Look Config
Look Config
In the Settings area, clicking this icon  will take you to the configuration page of the look setup.
will take you to the configuration page of the look setup.
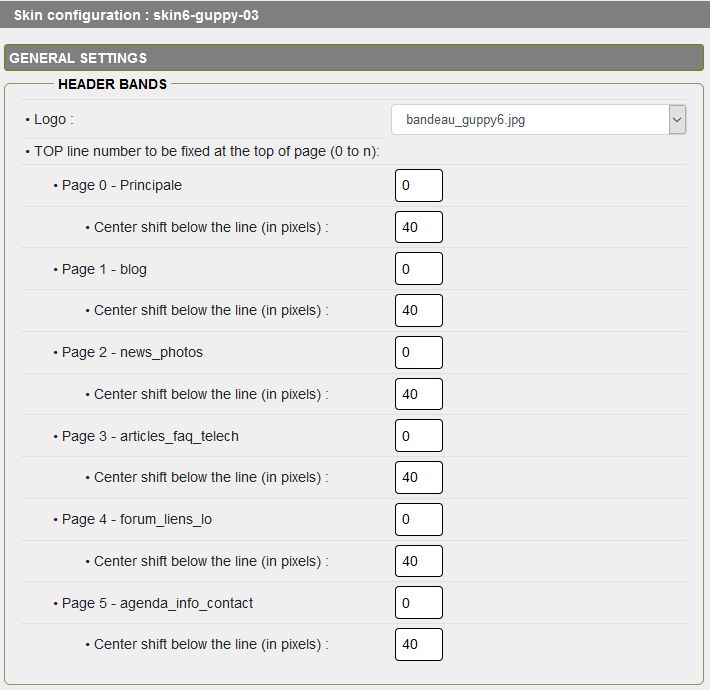
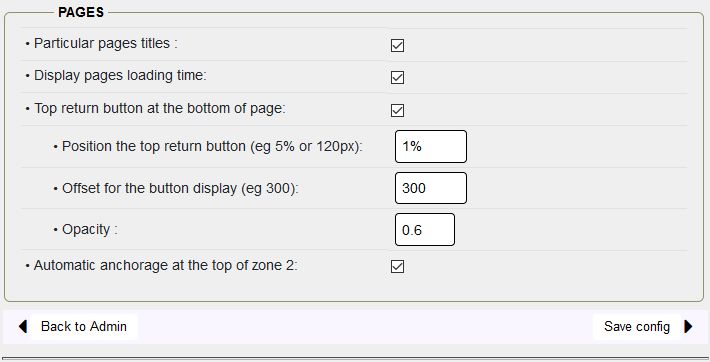
- General settings:

The choices are limited to, the TOP Line Number to be set at the top of the page, the individualized page titles that you should tick, the page loading time, the Return button at the top floating and the automatic anchoring at the top of zone 2.

When you have finished the configuration, you must save by clicking on Save configuration.
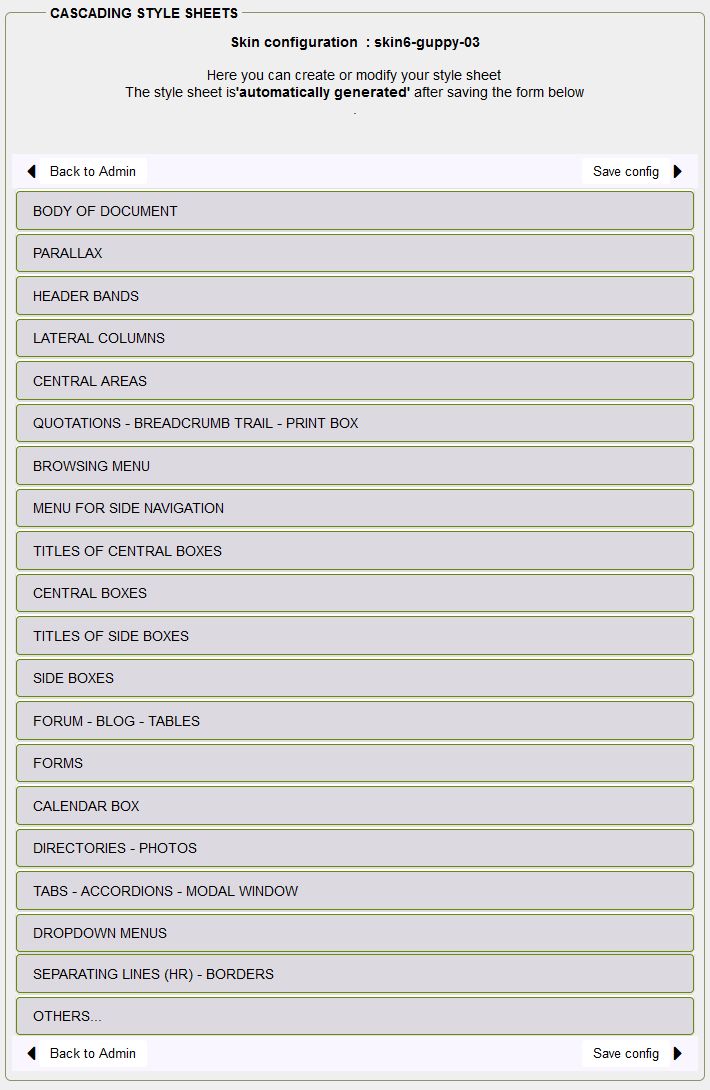
- The configuration look topics :

Using Config-look - GuppY 6
The evolution of the version of Config Look included in the GuppY 6 pack allows you to go even further and in a simple way in the customization of your skin, the goal being to manage the maximum in Config look to simplify the styleplus.css file. All the skins of the pack are adapted for Config Look but we advise you to start with a copy of skin6-guppy-03.
Important! Before modifying the skin of your site, you must have made the configuration of the boxes in Config boxes.
More details in the Config look tutorial on this link.
The principle of operation is the same for all sections, you select the fonts, size, your images, colors, styles etc..
All the fields of Config look must be correctly filled with values corresponding to each field.
Please note the following:
- With GuppY 6, the generation of the .css style sheet is automatic when you click on Save config.
- Fixed, you check it only if you have a fixed image (1920 x 1080px) as background,
- Opacity can take several values:
- transparency value: the default value 1 will be used if the Background field is filled with: transparent
- transparency value: 0.1...0.5, 0.6, 0.7, 0.8, 0.9 selectable for the transparency of the color indicated in the previous field, the color will be coded with rgba(rr, gg, bb, opa)
- no transparency : you put 1 and the color will be displayed at 100%, the color will be coded with rgba(rr, gg, bb, opa)
To change the color, click on the left area (of a color item) to bring up the jquery Color Picker script. Sometimes a small delay at the click is necessary to move in the color picker window.
The two adjoining areas allow to visualize the old and the new color, once the new color is selected don't forget to validate the color by clicking on the circle at the bottom right of the Color Picker window.
Don't forget to save the configuration to generate the style. Once the style generated, you display a page to see the result, it is necessary to refresh the page to display it without going through the cache. When you have configured all the fields, saved and generated your style.css file, your skin is finished and operational.
Attention! you will not be able to make manual modifications in the style.css file, you must obligatorily use config look.
To customize again your skin, you click on Config Style then on Modify the CUSTOMIZATION style sheet (styleplus).
In this styleplus.css file, you will add all the customizations that you want to bring to your style sheets, style.css, can be customized in the styleplus file, without overloading it, it must contain only the strict necessary, you will also add your modifications for the stylepageX of your secondary pages.
Look out! You need some knowledge of css style sheets to have an important customization.
To help you you can use skin6-guppy-03 which shows the possibilities with a minimum of customization, it is in the GuppY 6 pack, by going through the tutorial, you can open Config look for skin6-guppy-03 and see all the options proposed by section.








