Options menus déroulants
Options des Boîtes Menus Déroulants
Dans la partie administration des données, onglet STRUCTURE, lorsque vous cliquez sur cette icône : vous arrivez sur la page de configuration des options des boîtes menus déroulants.
vous arrivez sur la page de configuration des options des boîtes menus déroulants.
Les boîtes "menus déroulants" que vous avez créées dans la section "Boîtes menus déroulants", sont destinées à rassembler un certain nombre de menus et sous-menus sur lesquels les visiteurs pourront cliquer pour accéder à vos contenus. Dans cette partie de l'administration, vous allez donner à ces boîtes menus déroulants un certain nombre d'options : le nombre de menus à survoler, de sous-menus (niveau 02) à dérouler, puis de niveau 03 ...
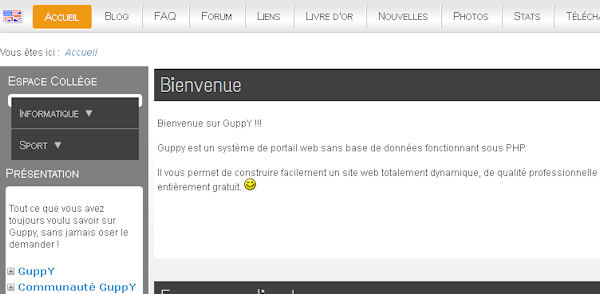
Ci-dessous un exemple de menu déroulant :
Menu déroulant de type vertical "Espace collège" position fermé :
Les 2 Niveaux principaux (niveau 01):
Option 010 : Informatique
Option 020 : Sport
Les petites flèches indiquent que ces 2 options (menus) se dérouleront au survol de la souris pour laisser apparaitre des sous-menus (niveau 02).

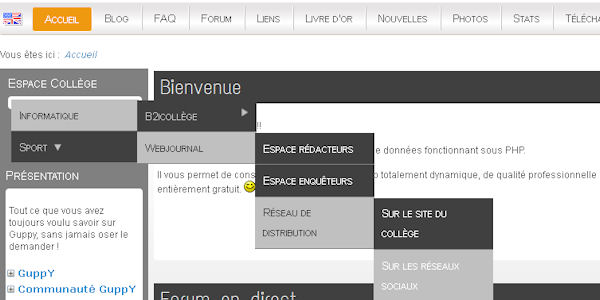
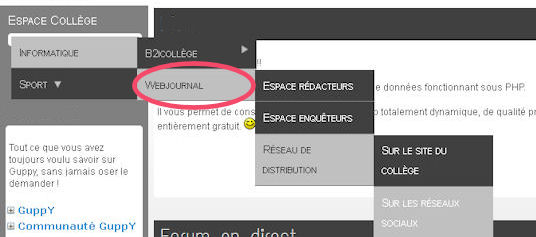
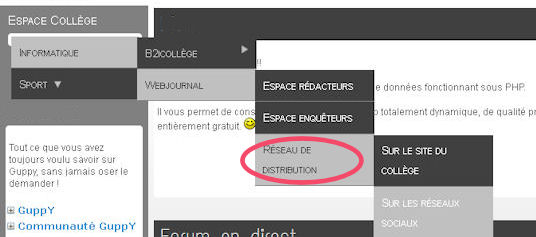
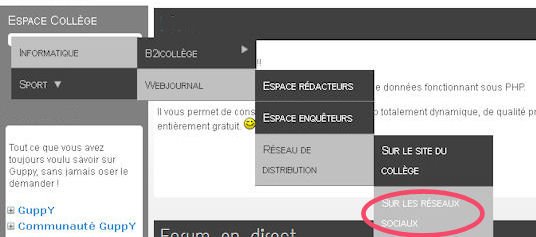
Le même menu, déroulé au survol de la souris pour le menu informatique :
Le menu principal et les sous-menus activés par le survol de la souris apparaissent en gris clair : menu Informatique>sous-menu Webjournal>sous-sous-menu Réseau de distribution>sous-sous-sous-menu Sur les réseaux sociaux sous forme de lien vers l'article correspondant.
Il y a 4 niveaux pour l'option Informatique :

1. Créer une option de Menu Déroulant
Prenons en exemple le menu déroulant Espace Collège du paragraphe précédent.
Nous allons configurer dans cette aide toutes les options depuis le menu principal Informatique, jusqu'au bout du Menu déroulant : Informatique >>Webjournal>>Réseau de distribution>>Sur les réseaux sociaux.
Nous allons configurer "en cascade" jusqu'à ce dernier sous-menu qui mène au contenu article.
Onglet structure >> Options de menus déroulants. Une page s'affiche permettant de sélectionner la boîte menu déroulant à laquelle vous souhaitez attribuer des options. Dans notre exemple : Espace Collège.

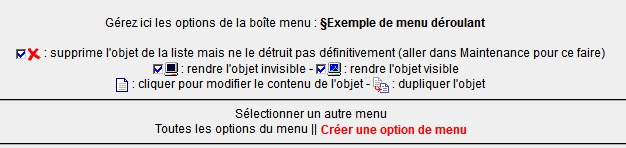
Après sélection de la boîte menu déroulant, accès à la page qui permet de :
- voir la liste des options déjà créées s'il y en a pour cette boîte menu déroulant
- créer de nouvelles options de menu déroulant
- revenir à la sélection d'une autre boîte menu déroulant
- lorsque des options existent déjà :
- Dupliquer l'option -
Dupliquer l'option - 
 Rendre visible ou non le menu dans la boîte menu déroulant -
Rendre visible ou non le menu dans la boîte menu déroulant -  Supprimer le menu.
Supprimer le menu.
Procédure :
A noter : chaque option est à configurer et à enregistrer l'une après l'autre.
Conseil pour débuter : prenez un papier et un crayon (si, si !) pour faire un schéma de votre menu déroulant et notez toutes les étapes de configuration au fur et à mesure. Configurez les options du menu déroulant l'une après l'autre dans l'ordre de l'affichage souhaité.
Création de l'option n°010 (le menu informatique)


- Cliquez sur "Créer une option de menu".
- Une page avec différents champs permet de :
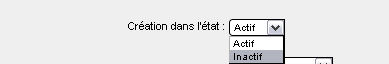
- Déterminer l'état de l'option du menu déroulant :
- Actif, celle-ci pourra être affichée dans le menu déroulant "Espace Collège"
- Inactif : celle-ci ne pourra pas être affichée sur la page du site en l'état. A choisir par exemple, lorsque vous travaillez sur des articles qui seront listés dans une nouvelle boîte menus que vous ne souhaitez pas rendre visibles tout de suite.

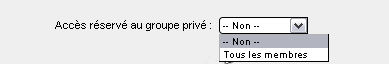
- Réserver l'accès à un groupe privé ou non. Vous pouvez ainsi restreindre l'accès de cette option à des personnes faisant partie d'un groupe que vous avez au préalable déterminé dans "Administration Générale" "Gestion des groupes"

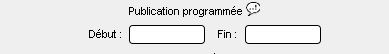
- Programmer la publication de l'option. Date du début OU date de fin au format AAAAMMJJhhmnmn (Année, Mois, Jour, heure et minutes)

- Saisissez ensuite le pseudo rédacteur et son adresse courriel dans le champ prévu.
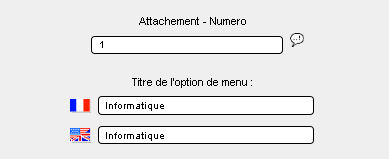
- Zones de saisie Attachement-Numéro et Titre de l'option de menu.
Il s'agit de la première option (premier menu Informatique, celui qui apparaît en haut en première position dans le menu déroulant), donc:
- Attachement-Numéro : saisir 010
- Titre de l'option : saisir Informatique

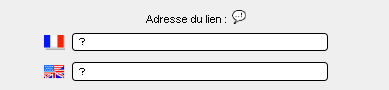
- Zone de saisie "Adresse du lien"
- Dans ce cas, il n'y a pas de lien, puisque cette option (menu Informatique) doit se dérouler sur d'autres options (sous-menus)
- Quand il n'y a pas de lien, en saisir un éventuellement

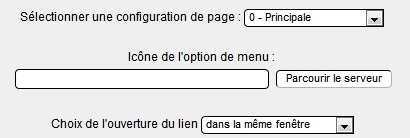
- Zone Sélectionner une configuration de page : laissez à Principale par défaut puisqu'il n'y a pas de lien vers un contenu.

9. Zone Icône de l'option de menu. Vous pouvez choisir une icône qui se positionnera à côté du titre de l'option, cliquez alors sur le bouton Parcourir le serveur. Dans notre exemple, il n'y a pas d'icône.
10. Choix de l'ouverture du lien : laissez le choix par défaut "dans la même fenêtre" puisqu'il n'y a pas de lien vers un contenu.
11. Et enfin, n'oubliez pas de cliquer sur le bouton ENREGISTRER pour... enregistrer !
12. Passons à l'option suivante (dans notre exemple : 2ème sous-menu de l'option 010 Informatique : Webjournal)
2. Etape suivante : créer une autre option pour le 2ème sous-item de l'option Informatique
Configurer le 2ème sous-menu Webjournal du menu principal n° 010 Informatique. Vous allez encore créer une autre option de menu.

- Cliquez sur créer une option de menu.
- Reprendre les étapes de 2 à 5 du paragraphe 1.
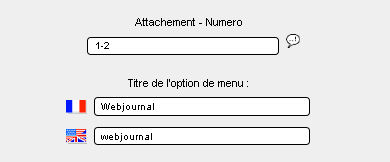
- Zones de saisie Attachement-Numéro et Titre de l'option de menu. Il s'agit du 2ème sous-menu du menu Informatique n°010 donc:
- Attachement-Numéro : saisir 010-020 (signifie Option 010 Informatique- Sous-menu 020 Webjournal de cette option 010)
- Titre de l'option : saisir Webjournal.

- Reprendre les étapes 7 à 11 du paragraphe précédent.
- Passons à l'option suivante : (dans notre exemple : Réseau de distribution qui est le 3ème sous-menu du 2ème sous-menu Webjournal du menu n°010 Informatique).
3. Etape suivante : créer une autre option de menu pour le sous-menu Réseau de distribution
Configurer Réseau de distribution qui est le 3ème sous-menu du 2ème sous-menu Webjournal du menu n°010 Informatique

Vous allez encore créer une autre option de menu.
- Cliquez sur créer une option de menu.
- Reprendre les étapes de 2 à 5 du paragraphe 1.
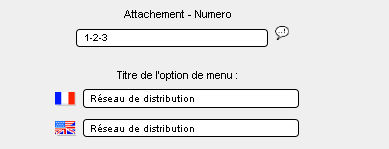
- Zones de saisie Attachement-Numéro et Titre de l'option de menu. Il s'agit du 3ème sous-menu du 2ème sous-menu Webjournal du menu Informatique n°010 donc en cascade depuis le début, ça donne :
- Attachement-Numéro : saisir 010-020-030 (signifie Option 010 Informatique- Sous-menu 020 Webjournal de cette option 010- Sous-menu 030 de Webjournal )
- Titre de l'option : saisir Réseau de distribution.

- Reprendre les étapes 7 à 11 du paragraphe précédent.
- Passons à l'option suivante : (dans notre exemple : Sur les réseaux sociaux qui est le 2ème sous-menu du 3ème sous-menu Réseaux de Distribution du 2ème sous-menu Webjournal du menu n° 010 Informatique)
4. Etape suivante : créer une autre option de menu pour le sous-menu Sur les réseaux sociaux.
C'est ce dernier qui amènera le visiteur d'un clic sur le contenu correspondant. Il faudra donc mettre un lien cette fois-ci.
Configurer Sur les réseaux sociaux : 2ème sous-menu du 3ème sous-menu Réseaux de distribution du 2ème sous-menu Webjournal du menu Informatique n°010

Vous allez encore créer une autre option de menu.
- Cliquez sur créer une option de menu.
- Reprendre les étapes de 2 à 5 du paragraphe 1.
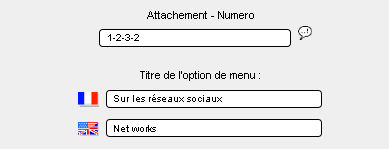
- Zones de saisie Attachement-Numéro et Titre de l'option de menu.
- Il s'agit du 2ème sous-menu du 3ème sous-menu Réseaux de distribution du 2ème sous-menu Webjournal du menu Informatique n°010 donc en cascade depuis le début :
- Attachement-Numéro : saisir 010-020-030-020 (signifie Option 010 Informatique- Sous-menu 020 Webjournal de cette option 010- Sous-menu 030 de Webjournal- sous-menu 020 de Réseau de distribution )
- Titre de l'option : saisir Sur les réseaux sociaux.

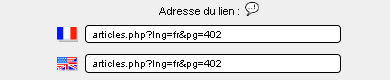
- Adresse du lien : saisir cette fois une adresse URL :
ici, l'article correspondant porte le n° ID 402 (pour voir le n°ID de votre article, RDV dans Administration des données>>Articles).
Saisir exactement :
articles.php?lng=fr&pg=402
dans la zone de saisie. N'oubliez pas la zone de 2ème langue si vous l'avez activée sur votre site.

- Choix de configuration de page pour afficher votre article : par défaut mis sur Page Principale, mais vous pouvez choisir une autre page secondaire si vous en avez créé une. A noter : les pages secondaires se créent dans Config Boîtes et permettent de proposer des contenus supplémentaires sans alourdir l'affichage dans les colonnes latérales du site.
- Choix d'une icône, si vous le souhaitez.
- Choix de l'ouverture de la fenêtre dans votre navigateur, laissez le choix par défaut, Dans la même fenêtre, ou en choisir une autre selon ce que vous désirez.
- Et bien sûr, n'oubliez pas d'enregistrer !
5. Pour nous amuser un peu dans cette aide !
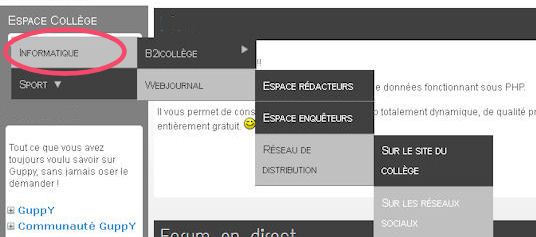
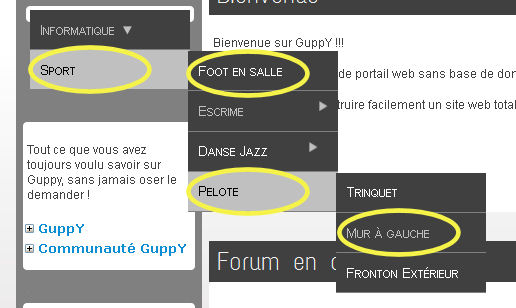
Les autres options pour le menu déroulant Sport visibles en couleur jaune sur l'image :

- Option Menu SPORT, qui est donc la n°020, Informatique étant la n°010
n° Attachement : 020
Titre : Sport
- Sous-menu FOOT EN SALLE
n° Attachement : 020-010
Titre : Foot en salle
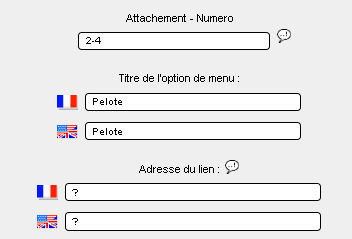
- Quatrième sous-menu PELOTE
n° Attachement : 020-040
Titre : Pelote
- Deuxième sous-menu de Pelote MUR A GAUCHE
n° Attachement : 020-040-020
Titre : Mur à gauche
6. Le bouton Dupliquer
Et pour vous simplifier les manipulations et éviter de vous tromper : vous pouvez utiliser le bouton Dupliquer l'option  à cliquer dans la liste de toutes les options créées. Puis vous la modifiez en rajoutant à la suite le n° Attachement qui manque pour faire une cascade de plus dans la même option. Bien-sûr, vous changez le titre et vous ajoutez une URL si besoin, puis vous enregistrez.
à cliquer dans la liste de toutes les options créées. Puis vous la modifiez en rajoutant à la suite le n° Attachement qui manque pour faire une cascade de plus dans la même option. Bien-sûr, vous changez le titre et vous ajoutez une URL si besoin, puis vous enregistrez.
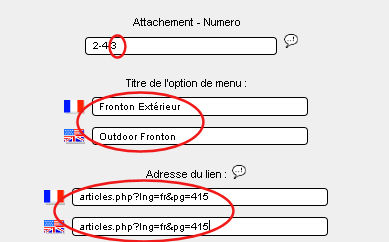
Exemple : J'ai dupliqué cette option :

Je fais les modifications, visibles en rouge, pour ajouter un sous-menu de plus dans la cascade après le sous-menu Pelote :

Amusez-vous bien !








