Headers Bands
We will configure Headbands:

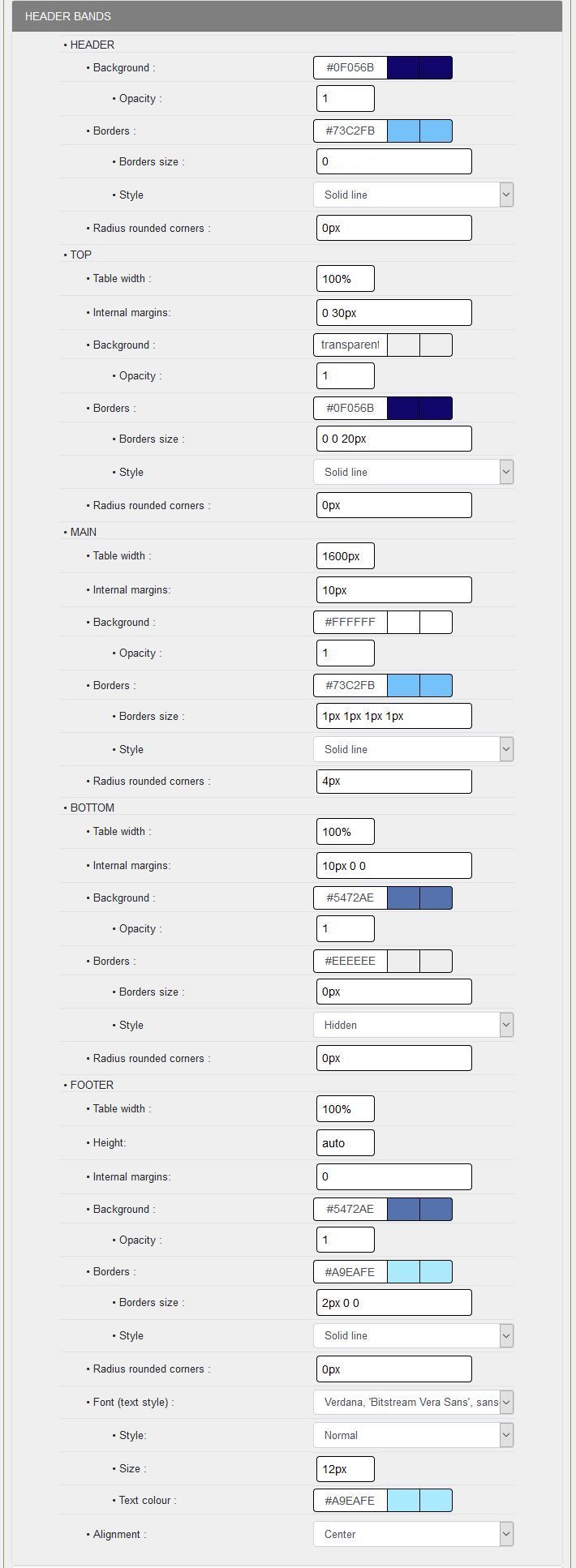
HEADER:
This is the dressing of the upper part above TopBoxes, for example the location of the Connection/Disconnect and Admin tabs of the skn5_guppy2015. By default, the height is 0, you must configure it before use,
- Height: by default to 0, you must configure it before use,
- External margins: 0, external margins are not required,
- Background: background color that will be displayed throughout the Header part, here transparent,
- Opacity: 1, this means that the background of Header is totally transparent,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
TOP:
This is the covering of the upper part corresponding to TopBoxes or Boxes at the top in Config Boxes, you have noticed that it is possible to put 5 boxes on a line.
Be careful, the total percentage of the boxes must not exceed 100%, to be used sparingly depending on the contents of the boxes.
- Width: 100%, which means TopBoxes will be in full screen since the page is set to Full and TopBoxes to 100%,
- External margins: 0, external margins are not necessary,
- Internal margins: 10px, if you put a width of 100% with Full as page width you must put inner margins (padding) on the left and right, in the configuration: 10px
- Background: background color that will be displayed on the whole TopBoxes part, here transparent,
- Opacity: 1, this means that Top's background is totally transparent,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, for example 6px, this will depend on the size of the area. 0px, no rounded corners.
MAIN:
This is the cover of the central part corresponding to #MainContent, i. e. Boxes on the left, Boxes on the right and Boxes on the right in Config Boxes.
- External margins: 0 auto 60px, be careful that the right and left outer margins must be auto, the bottom margin of 60px is to balance the display of the central part and to properly define the zone change,
- Internal margins: 10px, if you put a width of 100% with Full as page width you must put inner margins (padding) on the left and right, in the configuration: 10px
- Background: background color that will be displayed throughout the MainContent part, here #FFFFFFFF is white for #MainContent,
- Opacity: 1, this means that Main's background is completely white,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #60C4EA,
- Border size: 0px, no borders, in the example 1px 1px 1px 1px 1px, i. e. a border at the top right, bottom left or top right of the border, 1px 1px 1px 1px, 1px 1px.
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, in the example 6px, this will be according to the size of the area. 0px, no rounded corners. It is possible to put only rounded corners at the top of #MainContent for example 6px 6px 6px 0px 0px, the corners at the top will be rounded with a radius of 6px.
BOTTOM:
This is the BottomBoxes or Boxes part at the bottom of the page, same operation as for TOP. You have noticed that it is possible to put 5 boxes on one line.
Attention, the total percentage of the boxes must not exceed 100%, to be used sparingly depending on the contents of the boxes, the configuration of the skin is made with 5 boxes of 20%.
- External margins: 20px auto, an external margin of 20px at the top and bottom to mark the separation, auto margin on the right and left,
- Background: background color that will be displayed on the whole part #BottomBoxes, here #60C4EA,
- Opaciity: 1, this means that the BOTTOM background will be completely with the color #60C4EA and on all the width of the screen, a little fantasy!!
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you indicate the color of the border for the border, for this skin #FFFFFF,
- Border size: 1px 0, one border at the top and bottom only
- Style: You select a style from the 8 styles in the Full Line example
- Radius of rounded corners: a size in pixels, for example 6px, this will depend on the size of the area. 0px, no rounded corners.
FOOTER:
This is the footer section corresponding to copyright, timer.
- Height: Auto, you don't change, the footballer's height adapts to the content,
- External margins: auto, external margins are not necessary for this skin,
- Internal margins: 10px, to harmonize with the display of the rest of the page,
- Background: background color that will be displayed throughout the Footer part, this is #244459,
- Opacity: 1, this means that Footer's background is totally with color #244459,
- Background image: You can select an image, by default: X+Y when there is no definition for Repeat,
- Borders: you specify the color of the border for the border, not necessary for this skin,
- Border size: 0px, no borders
- Style: You select a style from the 8 styles proposed,
- Radius of rounded corners: a size in pixels, e. g. 6px, this will depend on the size of the area. 0px, no rounded corners.
- Font (type of text): A special feature for #footer, very often the font used is different, you can select another font,...
- Style: choice of options,
- Size: in the example 12px, slightly smaller than in the skin, the copyright in GuppY is very discreet,
- Text color: often the color of #footer is different, it is very useful to be able to choose the color of the text.
- Alignment: you select the alignment that suits you from the three proposals: Align left, Center, Align right.








