Menu de navigation
Nous allons configurer Menu de navigation :

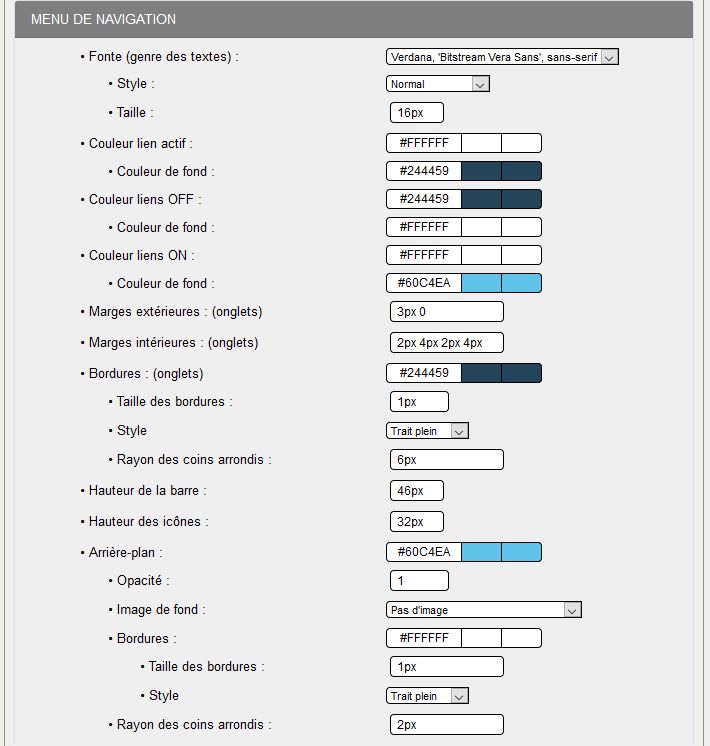
MENU DE NAVIGATION :
- Fonte (genre des textes) : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,
- Style : au choix dans les options,
- Taille : dans l'exemple 16px, vous pouvez aussi choisir une fonte légèrement plus grande que dans la skin,
- Couleur des textes : la couleur doit être adaptée à la couleur de fond
- Couleur lien actif : vous indiquez la couleur du texte de l'onglet lien actif, soit #FFFFFF
- Couleur de fond : vous indiquez la couleur du fond de l'onglet lien actif, soit #244459
- Couleur liens OFF : la couleur du texte des onglets du menu au repos soit #244459
- Couleur de fond : la couleur du fond des onglets au repos, soit #FFFFFF
- Couleur liens ON : la couleur du texte des onglets survolés soit #FFFFFF
- Couleur de fond : la couleur du fond des onglets survolés, soit #60C4EA
- Marges extérieures (onglets) : 3px 0, de marge extérieure pour les onglets,
- Marges intérieures (onglets) : 2px 4px 2px 4px, soit 2px pour le haut et le bas et 4px pour la droite et la gauche,
- Bordures (onglets) : vous indiquez la couleur de la bordure pour l'encadrement,
- Taille des bordures : 1px, pas de bordures
- Style : Vous sélectionnez un style parmi le 8 styles proposés, dans l'exemple Trait plein,
- Rayon des coins arrondis : 4px, soit un léger arrondi aux 4 coins,
- Hauteur de la barre : une hauteur en pixels, pour la skn5_maskin02 : 46px,
- Hauteur des icônes : vous mettez la hauteur de vos icônes, par défaut 32px.
Attention ! au poids des images, soyez raisonnables !
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie Menu, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan du menu est totalement transparent,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement,
- Taille des bordures : 0px, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
Date de création : 09/05/2017 @ 16:28
Dernière modification : 03/12/2019 @ 14:18
Catégorie : Documentation - Tutoriel Config look
Page lue 20776 fois








