Bandeaux
Nous allons configurer Bandeaux :

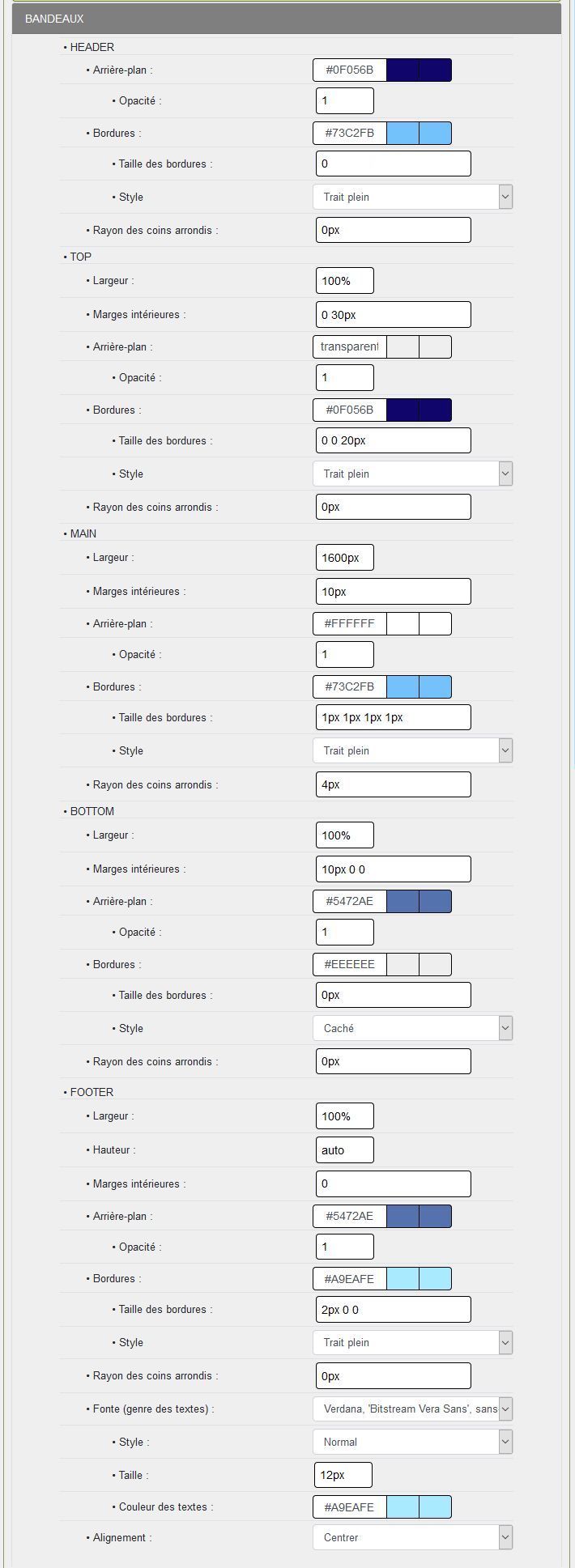
HEADER :
C'est l'habillage de la partie haute au dessus de TopBoxes,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie Header, ici #0F056B,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Header est de couleur #0F056B,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0, pas de bordures
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
TOP :
C'est l'habillage de la partie haute correspondant à TopBoxes soit Boites en Haut dans Config Boites, vous avez remarqué qu'il est possible de mettre 5 boites sur une ligne.
Attention, le total des colonnes des boites ne doit pas dépasser 12, à utiliser avec parcimonie suivant le contenu des boites.
- Largeur : 100%, ce qui veut dire TopBoxes sera en plein écran puisque la page est définie à Full et TopBoxes à 100%,
- Marges intérieures : 0 30px, 30px à droite et à gauche pour aérer l'ensemble,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie TopBoxes, ici transparent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Top est totalement transparent,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #0F056B,
- Taille des bordures : 0 0 20px, 20px pour une bordure en bas de TopBoxes,
- Style : vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
MAIN :
C'est l'habillage de la partie centrale correspondant à #MainContent soit Boites de gauche, Boites centrales et Boites de droite dans Config Boites.
- Marges intérieures :10px, soit 10px de padding en haut, à droite, en bas, à gauche
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie MainContent, ici #FFFFFF soit blanc pour #MainContent,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Main est totalement blanc,
- Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #73C2FB,
- Taille des bordures : 0px, pas de bordures, dans l'exemple 1px 1px 1px 1px soit une bordure en haut, à droite, en bas et à gauche,
- Style : Vous sélectionnez un style parmi les 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, dans l'exemple 4px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis. Il est possible de ne mettre que des coins arrondis en haut de #MainContent par exemple 6px 6px 0px 0px, les coins en haut seront arrondis avec un rayon de 6px.
BOTTOM :
C'est la partie BottomBoxes ou Boîtes en bas de la page, même fonctionnement que pour TOP. Vous avez remarqué qu'il est possible de mettre 5 boites sur une ligne.
Attention, le total des colonnes des boites ne doit pas dépasser 12, à utiliser avec parcimonie suivant le contenu des boites, La configuration de la skin est faite avec 4 boites de 3 colonnes.
- Marges intérieures : 10px 0 0, une marge intérieure de 10px en haut pour bien marquer la séparation,
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie #BottomBoxes, ici #5472AE,
-Opacité : 1 , ceci veut dire que l'arrière-plan de BOTTOM sera entièrement avec la couleur #5472AE et sur toute la largeur de l'écran, une petite fantaisie !!! - Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure pour l'encadrement, pour cette skin #EEEEEE,
- Taille des bordures : 0, pas de bordure
- Style : Vous sélectionnez un style parmi le 8 styles proposés, dans l'exemple Trait plein
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
FOOTER :
C'est la partie en bas de page correspondant au copyright, au timer.
- Hauteur : auto, vous ne modifiez pas, la hauteur du footer s'adapte au contenu,
- Marges intérieures : 0px, pas de marge intérieure
- Arrière-plan : couleur du fond qui s'affichera sur toute la partie Footer, ici #5472AE,
- Opacité : 1 , ceci veut dire que l'arrière-plan de Footer est totalement avec la couleur #5472AE, - Image de fond : Vous pouvez sélectionner une image, par défaut : X+Y quand il n'y a pas de définition pour Répétition,
- Bordures : vous indiquez la couleur de la bordure, pour cette skin #A9EAFE
- Taille des bordures : 2px, une seule bordure en haut,
- Style : Vous sélectionnez un style parmi le 8 styles proposés,
- Rayon des coins arrondis : une taille en pixels, par exemple 6px, celle-ci sera en fonction de la taille de la zone. 0px, pas de coins arrondis.
- Fonte (genre des textes) : Une particularité pour le #footer, très souvent la fonte utilisée est différente, vous pouvez sélectionner une autre fonte,
- Style : au choix dans les options,
- Taille : dans l'exemple 13px, plus petite que dans la skin, le copyright dans GuppY est très discret,
- Couleur des textes : souvent la couleur de #footer est différente, il est très utile de pouvoir choisir la couleur du texte, ici #A9EAFE.
- Alignement : vous sélectionnez l'alignement qui vous convient parmi les trois propositions: Aligner à gauche, Centrer, Aligner à droite.








