|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |

|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |
Dans le volet Configurations , en cliquant sur cette icône :  vous arrivez sur la page de configuration des boîtes de votre site.
vous arrivez sur la page de configuration des boîtes de votre site.
Vous devez configurer indépendamment les deux versions WEB et MOB en sélectionnant la version comme le montre l'image ci-dessous :

Cette partie de l'administration permet :
Cette page se divise en 2 parties :

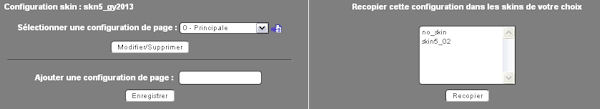
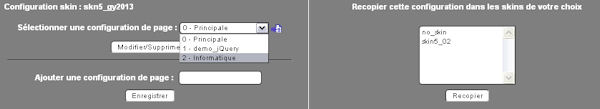
Cette partie permet 3 choses :
- Première chose : Sélectionner une configuration de page, principale et secondaires.
Vous sélectionnez une page et vous configurer les boîtes ensuite pour cette page.
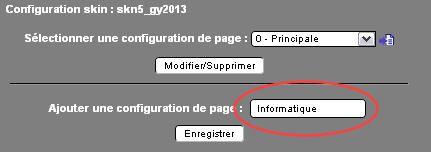
- Deuxième chose : Ajouter une configuration pour une autre page. Vous pouvez par exemple créer une autre page secondaire pour laquelle vous souhaitez avoir un look différent de la page principale. Par exemple : moins de boîtes ou des boîtes différentes de celles de la page principale. Il faut alors créer cette nouvelle page puis configurer pour cette page la disposition des boîtes. Saisir le nom de la page dans le champ "Ajouter une configuration de page" prévu, ici en exemple Informatique puis cliquer sur enregistrer.

Sélectionner ensuite cette page pour configurer la disposition des boîtes voulue pour cette page.

- Troisième chose : Recopier la disposition des boîtes choisie pour la skin en cours dans les autres skins présentes dans le dossier skin de votre site.
Par exemple dans le cas visible ici, la disposition des boîtes peut être recopiée pour la skin no-skin et/ou la skin skin5_02 . Ainsi, lorsque vous changerez la skin de votre site pour skin5_02 (dans la partie admin/configurations/configuration skin/config thème) vous retrouverez la même disposition des boîtes également dans cette nouvelle skin.
C'est ici que vous choisissez les boîtes à afficher sur le site et leur disposition pour la page principale et les pages secondaires.
Sélectionner la page à configurer comme vu dans le premier paragraphe.
L'image ci-dessous a été découpée en 9 zones pour l'explication :
Comme vous pouvez le voir, cette dernière version de Guppy permet une multitude de choix d'affichage et de disposition pour donner à votre site le look que vous souhaitez.
Pour afficher les boîtes :
il suffit de choisir dans chaque menu déroulant la boîte à afficher.
Pour le bandeau du haut et la partie du bas du site, il faut indiquer en plus la largeur de chaque boîte en % < ou = à 100%.
Une largeur de page fait...100%.
3 boîtes affichées sur la même "ligne", auront pour largeur par exemple :
33% 33% 33%
ou
30% 50% 20%
Une seule boîte :
100%
ou
50%
ou 30%
La règle est simple : 100% est la largeur complète de la page.
Mais Guppy s'arrange pour afficher les boîtes même si les valeurs sont supérieures ou inférieures à 100.
Une fois votre choix fait, n'oubliez pas de cliquer sur le bouton enregistrer pour... enregistrer !
Les messages d'avertissement après avoir cliqué sur enregistrer :
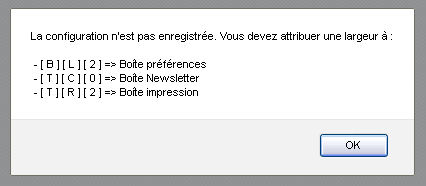
Si vous avez omis d'indiquer une largeur pour une des boîtes du haut ou du bas, Guppy vous en avertit de cette façon :

Décodage pour repérer de quelle boîte il s'agit et où elle se trouve :
Suivant les lettres :
T : concerne les boîtes en haut : TopBoxes
B : concerne les boîtes du bas : BottomBoxes
C : concerne les boîtes de la colonne Centrale
L : Left ; boîtes de gauche
R : Right ; boîtes de droite
Suivant les chiffres :
les 3 lignes sont numérotées ainsi : 0, 1, 2
0 : 1ère ligne et ainsi de suite
Dans l'exemple ci-dessus :
B = BottomBox (en bas) L=Left (gauche) 2 = 3ème ligne pour la boîte Préférences
T =TopBox (en haut) C=Centrale 0 = 1ère ligne ==>Boîte Newsletter
T = TopBox R = Right (à droite) 2 = 3ème ligne ==> Boîte impression
Vous cliquez sur le bouton OK du message et vous donnez une valeur pour la largeur de chaque boîte.
Et n'oubliez pas de cliquer sur... Enregistrer !
IMPORTANT : A savoir sur les boîtes Menus
Les boîtes menus sont les boîtes où figurent en liste les menus cliquables qui pointent vers les articles de votre site.
Dans config boîtes, le choix d'affichage et de disposition des boîtes Menus n'est possible que si une ou plusieurs boîtes menus sont configurées AVANT !
Ces boîtes se nomment ainsi :
MNU suivi d'un nombre xxx
Des boîtes menus sont configurées par défaut dans le contenu de démonstration du Guppy que vous avez téléchargé.
La boîte Menu Technique se nomme :
MNU 364 Technique.
Avant de créer votre premier article, vous devrez configurer une boîte menu qui contiendra le lien qui pointe vers cet article.
Pour ce faire, rendez-vous dans Administration/Structure/Boîtes Menus 
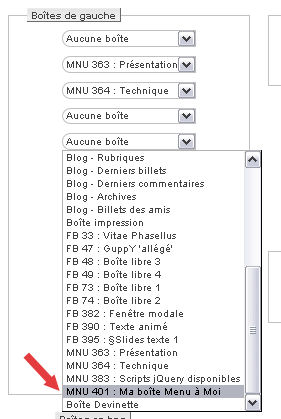
Après configuration des Boîtes Menus, allez dans Config Boîtes. Les nouvelles boîtes Menus seront automatiquement présentes dans les petits menus déroulants de Config Boîtes comme ceci, en exemple une boîte nommée "Ma boîte Menu à Moi":