Grille d'affichage
L'affichage des boîtes sur une page :
L'intégration de Bootstrap à GuppY modifie la façon de positionner les boites sur une page, plus question de pourcentage, maintenant ce sera des colonnes !
La grille est composée de colonnes (.col) et de rangées (.row), au maximum 12 colonnes sur une rangée,et entièrement responsives. En aucun cas vous ne pouvez dépasser 12 en largeur mais vous n'êtes pas obligés d'utiliser les 12 colonnes.
Avec quelques copies d'écran, ce sera plus compréhensible :

Voici une ligne de la grille de Bootstrap avec ses 12 colonnes
Voyons maintenant l'application concrète pour le positionnement des boîtes et l'affichage sur une page de GuppY 6, en commençant par le haut de la page:

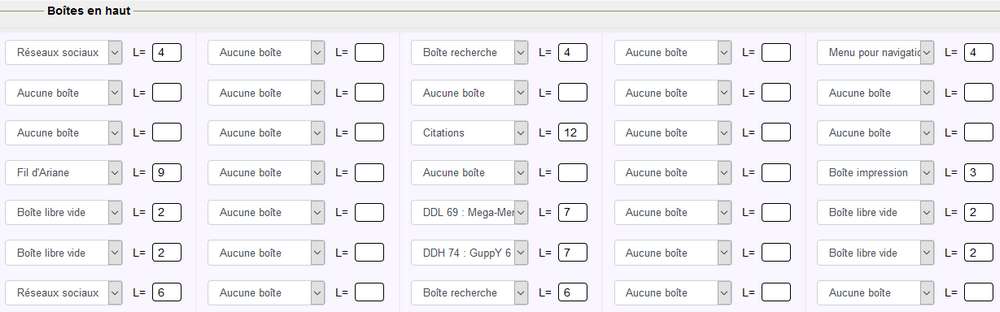
Le positionnement des boîtes à Boîtes en haut
A noter : Une nouveauté "Boîte libre vide", cette boîte vide sert à centrer la boîte du milieu ou sert à maintenir à son emplacement une boîte sélectionnée.
Toutes les lignes ne sont pas à 12, mais aucune ne dépasse !
Passons maintenant à la page d'Accueil, vous allez en Admin/Configurations/Config Accueil/Blog :

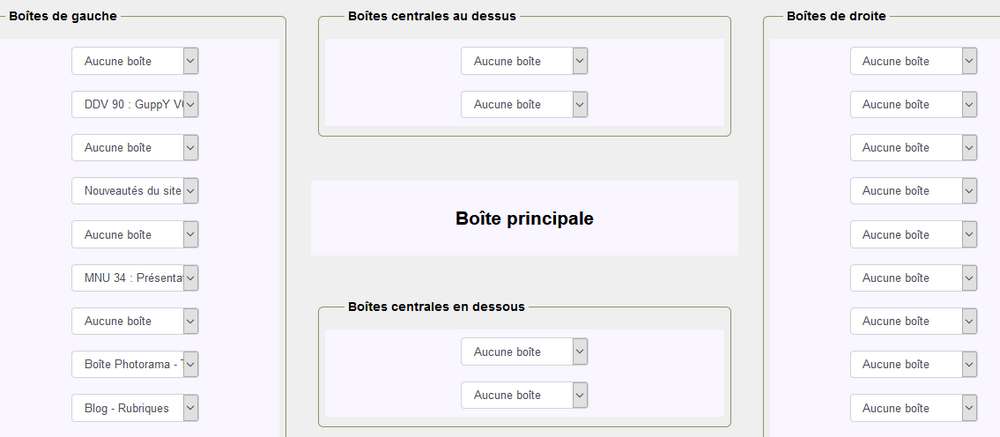
Le positionnement des boîtes en page d'accueil
Important : Pour la base de démo, nous avons choisi l'option "sans boîtes latérales", ceci nous permet de disposer de toute la largeur soit 12 colonnes,
Si vous avez une colonne latérale, ce sera 3 colonnes utilisées, 2 colonnes latérales ce sera 6 colonnes utilisées, il vous restera 9 ou 6 colonnes,
La largeur d'une colonne latérale est de 3 colonnes et n'est pas modifiable !
Sans oublier la partie Blog, vous sélectionnez les boîtes du blog à gauche ou à droite selon votre choix.
Pour la partie centrale :
- si vous utilisez une colonne latérale, vous disposez de 9 colonnes au maximum pour les boîtes centrales,
- si vous utilisez deux colonnes latérales, vous disposez de 6 colonnes au maximum pour les boites centrales,
- si vous n'utilisez pas de colonnes latérales, vous disposez des 12 colonnes.
A vous de choisir, la disposition des boîtes qui vous convient pour la présentation de votre site.
Les boîtes centrales au dessus et en dessous ont la même largeur que la boîte principale.

Le positionnement des boites pour la partie centrale
Rappel : La largeur d'une colonne latérale est de 3 colonnes et n'est pas modifiable !
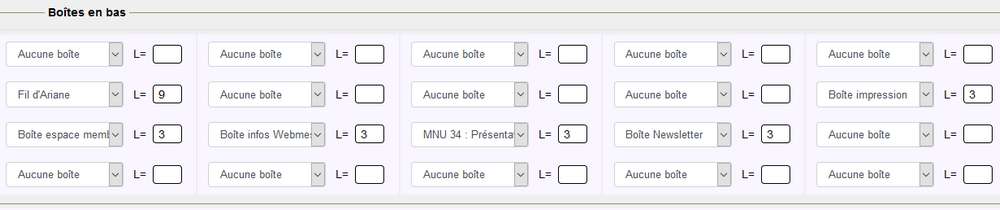
Les boîtes en bas de page pour terminer :
Toujours le même principe avec 12 colonnes par ligne, à utiliser toutes ou en partie.

Le positionnement des boîtes en bas
Sur la seconde ligne, nous utilisons un emplacement de 9 colonnes et un emplacement de 3 colonnes,
Sur la troisième ligne sont placés quatre emplacements de 3 colonnes, avec une personnalisation pour aérer l'ensemble et vous avez la partie bas de page de cette skin.
En résumé :
Sur une ligne, vous ne pouvez en aucun cas dépasser 12 colonnes, que ce soit en haut, au milieu ou en bas, les colonnes latérales sont fixées à 3 colonnes.
Maintenant vous pouvez passer à la configuration des pages de votre site !!!








