Nouvelles des Amis -
Notre partenaire o2switch a mis à jour cPanel et nous propose une nouveauté pour la protection de nos sites : TigerProtect
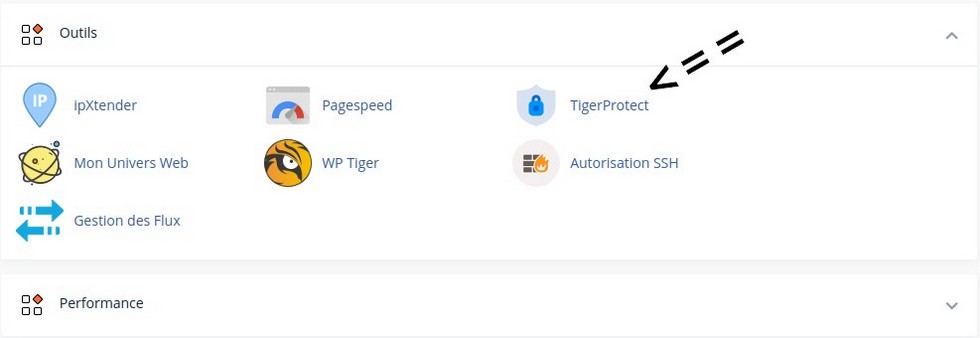
Vous vous connectez à votre cPanel et vous allez à la rubrique Outils.
Un clic sur TigerProtect et vous êtes sur la page de configuration:
Vous avez toutes les explications pour passer à la configuration rubrique par rubrique, les copies d'écran sont celles de ma configuration.
Une configuration maximale pour interdire l'accès à tous les intrus, robots indélicats, aux indésirables...
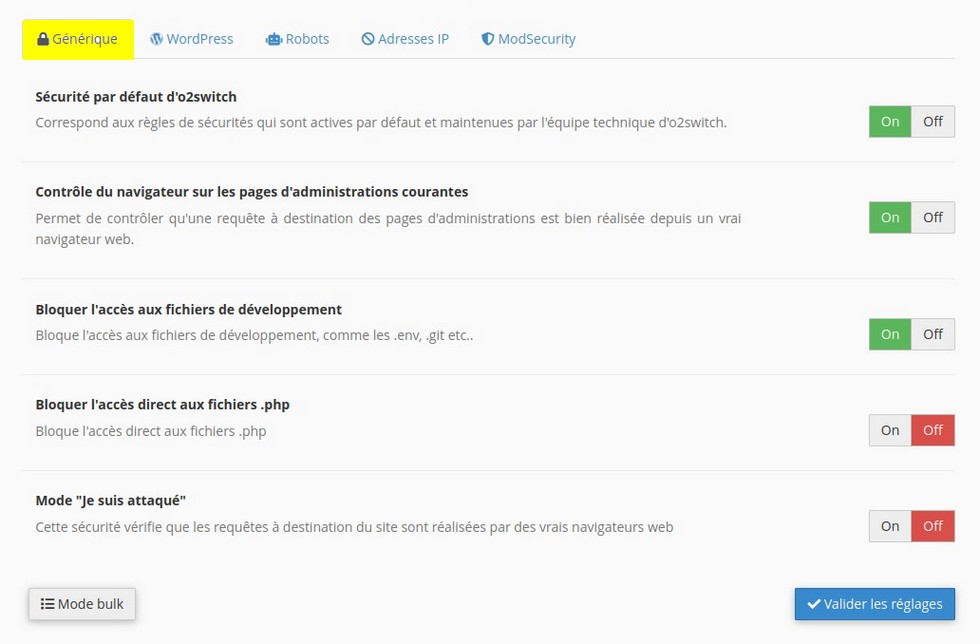
Pour l' onglet Générique :
Vous ne modifiez pas la sécurité par défaut d'o2switch, vous pouvez mettre à On le contrôle du navigateur sur les pages d' administration courantes et bloquer l'accès aux fichiers de développement.
Vous laissez à Off l'accès direct aux fichiers .php, pour ne pas bloquer les accès aux fichiers de GuppY.
Pour le mode "Je suis attaqué" vous ne passez à On que si vous constatez des attaques sur vos sites.
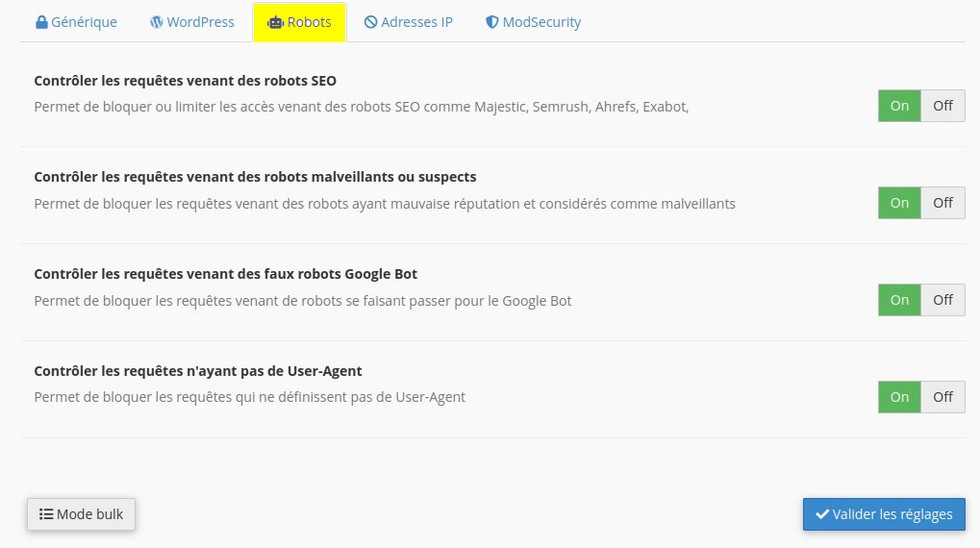
Pour l' onglet Robots :
Je passe l' onglet WordPress, GuppY n'est pas concerné.
Vous pouvez contrôler toutes les requêtes notamment les robots en tous genres malveillants, de mauvaise réputation ou qui ne respectent pas les règles de robots.txt.
Pour ma part, j'ai sélectionner On pour contrôler l'ensemble.
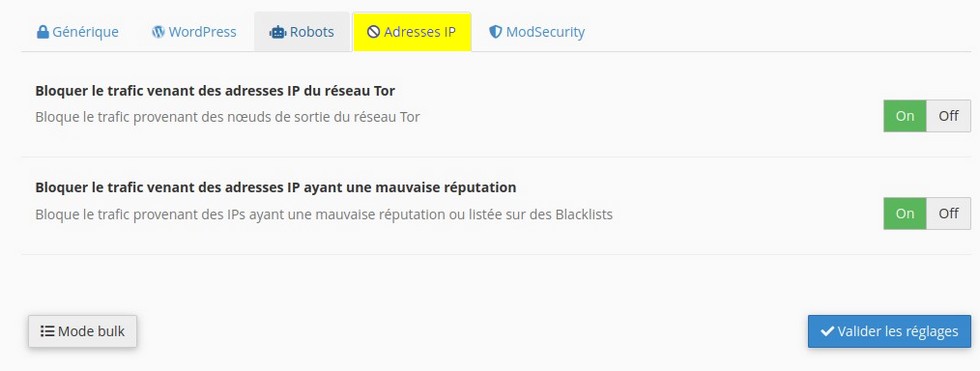
Pour l'onglet Adresse IP :
J'ai mis On pour bloquer le trafic venant des adresses IP du réseau Tor.
Certains peuvent se servir du réseau Tor pour leurs tentatives mal-intentionnées.
J'ai aussi bloqué le trafic venant des adresses IP ayant une mauvaise réputation. Attention une adresse IP peut être listée sur une blacklist à tort et dans ce cas elle sera bloquée.
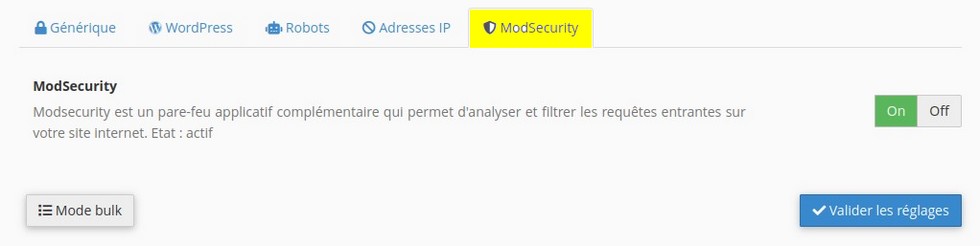
Pour l' onglet ModSecurity :
Par défaut, ModSecurity est actif, vous le gardez actif.
Je ne saurais trop vous conseiller de personnaliser la sécurité et dans tous les cas de ne pas la supprimer.
Par contre, après la personnalisation, vous pourrez supprimer le blocage des adresses IP dans le .htaccess qui lui a une influence sur la vitesse d'affichage de vos sites.
Vous n' oubliez pas de Valider les réglages pour terminer la configuration.
Dans le coin gauche, un clic sur l' onglet Mode bulk permet de lister les domaines et sous-domaines de l'espace en ligne et d'appliquer la même configuration à tous vos sites.
Tutoriel réalisé par Papinou pour la GuppY Team – décembre 2022 - Licence Libre CeCILL
Téléchargements
En cliquant sur cette icône , dans l'onglet Administration des données :  vous gérez les téléchargements.
vous gérez les téléchargements.

Vous pouvez :
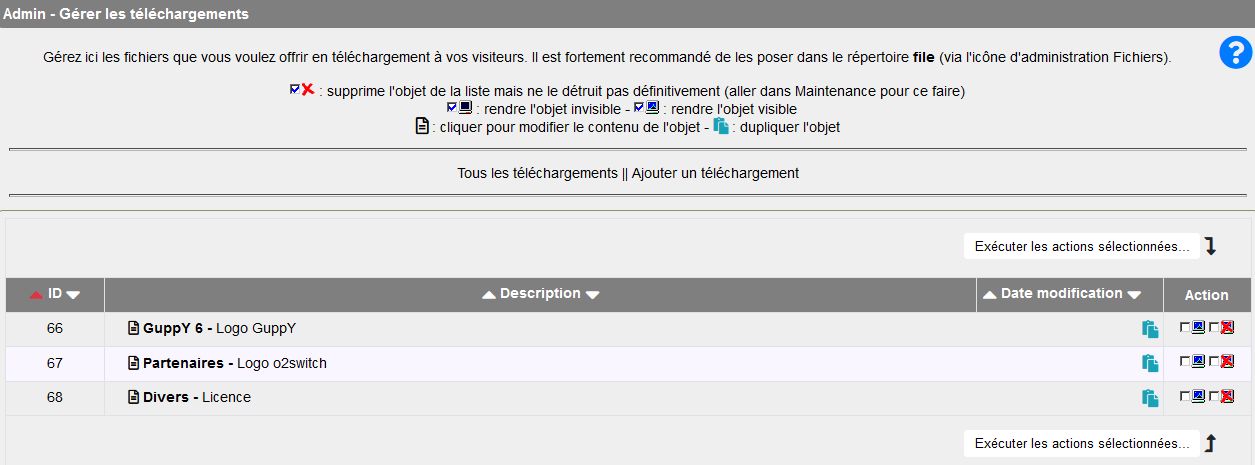
- Voir tous les téléchargements
- Ajouter un téléchargement
- Supprimer un ou plusieurs téléchargements
- Désactiver un ou plusieurs téléchargements
- Dupliquer un téléchargement
- Trier les téléchargements par ID, Description ou Date
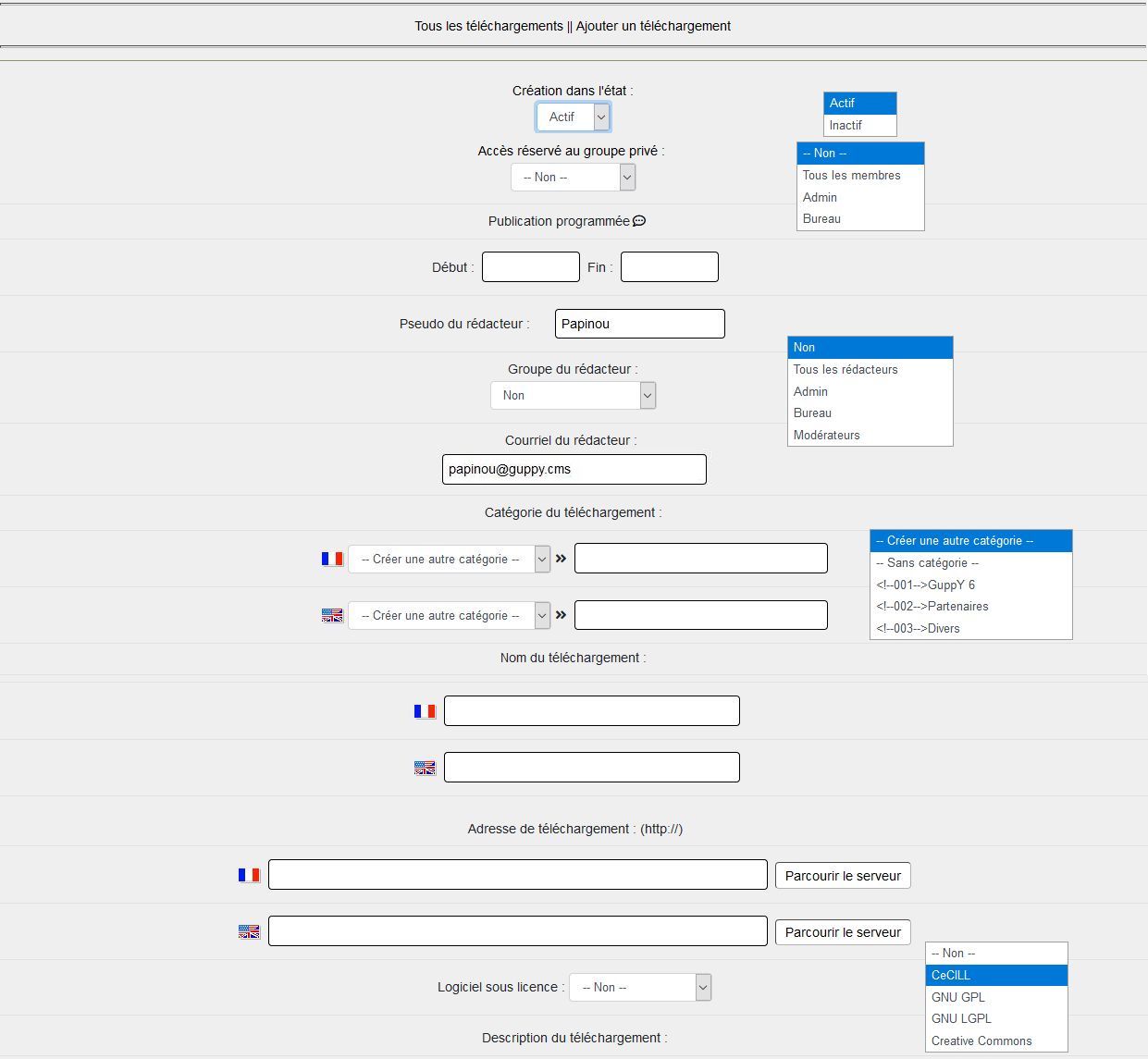
Ajouter un téléchargement :

Vous sélectionnez Actif ou Inactif, l'accès réservé à un groupe privé ou non, la programmation ou non, le groupe du rédacteur ou non, vous ajoutez votre pseudo et votre courriel, la catégorie, le titre du téléchargement dans chaque langue, l'adresse du téléchargement pour chaque langue, la licence du téléchargement, vous écrivez votre texte... et vous enregistrez.
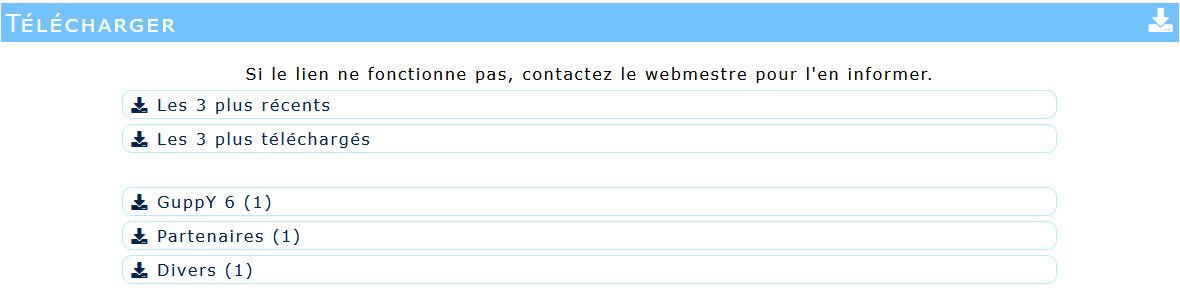
Si vous réalisez un ordonnancement comme ci-dessous avec des catégories. Vous aurez cet affichage de la rubrique Téléchargements pour vos visiteurs:

Pour avoir le même affichage que sur cette copie d'écran, liste dépliée doit être cochée en Admin/Config services puis Téléchargements - FAQ
Pour cet affichage, vous devez configurer des catégories et des sous-catégories dans la rubrique Téléchargements:

Le téléchargement avec des catégories et des sous-catégories fonctionne de cette façon :
Catégorie 1|Sous catégorie 1
Téléchargement 1
Téléchargement 2...
Catégorie 1|Sous catégorie 2
Téléchargement 1
Téléchargement 2...
Catégorie 2|Sous catégorie 1
Téléchargement 1
Téléchargement 2...
Catégorie 2|Sous catégorie 2
Téléchargement 1
Téléchargement 2...
Par contre, il n'est pas possible de créer une sous-catégorie dans une sous-catégorie.
La séparation de la catégorie et de la sous-catégorie se fait avec le caractère pipe (Alt Gr + 6)
Le paramétrage du nombre de téléchargements les plus récents et les plus téléchargés se fait en Admin/Config services => Nombre d'éléments par service puis Section Téléchargements.
Liens connexes :
Config services
Dans la zone d'administration, cliquez sur l'onglet Configurations, puis sur cette icône :
 vous arrivez sur la page de configuration des services de votre site.
vous arrivez sur la page de configuration des services de votre site.Les services sont répartis en 15 zones :
- Administration
- Blog
- Articles
- Nouvelles - Photos
- Téléchargement - FAQ
- Liens - Livre d'or - Forum
- Agenda - Recommander - Lettre d'information - Contact avancé
- Boîte espace membre
- Autres - Nouveautés
- Nombre d'éléments par service
- Service RSS
- Service Sitemap
- Contributions visiteurs et anti-spam
- Captcha
- Supervision
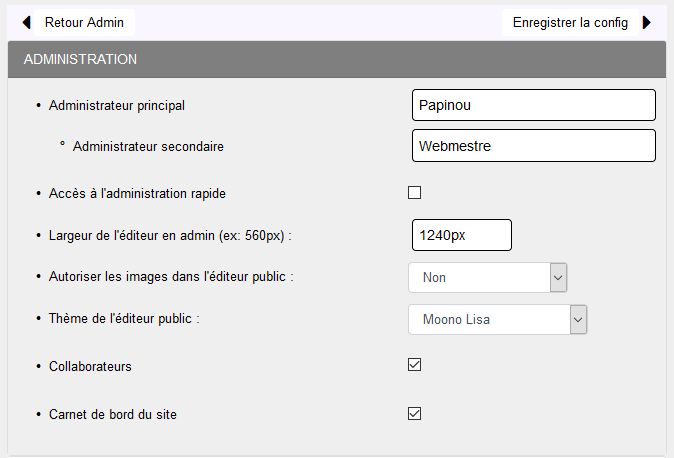
1. LA PARTIE ADMINISTRATION

-
Dans le champ "Administrateur" vous devez ajouter le nom ou le pseudo du membre qui sera l'administrateur principal du site .
-
Dans le champ "Administrateur secondaire" vous devez ajouter le nom ou le pseudo du membre qui sera l'administrateur secondaire du site.
Rappel : l'administrateur secondaire doit être membre du site et vous devez l'avoir déclaré collaborateur avec les droits de collaborateur admin.
-
En cochant la case "Accès à l'administration rapide", les administrateurs auront accès à un raccourci pour modifier un contenu en particulier sans avoir à passer par la page d'administration.
-
Définissez ensuite la largeur du cadre de l'éditeur de texte, par défaut, elle est à 800px .
-
Vous devez sélectionner une option pour les images dans l'éditeur public: Non, Oui, Tous les membres ou Administrateurs, Collaborateurs.
Attention les images peuvent contenir des virus... nous vous conseillons de garder le contrôle, Tous les membres semble le maximum à autoriser.
-
"Collaborateurs" : cette case est cochée par défaut, c'est indispensable pour l'ajout de l'administrateur secondaire.
-
Vous cochez le carnet de bord, si vous souhaitez l'afficher en admin, pour y noter ainsi que vos collaborateurs, toutes les modifications ou ajouts faits sur le site.
-
Cliquez sur le bouton "Enregistrez le config".
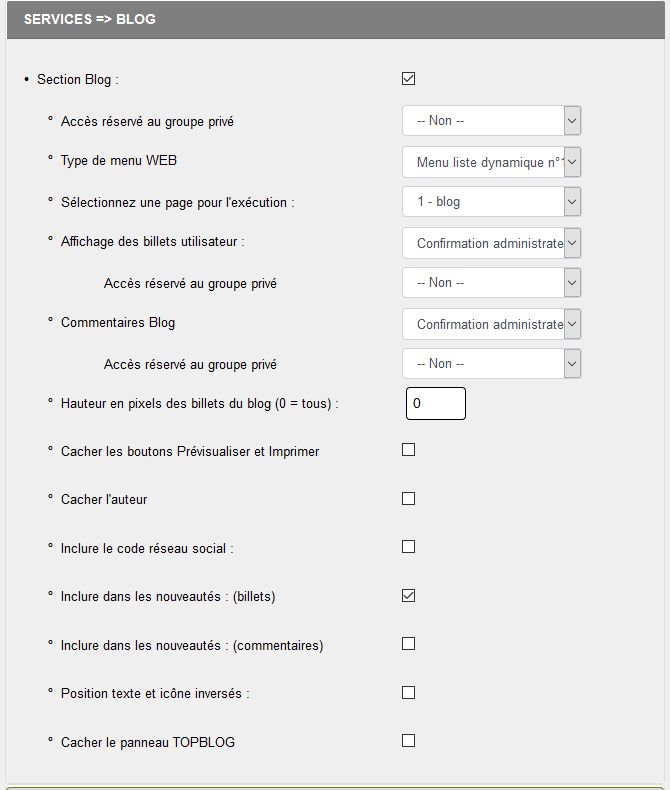
2. LA PARTIE BLOG

- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Type de menu WEB", vous sélectionnez une option, au choix : Menu en liste, Menu dynamique, Menu liste dynamique n°1, Menu liste dynamique n°2
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale, 1 - blog...
- Pour "Affichage des billets utilisateur" et "Commentaires Blog", au choix, trois options : Non, Ajout sans confirmation et Confirmation administrateur
- Pour "Hauteur en pixels des billets du blog", par défaut 0 = le billet affiché en entier, vous pouvez choisir une hauteur : 50px, 100px, 200px ...
|
A noter : "Inclure le code réseau social" Pour, par exemple insérer au bas d'une nouvelle (ou d'un article, ou d'un billet) un bouton "J'aime" du réseau social bien connu, vous cochez la case correspondante dans la section "Nouvelles". Ensuite, vous vous rendez dans la partie d'administration |
Vous pourrez modifier vos choix par la suite en revenant à Services - Blog
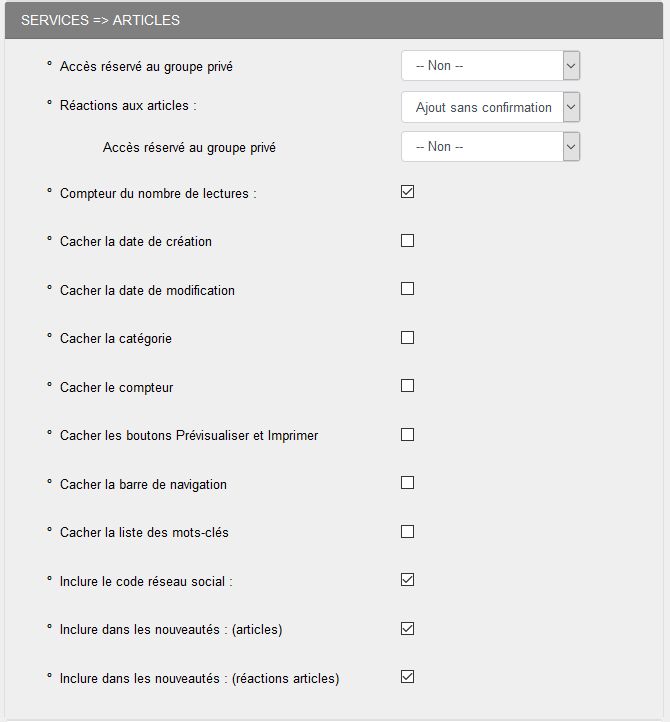
3. LA PARTIE ARTICLES
Ensuite pour toutes les options, vous devez cocher la case pour activer .

A noter : comme pour le blog, vous devez avoir configuré votre code pour les réseaux sociaux ou créé vos accès réseaux sociaux.
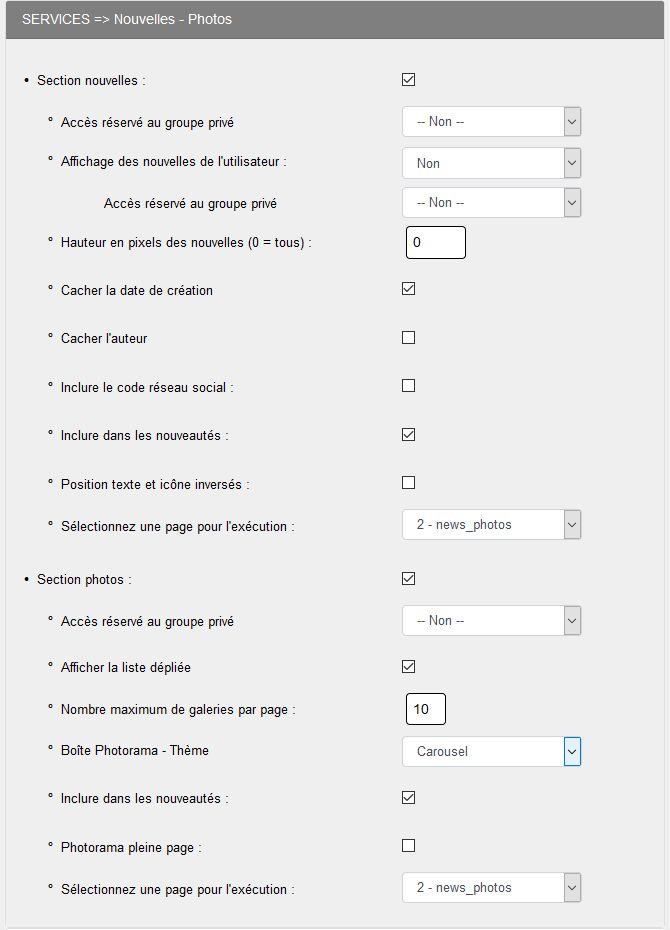
4. LA PARTIE NOUVELLES - PHOTOS
- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Affichage des nouvelles de l'utilisateur" au choix, trois options : Non, Ajout sans confirmation et Confirmation administrateur
- Pour "Hauteur en pixels des nouvelles", par défaut 0 = la nouvelle affichée en entier, vous pouvez choisir une hauteur : 50px, 100px, 200px ...
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale, ... 2 - news_photos...
Ensuite vous cochez les options que vous souhaitez utiliser sur votre site .

Pour les photos :
- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Nombre de galeries par page" 10 dans l'exemple, vous n'en mettez pas trop, 5 par exemple si vous avez beaucoup de galeries
- Pour "Boite Photorama - Thème", vous avez le choix entre Tiles, Carousel et Slider
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale... 2 - news_photos...
- Pour les autres options, simplement cocher ou décocher
A noter : comme pour le blog, vous devez avoir configuré votre code pour les réseaux sociaux ou créé vos accès réseaux sociaux.
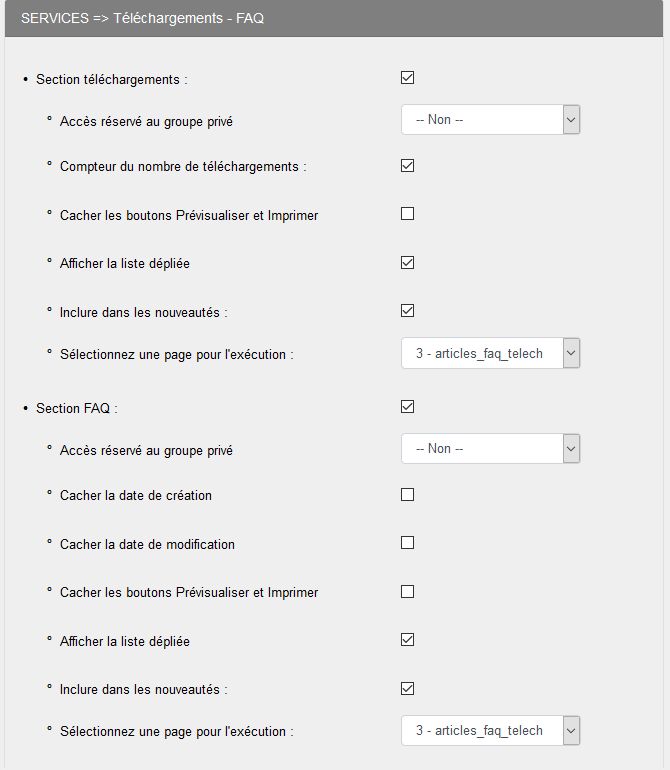
5. LA PARTIE TELECHARGEMENTS - FAQ

- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale... 3 - articles_faq_telech...
Ensuite pour toutes les options, vous devez cocher la case pour activer ou sélectionner une proposition.
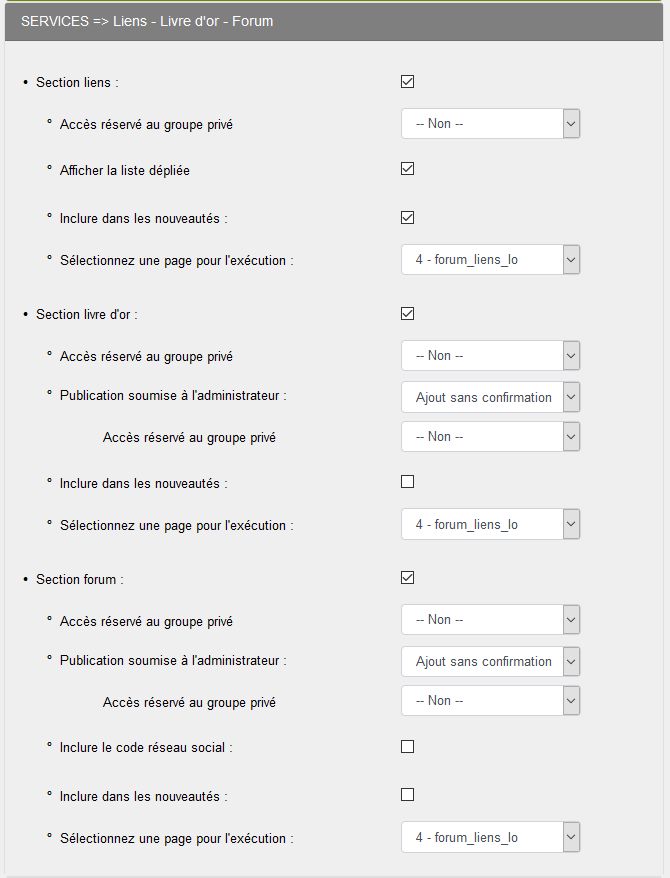
6. LA PARTIE LIENS - LIVRE D'OR - FORUM
C'est dans cette partie que vous choisissez les options de configuration des Liens, du Livre d'or et du Forum .
- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale... 4 - forum_liens_lo
A noter : comme pour le blog, vous devez avoir configuré votre code pour les réseaux sociaux ou créé vos accès réseaux sociaux pour l'activer pour le forum .
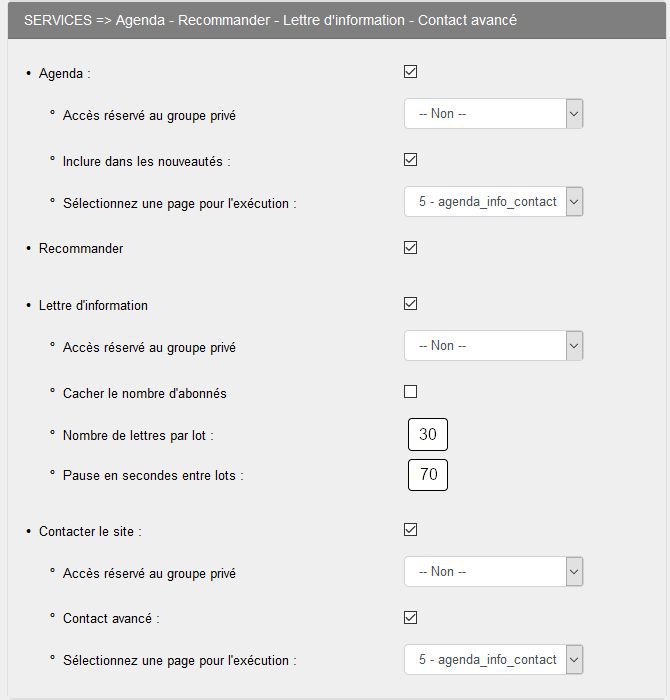
7. LA PARTIE AGENDA - RECOMMANDER - LETTRE D'INFORMATION - CONTACT AVANCE
C'est dans cette partie que vous choisissez les options de configuration des Statistiques, de l'Agenda, de Recommander, de la Lettre d'information et de Contact avancé .
-
La ligne "Recommander" : si la case est cochée, les visiteurs ont la possibilité de ... recommander votre site à d'autres personnes qui pourraient être intéressées par son contenu.
Le lien "Recommander" se trouve dans la boîte latérale "Webmaster-infos".
-
La ligne "Lettre d'information" : si vous cochez la case, vous pourrez envoyer une lettre d'information à vos abonnés.
Pour ne pas attirer les convoitises des spammeurs, vous pouvez cocher la case Cacher le nombre d'abonnés.
- Pour "Accès au groupe privé" , vous sélectionnez un groupe privé, par défaut le groupe "Tous les membres" est créé avec tous les membres du site
- Pour "Sélectionner une page pour l'exécution", toujours au choix : Toutes les pages, 0 - Page principale... 5 - agenda_info_contact
-
Pour l'envoi de votre lettre d'info, nous avons suivi les recommandations de notre partenaire o2switch, à savoir l'envoi de 30 lettres par lot, suivi d'une pause de 70 secondes, puis un nouvel envoi de 30 lettres ... jusqu'à la fin de votre envoi à vos abonnés.
Vous pouvez augmenter le temps de pause, par exemple 90 secondes. Ceci pour éviter le classement en spam ou le blacklistage de vos mails.
Attention : Cette configuration est valable pour o2switch, vous devez vous renseigner auprès de votre hébergeur, certains limitent à 100 le nombre de mails par heure. Si vous laisser les champs vides ou si vous mettez 0, l'envoi est fait sans pause.
-
La ligne "Contacter le site" : possibilité de contacter le site par un formulaire de contact avancé. Celui-ci est activé par défaut.
Le lien "Nous contacter" est visible dans la boîte "Webmaster-Infos". Le formulaire est paramétré par défaut avec n° de téléphone et adresse fictifs en exemple. Pour le personnaliser, rendez-vous dans "Configurations >> Config Contact" .
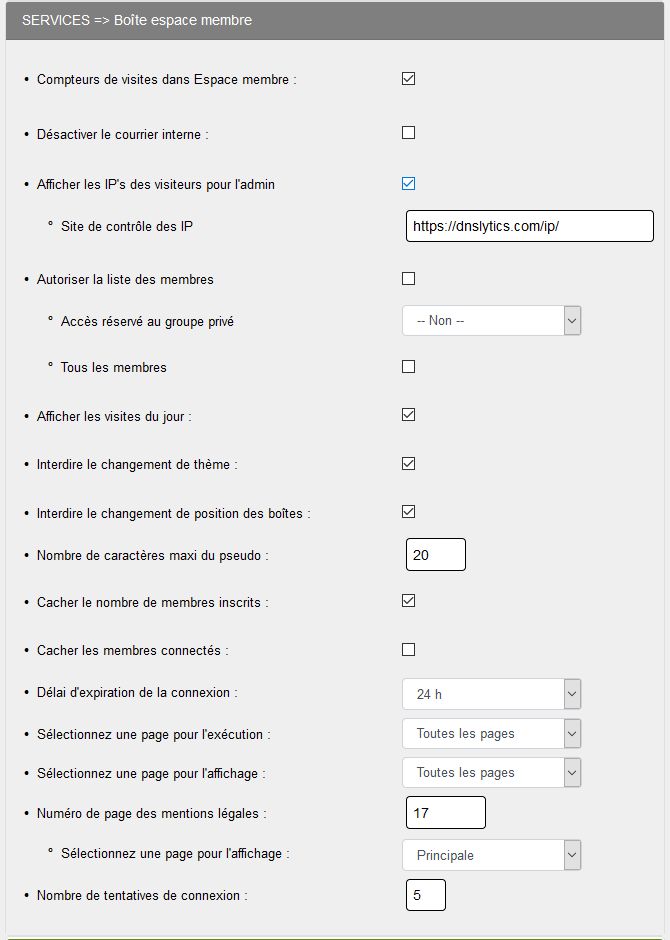
8. BOITE ESPACE MEMBRE
C'est ici dans cette partie que vous choisissez les options de configuration de la boîte Espace membre.

C'est le même principe que les autres rubriques soit à cocher, soit à sélectionner.
- Pour "Désactiver le courrier interne", si vous cochez cette case les messages privés pour tous les membres, seul l'administrateur principal du site pourra en envoyer aux membres
- Pour "Autoriser la liste des membres", il paraît judicieux de ne pas cocher cette case ou au moins de limiter à tous les membres pour éviter les curieux
- Pour "Nombre de caractères maxi du pseudo", 20 parait largement suffisant
- Pour "Délai d'expiration de la connexion", 30 minutes mais vous pouvez augmenter en sélectionnant une proposition
- Pour "Numéro de page des mentions légales, 17 dans l'exemple, c'est l' ID de l'article des mentions légales
- Pour "Nombre de tentatives de connexion", 5 par défaut, c'est le nombre de tentatives avant le blocage du compte membre, il est préférable de ne pas augmenter pour des raisons de sécurité
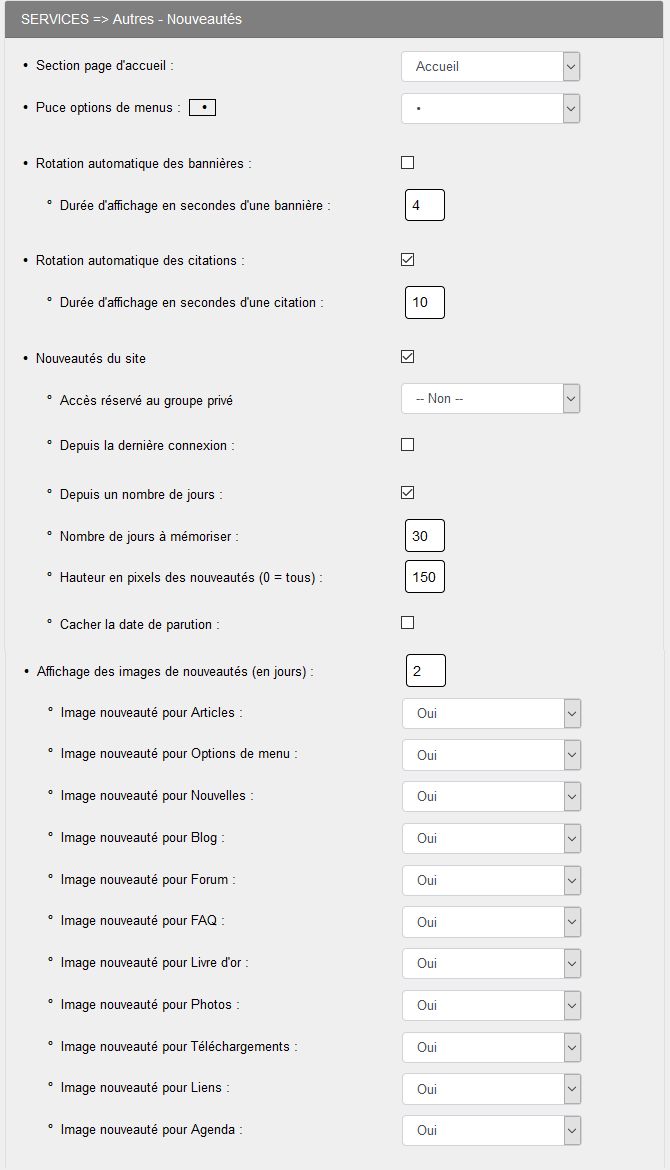
9. LA PARTIE AUTRES - NOUVEAUTES
C'est dans cette partie que vous choisissez les options de configuration de la page d'accueil, des documents RSS, de la rotation automatique des bannières, des citations, des nouveautés du site et de l'affichage des images de nouveautés .

Ensuite vous cochez les options que vous souhaitez utiliser sur votre site .
-
La ligne "Rotation automatique des bannières" : comme son nom l'indique permet un affichage des bannières les unes après les autres en boucle, sur un temps d'affichage à définir en secondes dans la case correspondante.
A noter : pour que le service fonctionne, il faut avoir au préalable activé la boîte Bannières dans Admin>Configurations>Config boîtes .
- La ligne "Rotation des citations" : selon le même principe que celui de la rotation de bannières, mais cela concerne les ... citations !
A noter : pour que le service fonctionne, il faut avoir au préalable activé la boîte Citations dans Admin>Configurations>Config boîtes .
- Pour les nouveautés du site, vous avez le choix entre "Depuis la dernière connexion" ou "Depuis un nombre de jours", vous ne devez pas sélectionner les deux options, c'est l'une ou l'autre. L'option "Depuis un nombre de jours" me paraît préférable pour ne pas ralentir l'affichage.
- Pour les images "nouveautés" : vous définissez le nombre de jours et ensuite vous cochez les services où vous voulez les afficher !
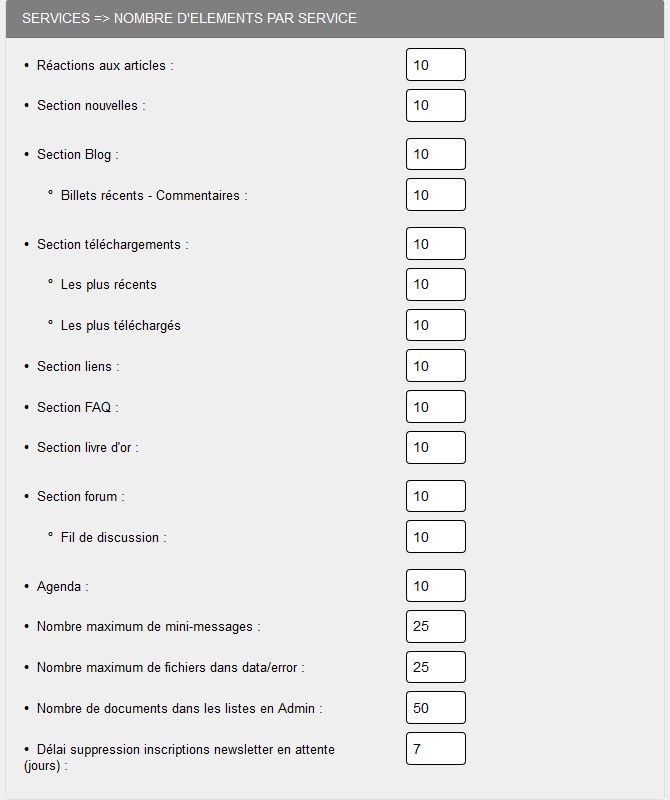
10. LA PARTIE NOMBRE D'ELEMENTS PAR SERVICE
Les cases ont été remplies avec des valeurs par défaut. Vous pouvez les laisser telles quelles ou bien y saisir les valeurs de votre choix.
Un conseil : pensez à la fonctionnalité de votre site. Exemple : si vous avez beaucoup de commentaires dans votre blog, il est plus commode pour le visiteur d'accéder à leur lecture si la liste comprend 15 commentaires en suivant que 5 sur plusieurs pages ! Il faudra mettre alors la valeur à 25.

|
A noter : Nombre maximum de fichiers dans data/error. |
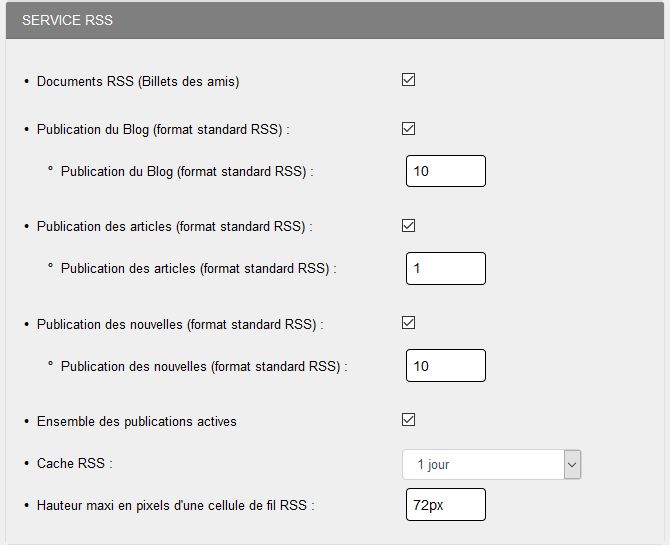
11. LA PARTIE SERVICE RSS
"Really Simple Syndication", appelé aussi fil ou flux RSS. C’est un fichier qu'un site internet, ou un blog, met à disposition de ses visiteurs.
Dans ce fichier, sont regroupés le titre et le contenu des derniers articles, ou billet d'un blog, ou nouvelles, et un lien permettant d’aller sur le site en question.

Les 2 autres paramètres de cette zone :
RSS dans la boîte des réseaux sociaux : GuppY a prévu une boîte réseaux sociaux dans laquelle sont affichés les boutons correspondants aux réseaux sociaux bien connus. Si vous cochez la case, le bouton RSS sera visible dans la même boîte, permettant aux visiteurs d'accéder en un clic aux services RSS que vous aurez choisi de leur proposer.
Cache RSS : mis à 1 jour par défaut, cela correspond au taux de rafraîchissement du flux RSS :
Pour savoir comment paramétrer le service RSS, reportez-vous à l'aide particulière de ce service .
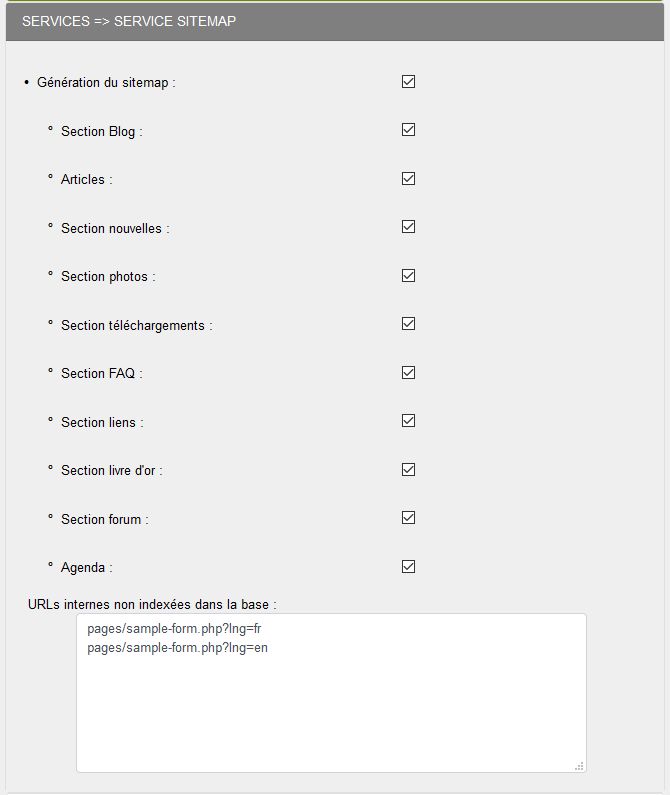
12. LA PARTIE SERVICE SITEMAP
Qu'est ce qu'un sitemap :
Un Sitemap permet aux webmestres d'indiquer facilement aux moteurs de recherche les pages de leurs sites à explorer.
Dans sa forme la plus simple, un plan Sitemap est un fichier XML qui répertorie les URL d'un site ainsi que des métadonnées complémentaires sur chaque URL (date de dernière modification, fréquence de révision et importance relative par rapport aux autres URL du site), de façon à favoriser une exploration plus intelligente du site par les moteurs de recherche.
Les robots d'exploration du Web découvrent généralement des pages à partir des liens situés sur le site et à partir d'autres sites.
Un Sitemap fournit ces données pour permettre aux robots d'exploration qui prennent en charge les plans Sitemap d'extraire toutes les URL du plan Sitemap et de recueillir des informations sur ces URL à l'aide des métadonnées associées.
L'utilisation du protocole Sitemap ne garantit pas la prise en compte des pages Web dans les moteurs de recherche, mais permet de fournir des indications aux robots d'exploration et ainsi d'optimiser leur fonctionnement.

Vous devez cocher les services que vous utilisez sur votre site pour que les URL soient prises en compte dans la génération des sitemaps de votre site. Après la génération des sitemaps, vous devez indiquer leur présence sur chacun des moteurs de recherche.
Les principaux moteurs de recherche fournissent, après inscription, des fichiers à mettre à la racine de votre site pour faciliter l'indexation.
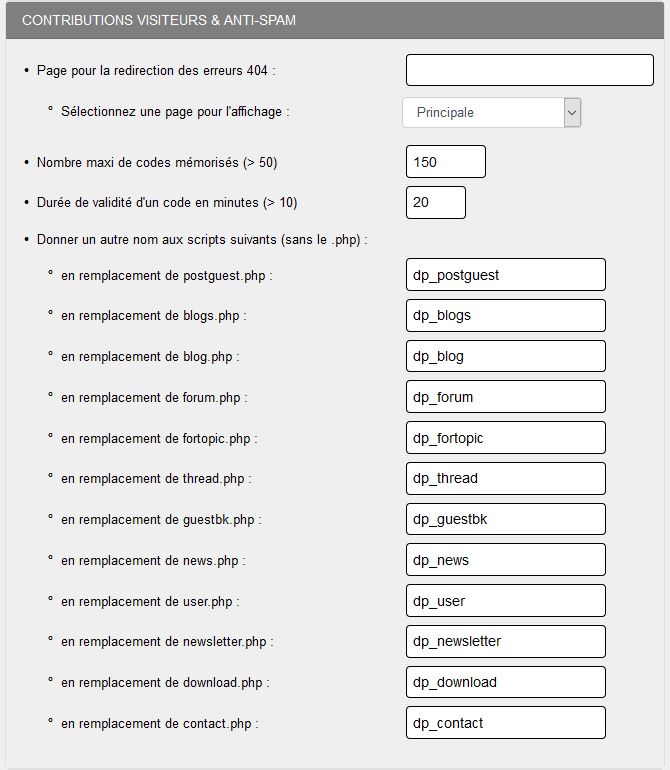
13. LA PARTIE CONTRIBUTIONS VISITEURS - ANTI-SPAM
Les contributions visiteurs :

Le système anti-spam :
le spam désigne un courriel polluant ou non souhaité, baptisé "pourriel", et envoyé en masse à des fins publicitaires, malhonnêtes par l'intermédiaire d'une adresse courriel laissée sur un forum, ou un commentaire, un formulaire...
GuppY possède tout un système anti-spam qui permet de prévenir du mieux possible ces envois :
Le nombre maximum de codes mémorisés indique la quantité de codes malicieux que le fichier de données de l'antispam doit mémoriser (minimum 50, dans l'exemple : 150) ;
La durée de validité d'un code en minutes représente le temps durant lequel un code est maintenu dans ce même fichier avant d'être remplacé par un autre (minimum 10 minutes, dans l'exemple : 20 minutes).
En conséquence : si un utilisateur envoie un script dans un post du forum, cette commande sera mémorisée pendant un minimum de 20 minutes (voir illustration ci-dessus). Dès lors, s'il s'agit d'un script envoyant une publication en rafale, tous les posts contenant ce fameux script injecté se verront refuser l'entrée.
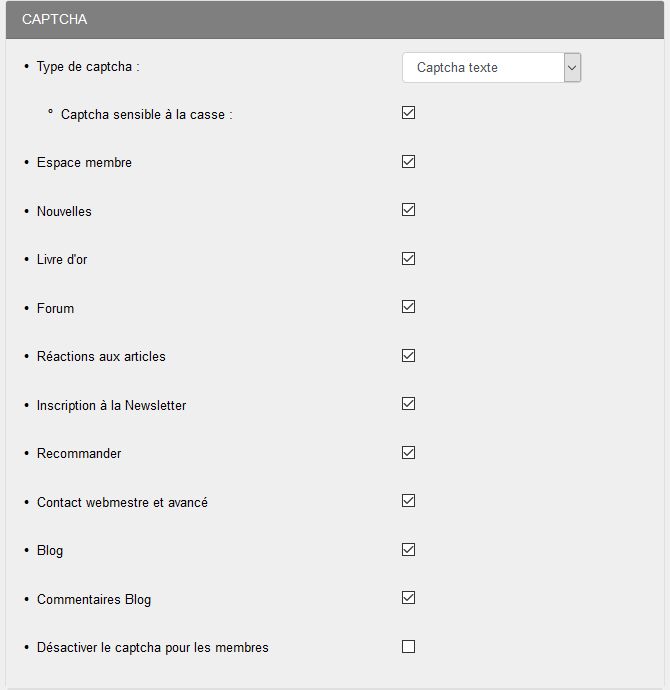
14. LA PARTIE CAPTCHA
Ce type de test est souvent présent sur des formulaires de sites ou blogs, afin de se prémunir contre les soumissions automatisées et intensives réalisées par des robots malveillants.
Ce captcha se fonde le plus souvent sur la lecture d'une suite de lettres ou de chiffres distordus que seul un humain est capable d'analyser pour les réécrire ensuite.
GuppY permet d'utiliser le captcha dans les formulaires mis à disposition des visiteurs. Il suffit pour cela de cocher les cases correspondantes.

Exemple de captcha texte sans casse :

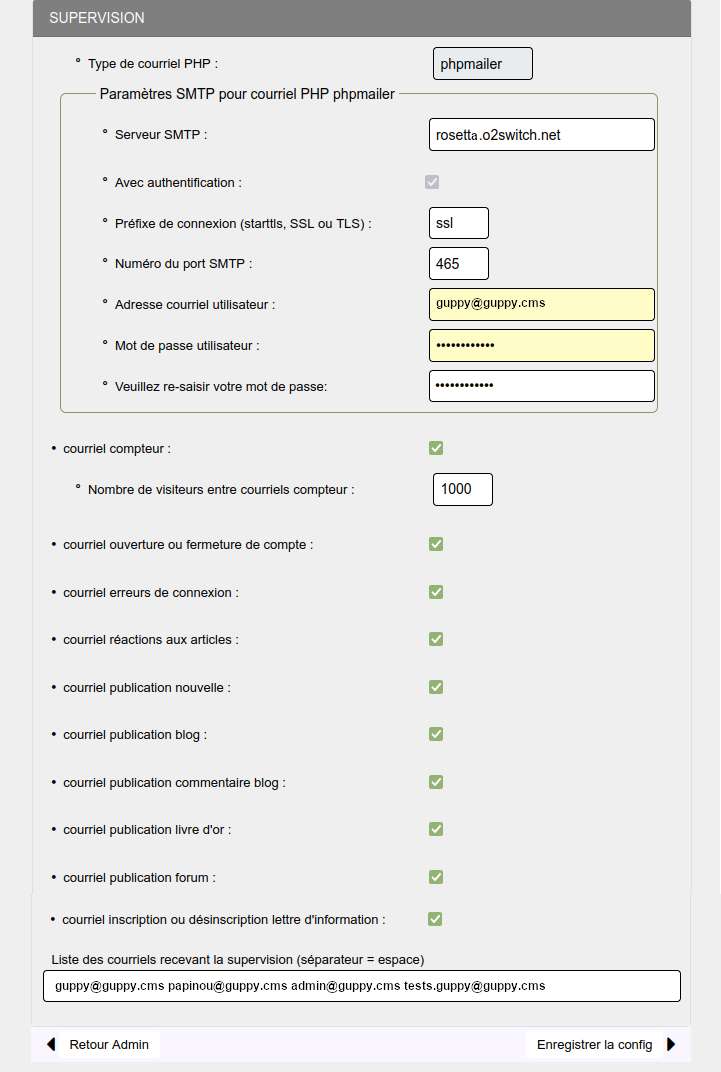
15. LA PARTIE SUPERVISION
contribution d'un visiteur : publication d'un billet du blog, commentaire, réaction à un article, publication d'une nouvelle, message dans le forum...
Mais aussi, vous pouvez être averti de l'inscription d'un nouveau membre, d'une inscription à la lettre d'information, d'une valeur atteinte par le compteur de visites.
En bref, être averti de tout ce qui se passe sur votre site.
Type de courriel : Toutefois, ce service ne fonctionne que si votre hébergeur l'autorise. Renseignez vous auprès de ce dernier pour connaitre les paramètres SMTP de votre hébergement. Si vous ne recevez rien, c'est que votre hébergeur ne permet pas l'envoi d'e-mail de supervision depuis votre site.
Attention : un mail du nom de domaine est impératif à Courriel du webmestre en config générale, Courriel PHP doit être coché et Courriel PHPmailer est sélectionné par défaut. Tous les courriels au départ du site seront authentifiés par le serveur à la condition que le mail du webmestre soit un mail du nom de domaine.
Courriel : Cochez les différentes cases pour choisir pour quel évènement vous désirez être averti.
Liste des courriels recevant la supervision : Puis au bas de cette partie, vous devez saisir le courriel du webmestre et vous pouvez ajouter plusieurs courriels des personnes destinataires de cette supervision. Par exemple: guppy@guppy.cms admin@guppy.cms webmestre@mondomaine.org...

N'oubliez pas de cliquer sur le bouton "Enregistrer la config" une fois vos choix terminés !
Liens connexes
L'affichage des boîtes sur une page :
L'intégration de Bootstrap à GuppY modifie la façon de positionner les boites sur une page, plus question de pourcentage, maintenant ce sera des colonnes !
La grille est composée de colonnes (.col) et de rangées (.row), au maximum 12 colonnes sur une rangée,et entièrement responsives. En aucun cas vous ne pouvez dépasser 12 en largeur mais vous n'êtes pas obligés d'utiliser les 12 colonnes.
Avec quelques copies d'écran, ce sera plus compréhensible :

Voici une ligne de la grille de Bootstrap avec ses 12 colonnes
Voyons maintenant l'application concrète pour le positionnement des boîtes et l'affichage sur une page de GuppY 6, en commençant par le haut de la page:

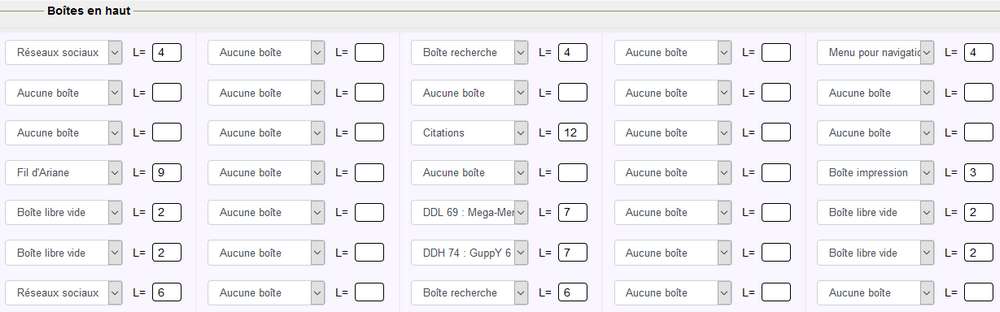
Le positionnement des boîtes à Boîtes en haut
A noter : Une nouveauté "Boîte libre vide", cette boîte vide sert à centrer la boîte du milieu ou sert à maintenir à son emplacement une boîte sélectionnée.
Toutes les lignes ne sont pas à 12, mais aucune ne dépasse !
Passons maintenant à la page d'Accueil, vous allez en Admin/Configurations/Config Accueil/Blog :

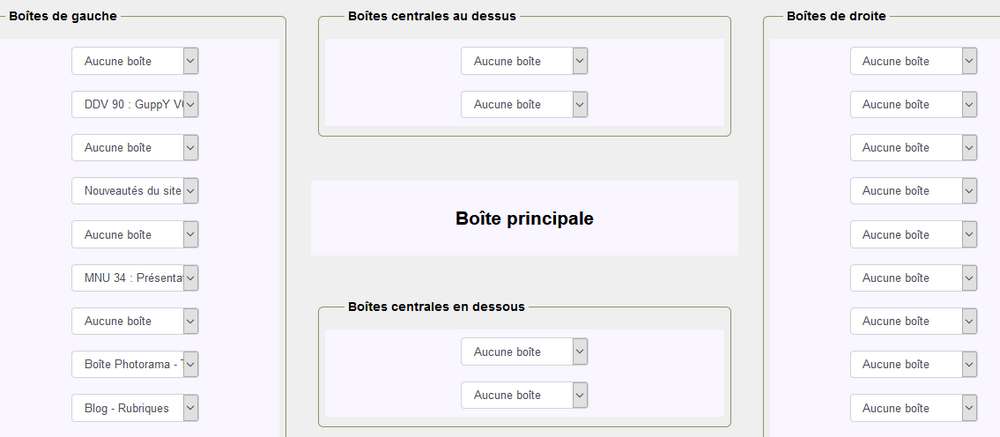
Le positionnement des boîtes en page d'accueil
Important : Pour la base de démo, nous avons choisi l'option "sans boîtes latérales", ceci nous permet de disposer de toute la largeur soit 12 colonnes,
Si vous avez une colonne latérale, ce sera 3 colonnes utilisées, 2 colonnes latérales ce sera 6 colonnes utilisées, il vous restera 9 ou 6 colonnes,
La largeur d'une colonne latérale est de 3 colonnes et n'est pas modifiable !
Sans oublier la partie Blog, vous sélectionnez les boîtes du blog à gauche ou à droite selon votre choix.
Pour la partie centrale :
- si vous utilisez une colonne latérale, vous disposez de 9 colonnes au maximum pour les boîtes centrales,
- si vous utilisez deux colonnes latérales, vous disposez de 6 colonnes au maximum pour les boites centrales,
- si vous n'utilisez pas de colonnes latérales, vous disposez des 12 colonnes.
A vous de choisir, la disposition des boîtes qui vous convient pour la présentation de votre site.
Les boîtes centrales au dessus et en dessous ont la même largeur que la boîte principale.

Le positionnement des boites pour la partie centrale
Rappel : La largeur d'une colonne latérale est de 3 colonnes et n'est pas modifiable !
Les boîtes en bas de page pour terminer :
Toujours le même principe avec 12 colonnes par ligne, à utiliser toutes ou en partie.

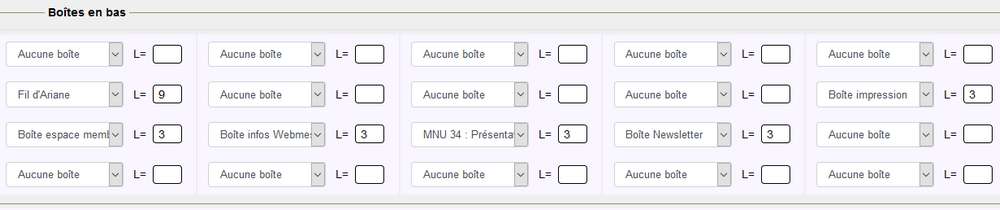
Le positionnement des boîtes en bas
Sur la seconde ligne, nous utilisons un emplacement de 9 colonnes et un emplacement de 3 colonnes,
Sur la troisième ligne sont placés quatre emplacements de 3 colonnes, avec une personnalisation pour aérer l'ensemble et vous avez la partie bas de page de cette skin.
En résumé :
Sur une ligne, vous ne pouvez en aucun cas dépasser 12 colonnes, que ce soit en haut, au milieu ou en bas, les colonnes latérales sont fixées à 3 colonnes.
Maintenant vous pouvez passer à la configuration des pages de votre site !!!
Dernière mise à jour : 27/04/2024 @ 08:54









 "Réseaux Sociaux" >> "Code réseau Social pour les services" et vous collez le code en question que vous aurez copié au préalable sur le site du réseau social ou sur des sites sérieux de webmastering qui donnent ce type de code.
"Réseaux Sociaux" >> "Code réseau Social pour les services" et vous collez le code en question que vous aurez copié au préalable sur le site du réseau social ou sur des sites sérieux de webmastering qui donnent ce type de code.




