Formulaires
Nous allons configurer Formulaires :

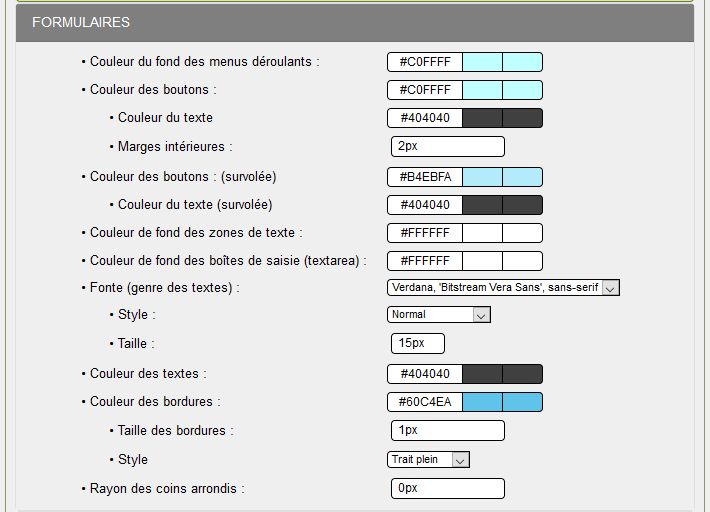
FORMULAIRES :
Dans cette rubrique, nous allons configurer tous les champs des formulaires.
- Couleur de fond des menus déroulants : par exemple c'est la couleur de fond du champ en bas d'un article pour sélectionner un autre article de la même boite menu,
- Couleur des boutons :
- Couleur du texte : des zones de texte, des boites de saisie : une couleur claire contrastant avec la couleur foncée des textes,
- Marges intérieures : 2px, c'est suffisant en proportion de la taille des boutons,
- Couleur des boutons (survolée) :
- Couleur du texte (survolée) : une couleur claire contrastant avec la couleur foncée des textes,
- Couleur de fond des zones de texte : une couleur claire contrastant avec la couleur noire ou foncée du texte,
- Couleur de fond des boites de saisie (textarea) : une couleur claire contrastant avec la couleur noire ou foncée du texte,
- Fonte (genre des textes) : le genre des textes, vous avez le choix entre 7 familles de fontes, ici la seconde est sélectionnée,,
- Style : au choix dans les options,
- Taille : dans l'exemple 15px, vous pouvez aussi choisir une fonte légèrement plus petite que dans la skin,
- Couleur des textes : la couleur doit être adaptée à la couleur de fond
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement,
- Taille des bordures : 1px, une bordure de 1px pour bien délimité le champ,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
Date de création : 09/05/2017 @ 16:43
Dernière modification : 03/12/2019 @ 15:00
Catégorie : Documentation - Tutoriel Config look
Page lue 20769 fois








