Autres...
Nous allons configurer Autres... :

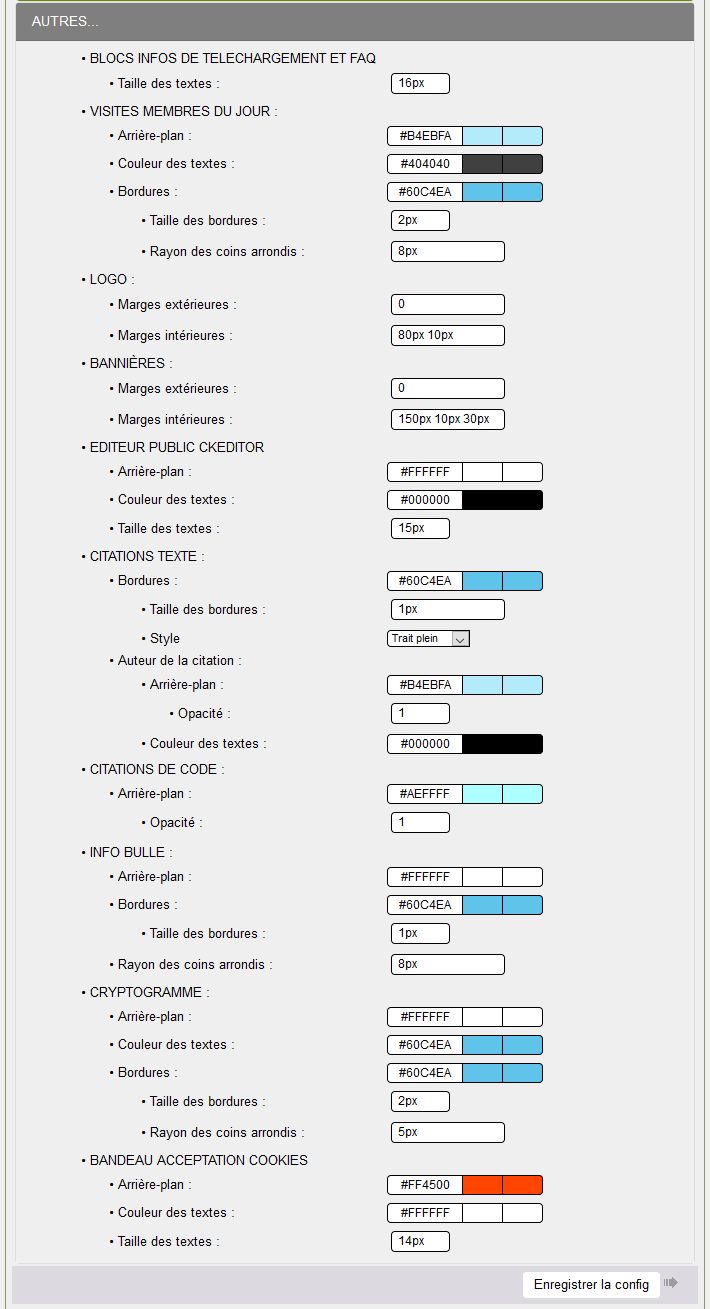
AUTRES...
BLOCS INFOS DE TELECHARGEMENT ET FAQ:
- Taille des textes: vous indiquez le taille des blocs, 16px pour cette skin
VISITES MEMBRES DU JOUR :
Cette partie correspond au popup que vous pouvez afficher en cliquant sur " Visites membres du jour : " dans la boite Préférences, et sert à afficher la liste des membres qui se sont connectés à votre site en 24h.
- Arrière-plan : la couleur du fond du popup,dans l'exemple #B4EBFA
- Couleur du texte : c'est la couleur des pseudos, soit #404040,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement du popup, pour cette skin #60C4EA,
- Taille des bordures : 2px, vous pouvez mettre 1px,
- Rayon des coins arrondis : une taille en pixels, dans l' exemple 8px, chaque coin aura un arrondi d'un rayon de 8px, 0px : pas de coins arrondis.
LOGO :
- Marges extérieures : dans l'exemple, 0, pas de marges extérieures
- Marges intérieures : 80px 10px dans l'exemple, pour nous permettre de positionner le logo.
BANNIERES :
- Marges extérieures : dans l'exemple, 0, pas de marges extérieures
- Marges intérieures : 150px 10px 30px dans l'exemple, pour nous permettre de positionner la bannière.
EDITEUR PUBLIC CKEDITOR :
- Arrière-plan : soit la couleur du fond de la zone texte, ici #FFFFFF
- Couleur des textes : vous indiquez la couleur du texte, soit #000000 dans l'exemple,
- Taille des textes : 15px, la taille du texte pour la zone texte
CITATIONS TEXTE : 
Cette partie correspond correspond aux citations de texte que vous pouvez faire, par exemple dans une réponse sur le forum ou dans tout document,
- Bordures :
- Vous indiquez la couleur de la bordure pour l'encadrement de la citation, soit #60C4EA,
- Taille des bordures : 1px, sur tous les côtés
- Style de la bordure : Trait plein,
- Auteur de la citation :
- Arrière-plan : Vous indiquez la couleur du fond de la partie " Auteur de la citation " soit dans l'exemple #C0FFFF,
- Opacité : si vous voulez ajouter de la transparence ou non 0.6, 0.7, 0.8, dans l'exemple pas de transparence donc : 1,
- Couleur des textes : vous indiquez la couleur du texte, soit #404040 dans l'exemple,
CITATIONS DE CODE : 
Sur le même principe que les citations de texte, mais ici pour citer du code html, php, css...
- Arrière-plan : Vous indiquez la couleur du fond de la partie Citation de code soit dans l'exemple #C0FFFF,
- Opacité : si vous voulez ajouter de la transparence ou non 0.6, 0.7, 0.8, dans l'exemple pas de transparence donc : 1.
Vous essayez de poster une nouvelle, un billet, ou sur le forum avec la skn5_maskin02 depuis la partie publique pour voir le résultat.
INFO BULLE:
Cette partie correspond au popup que vous pouvez afficher en passant le pointeur de la souris sur le drapeau de langue, sur l'icône des flux RSS...
- Arrière-plan : la couleur du fond du popup,dans l'exemple #FFFFFF
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement du popup, pour cette skin #60C4EA,
- Taille des bordures : 1px, vous pouvez mettre 2px, selon votre choix
- Rayon des coins arrondis : une taille en pixels, dans l' exemple 8px, chaque coin aura un arrondi d'un rayon de 8px.
CRYPTOGRAMME :
C'est un des moyens anti-spam, notamment pour les robots spammeurs, vous savez ce code que vous devez taper pour vous connecter, pour poster sur un site. Il est aussi appelé captcha. Nous allons configurer le champ où s'affiche ce code,
- Arrière-plan : la couleur du fond du champ,dans l'exemple #FFFFFF,
- Couleur du texte : c'est la couleur du code, soit ##60C4EA, simplement pour qu'il se voit bien,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement du popup, pour cette skin #60C4EA,
- Taille des bordures : 2px, vous pouvez mettre 1px,
- Rayon des coins arrondis : une taille en pixels, dans l' exemple 5px, chaque coin aura un arrondi d'un rayon de 5px, en rapport avec la taille du champ.
BANDEAU ACCEPTATION COOKIES :
- Arrière-plan : soit la couleur du fond de la zone texte, ici #FF4500, pour qu'il soit bien visible !
- Couleur des textes : vous indiquez la couleur du texte, soit #FFFFFF dans l'exemple,
- Taille des textes : 14px, la taille du texte pour la zone texte
Nous avons terminé la configuration de cette rubrique.
Bravo !!!
Vous avez terminé la configuration de votre skin avec Config look, il vous reste quelques recommandations à lire et vos personnalisations et ajustements à faire dans le fichier styleplus.css.








