorials", they get to the secondary page below where the boxes layout has been specifically set pour that secondary page.
The menu options of these boxes are also set to show according to this secondary page look. Display will be the same with the same boxes showing each time the visitor will click on a link in these boxes.
This display has been chosen and set in the Boxes Config section.
Thus, at no display overload expense, visitors will get access to new contents.

Clicking one of the menu icons will take the visitor back to a main page display style with the corresponding boxes to main page, since it has been so configured..
Possibilities are many and thanks to the configuration of secondary pages, your site will be enriched, but not made heavier.
Building on this practical example, we invite you to configure a layout for a secondary page and allow access to the secondary page content by clicking the icon Tutorials on the menu bar.
As far as the next tutorials are concerned, Menu boxes are expected to be created so as to show in the secondary page and articles are ready to be stored in those boxes (If needed, please refer to the relevant online help).
You need Menu boxes that will give access to articles. Boxes and articles to be shown only on the secondary page named Informatique.
You need a categoryless article that will appear in central page and that will show the part related to the secondary page. Here, we deal with the computing section about Tutorials.
You need a menu box that will not show and will hold the categoryless article you have created above.
Then you must: create the secondary page, create menu options, create and configure the menu icon in the menu bar.
The secondary page configuration is available in Admin>Configurations>Boxes Config
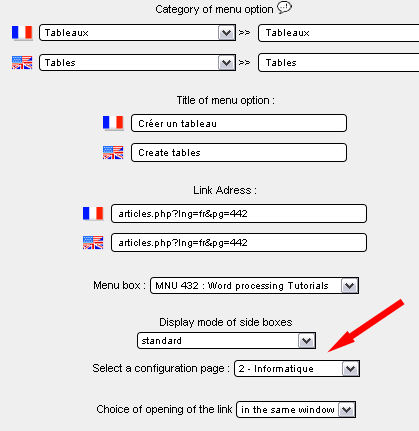
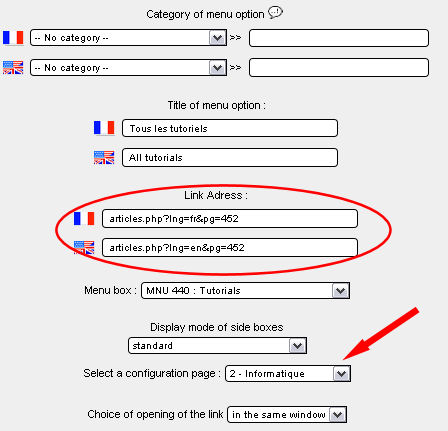
Menu options boxes are configured so as to have the same look as the secondary page. This configuration is available in section Admin>Structure>Menu options.
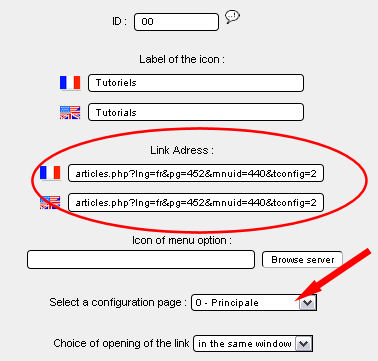
The Menu icon will be configured in the section Admin>Structure>Icon Menu.
This is dealt with in the section Admin>Configurations>Boxes Config :
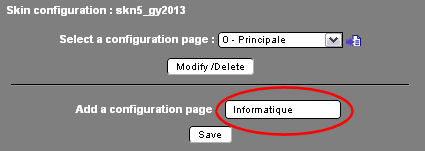
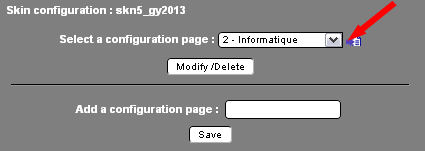
In the top part of the page "Add a page configuration" : in the relevant field, enter a name for a secondary page. Here : Informatique.
ATTENTION ! In the case of a bilingual site, the secondary page that shows in the second language side of the site is named the same as the page in first language.