
|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |

|
GuppY v5.03.xx
June 02, 2020 CeCILL Copyright © 2004-2020 Initiated by Laurent Duveau and Nicolas Alves V5 developed by Lud Bienaimé with the participation of Jean-Michel Misrachi and the GuppY Team |
.Les pages secondaires permettent de proposer des contenus supplémentaires sans alourdir l'affichage dans les colonnes latérales du site. On peut également y insérer des plugins, comme le plugin jQuery par exemple.
Les configurations secondaires sont établies dans Config boîtes.
Elles seront ajoutées à la liste des pages disponibles. Il suffit ensuite de sélectionner une page secondaire et de configurer pour la page choisie, les emplacements souhaités des boîtes selon la même procédure que pour la configuration principale.
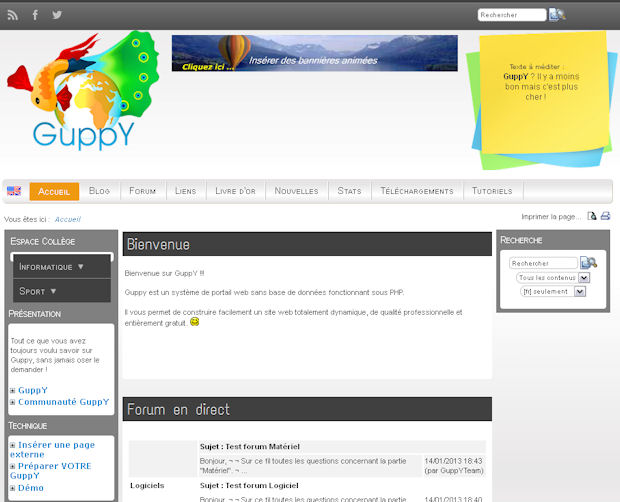
Pour une configuration page principale, c'est la page sur laquelle le visiteur arrive.

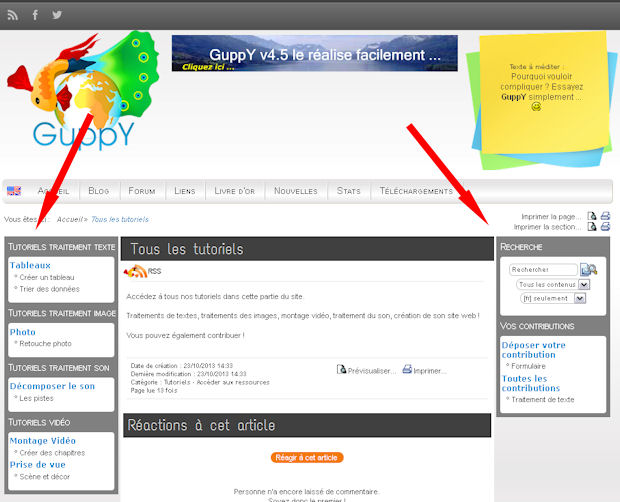
Dans cet exemple, lorsque le visiteur clique sur l'icône menu "Tutoriels" il accède à la page secondaire ci-dessous où l'affichage des boîtes est configuré spécialement pour cette page secondaire.
Les options de menus des boîtes sont aussi configurées pour s'afficher sur le modèle de cette page secondaire. L'affichage sera le même avec les mêmes boîtes à l'écran à chaque fois que le visiteur cliquera sur un des liens des boîtes.
Cet affichage a été choisi et configuré dans la section de l'admin Config Boîtes.
Ainsi, sans surcharger l'affichage du site, le visiteur a accès à de nouveaux contenus.

En cliquant sur une des icônes menus, le visiteur reviendra à un affichage page principale avec les boîtes correspondantes à la page principale, puisque nous l'avons configuré ainsi.
Les possibilités sont nombreuses et grâce à la configuration des pages secondaires, votre site s'enrichit sans s'alourdir.
Nous vous proposons grâce à cet exemple concret de configurer un affichage pour page secondaire et de proposer un accès au contenu de la page secondaire en cliquant sur l'icône Tutoriels de la barre de menu.
Pour la suite du tutoriel, on envisage que vos boîtes menus sont créées pour être affichées dans la page secondaire et que des articles à mettre dans ces boîtes sont rédigés.(Si besoin, se reporter à l'aide en ligne correspondante)
Il vous faut des boîtes menus qui permettront l'accès aux articles. Boîtes et articles à afficher uniquement sur la page secondaire Informatique.
Il vous faut un article sans catégorie qui s'affichera en page centrale et qui présente la partie relative à la page secondaire. Ici, il s'agit de présenter la partie Informatique concernant les Tutoriels.
Il vous faut une boîte menu qui ne doit pas être affichée et qui contiendra l'article sans catégorie créé ci-dessus.
Il vous faut ensuite : créer la page secondaire, créer des options de menus et créer et configurer l'icône menu de la barre de menu.
La configuration de la page secondaire se fait dans la section Admin>Configurations>Config Boîtes
Les options de menus des boîtes sont configurées pour s'afficher sur le modèle de cette page secondaire. Cette configuration se fait dans la section Admin>>Structure>>Options des menus.
L'icône menu est configurée dans la section Admin>>Structure>>Menu Icônes.
Cela se passe dans la section Admin>>Configurations>>Config Boîtes :
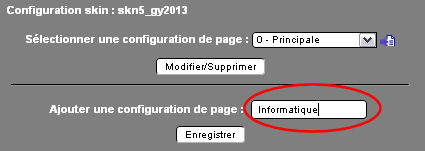
Dans la partie haut de la page "Ajouter une configuration de page" : dans le champ prévu saisir un nom de page secondaire. Ici : Informatique.
ATTENTION ! dans le cas d'un site en 2 langues, la page secondaire qui s'affiche dans l'autre langue a bien-sûr le même nom que celle en français.

Puis cliquer sur Enregistrer.
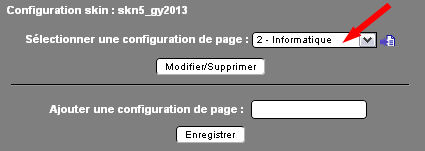
Sélectionner la page secondaire qui vient d'être créée.

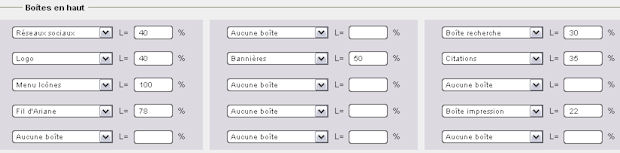
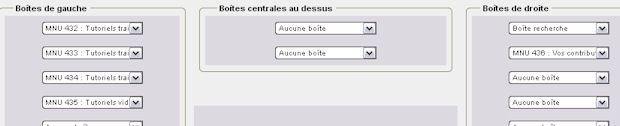
Puis, dans chaque partie colonnes droite, gauche, haut, bas, centre, choisir les boîtes qui s'afficheront pour cette page secondaire Informatique.
Ici, on choisit de conserver les boîtes du haut de la page principale et la barre de menu,

et d'afficher les boîtes menus créées pour les articles concernant les tutoriels informatiques, une boîte menu présentant les contributions des internautes ainsi qu'une boîte recherche.

Cliquer enfin sur le bouton Enregistrer.
Les articles de ces boîtes doivent s'afficher en conservant l'affichage choisi pour la page secondaire Informatique. Cela est à configurer pour chaque option de menu de chaque boîte.
Nous allons faire un seul exemple, pour la suite, la démarche est à reproduire pour chacun des articles contenus dans ces boîtes.
Occupons-nous de la première boîte nommée "Tutoriels traitement de texte".
Se rendre en Admin>>Structure>>Options de menu
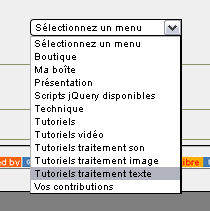
Sélectionner le menu pour lequel il faut configurer les options pour chaque article.Ici Tutoriels traitements de texte

Sur la page qui s'affiche, cliquer sur "Créer une option de menu". (Se reporter à la partie Aide en ligne "Options de menu" si besoin.)
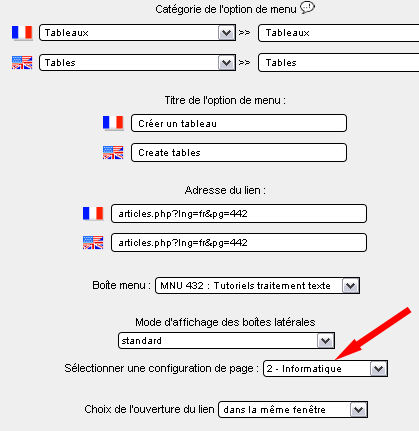
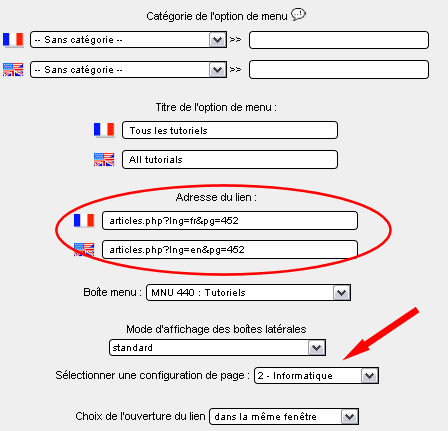
Remplir les divers champs nécessaires : Catégorie de l'option de menu, Titre de l'option de menu (de l'article), Sélectionner la boîte dans laquelle sera l'accès à l'article, le mode d'affichage des boîtes latérales -Choisir Standard. Sélectionner une configuration de page, choisir bien sûr Informatique pour retrouver l'affichage des boîtes configuré dans la paragraphe précédent.
Laisser Choix de l'ouverture du lien sur dans la même fenêtre.

Cliquer sur enregistrer.
Configurer ensuite chaque option de menu (article dans ce cas) et veiller à bien sélectionner la configuration de page Informatique à chaque fois.
L'icône Tutoriels de la barre de menu du haut donne accès à un article qui s'affiche en page centrale et qui présente la partie "Tutoriels" du site. (Voir la 2ème image en haut de cette aide) Dans cet exemple il sera le seul accès pour les visiteurs vers la page secondaire informatique et tout son contenu. Cet article sera rattaché à la boîte menu non affichée et configuré de telle sorte qu'il s'affiche en config page secondaire Informatique.
Technique:
Cet article doit être rédigé auparavant, mis dans une boîte menu que vous n'afficherez pas. Une fois l'article rédigé et enregistré, se rendre dans Admin>>Structure>>>Boîtes menus pour créer la boîte menu qui ne s'affichera pas.Lui donner un nom, par exemple " Tutoriels" puis enregistrer.
Ensuite configurer l'option de cette boîte menu dans la partie Admin>>Structure>>Options de menus.
Sélectionner la boîte menu "Tutoriels" créée ci-dessus, puis sur la page qui s'affiche, cliquez sur "Créer une option de menu"
L'article doit être sans catégorie, juste avec le titre. Voir l'image ci-dessous.
Laisser le champ Catégorie vide, donner un titre à l'article. Ici Tous les tutoriels. Saisir l'URL de l'article en question (pour voir le n°ID de l'article se rendre dans la partie Admin>>Administration des données>>Articles
Cet article portant le n°ID 452 dans notre exemple il est dans la boîte menu Tutoriels (boîte qui ne sera pas affichée, rappelons-le)
Sélectionner une configuration de page : Informatique, c'est notre page secondaire.

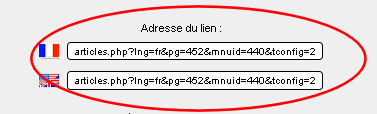
Cliquer sur Enregistrer. Remarquer alors les champs URL Adresse du lien. Guppy a rajouté le n°ID de la boîte menu dans la quelle se trouve l'accès à l'article, ici 440 et la configuration de la page secondaire, ici la n°2

Sélectionner et copier cette URL complète, il y en aura besoin pour configurer l'icône menu dans l'étape suivante.
Dans notre exemple, cette icône se nomme "Tutoriels" et nous vous rappelons qu'on ne souhaite pas qu'elle soit affichée dans la configuration page secondaire "Informatique".
Se rendre dans la section Admin>>Structure>>Menu icônes 
Cliquer sur Créer une option de menu.
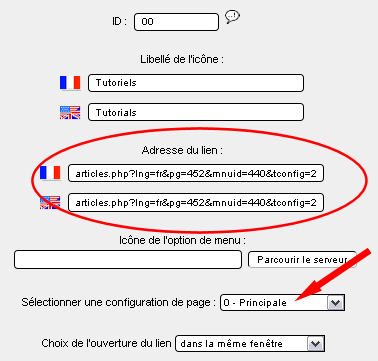
Sur la page qui s'affiche remplir tous les champs (si besoin se reporter à l'aide en ligne menu Icônes) comme dans l'exemple ci-dessous.
Le n°ID pour cette option de menu icône est le 00, car il s'agit de notre première icône créée , mais vous pouvez lui donner un autre n°.
Libellé de l'icône : Donner un nom à l'icône : Tutoriels

Adresse du lien : c'est l'URL de l'article qui présente la partie tutoriels du site, article rédigé précédemment et rattaché à la boîte MENU440 ayant l'option configuration de page 2.
Coller alors l'adresse URL de l'article copiée à l'étape précédente.
Sélectionner une configuration de page. Attention ! Cette fois, il ne faut pas choisir page secondaire Informatique, mais Principale, puisqu'on ne veut pas que l'icône Tutoriels soit affichée dans la page secondaire Informatique, mais uniquement dans la page Principale.
Cliquer sur enregistrer.
Rendez-vous sur la page d'accueil du site : l'icône Tutoriels est affichée, les boîtes latérales configurées pour l'affichage page principale. Cliquez sur l'icône Tutoriels de la barre de menu : vous accédez maintenant à l'affichage configuré page secondaire informatique. L'article est en page centrale, les nouvelles boîtes sont affichées et l'icône Tutoriels n'est plus affichée. Vous cliquez sur un des liens des boîtes menus latérales et vous arrivez sur votre contenu avec le même affichage page secondaire Informatique.
Les possibilités sont nombreuses ! Vous pouvez également accéder à l'affichage page secondaire à partir d'une boîte menu, à partir d'un menu déroulant. Vous pouvez insérer dans une page secondaire un plugin, tel que le plugin JQuery qui permet de présenter des diaporamas de manière dynamique.
Amusez-vous bien !